Пишу приложение на React, которое должно повторять структуру word-файла на 108 страниц.
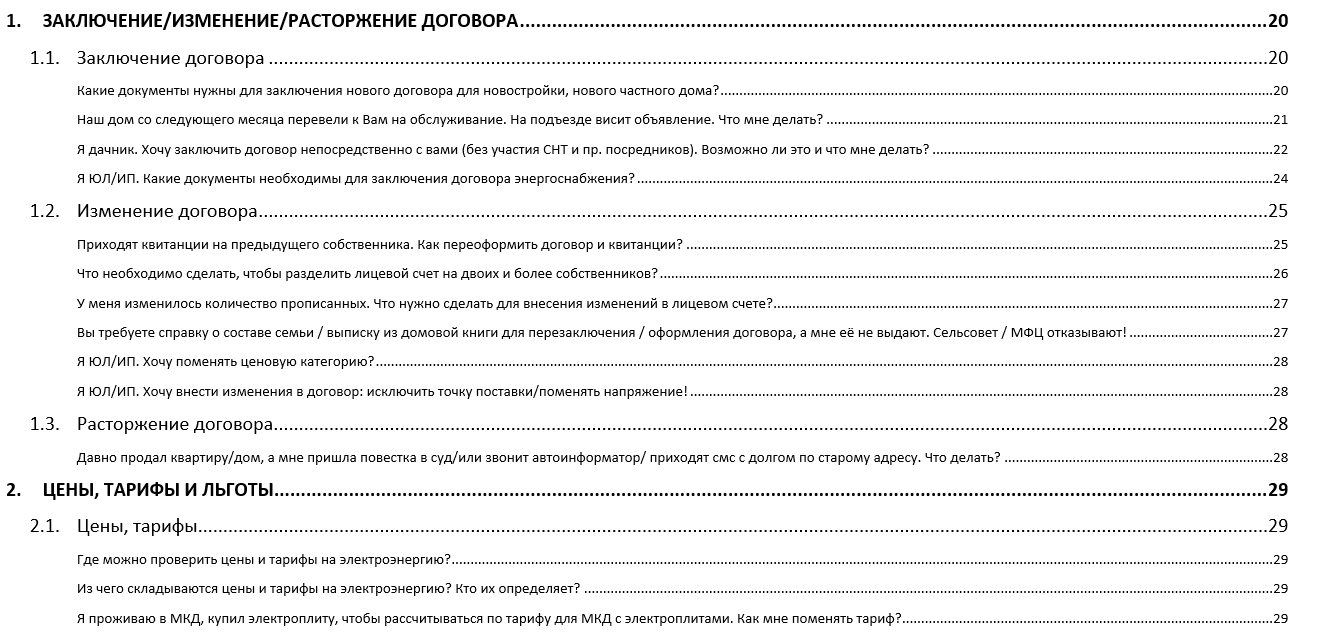
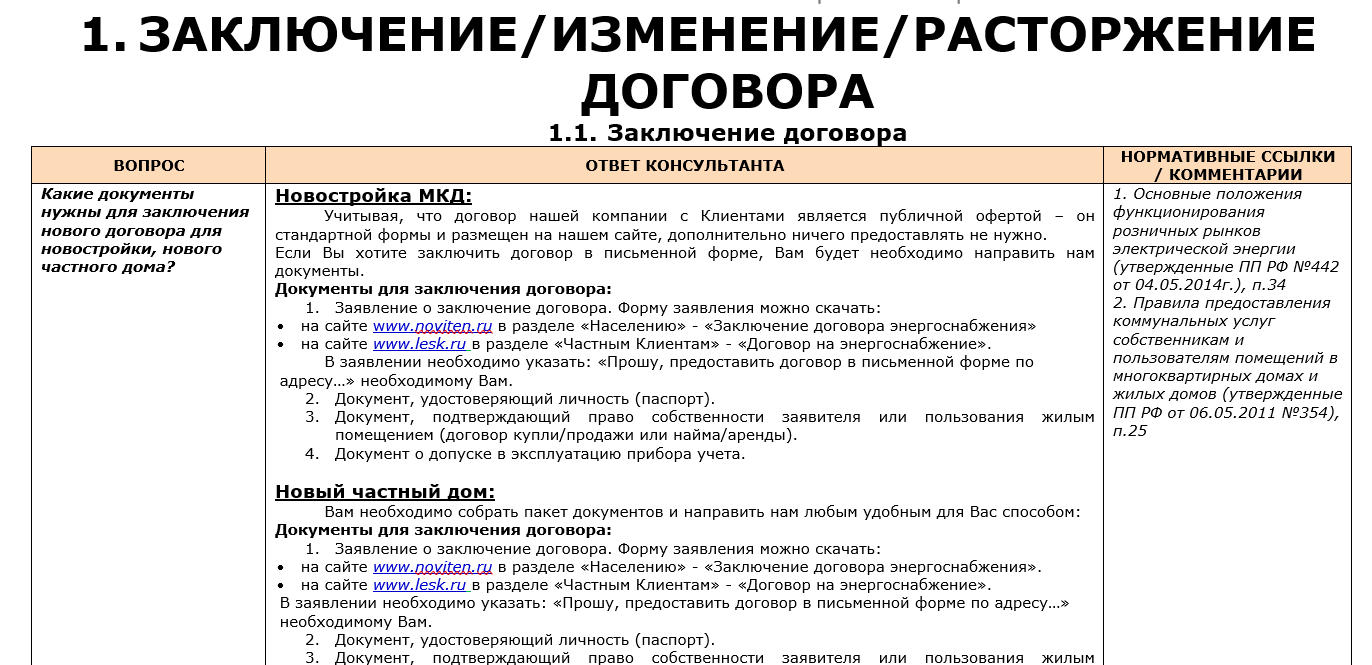
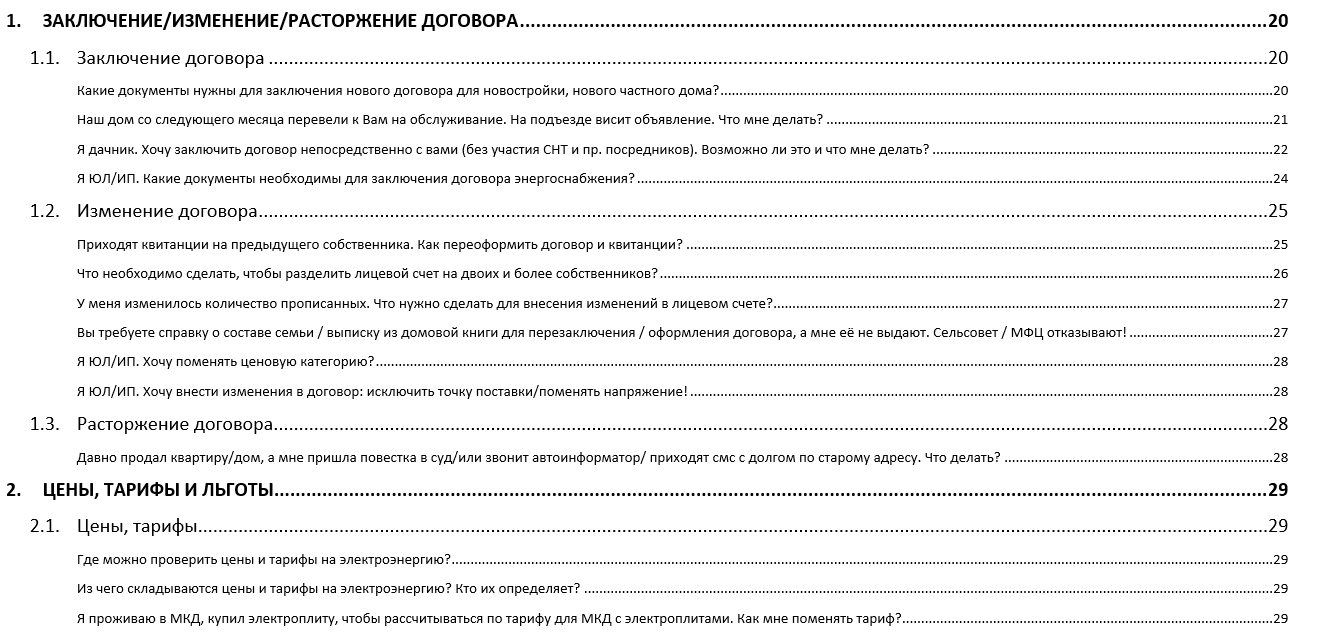
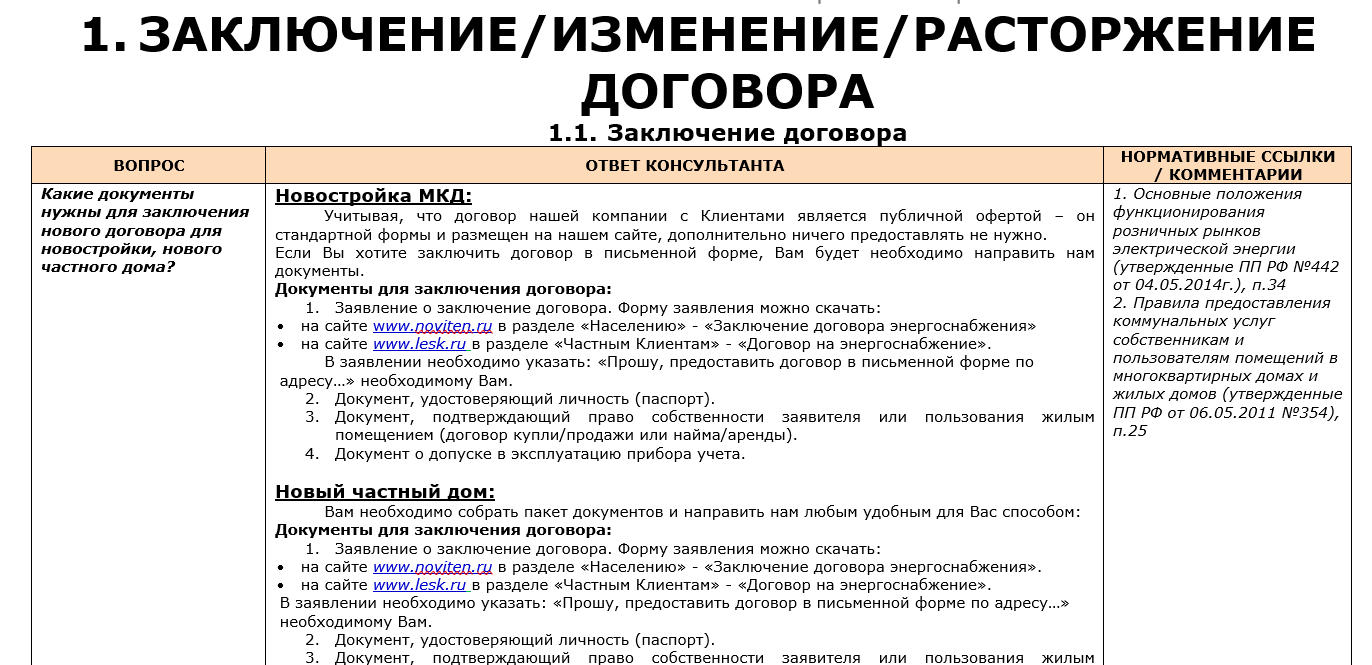
Структура файла примерно такая, как на скринах.


Верхний уровень (разделы), средний уровень (вопросы), нижний уровень (столбец текста + столбец ссылок).
Есть предложение сделать вот такой объект, и перемещаться по по этому объекту.
obj = {
1: {
name: "ЗАКЛЮЧЕНИЕ/ИЗМЕНЕНИЕ/РАСТОРЖЕНИЕ ДОГОВОРА",
childrens: {
101: {
name: "Заключение договора",
childrens: {
10101: {
question: "Какие документы нужны для заключения нового договора для новостройки, нового частного дома?",
content: "Новостройка МКД: Учитывая, что договор нашей компании с Клиентами является публичной офертой...",
links: "1. Основные положения функционирования... "
},
10102: {
question: "Наш дом со следующего месяца перевели к Вам на обслуживание. На подъезде висит объявление. Что мне делать?",
content: "От Вас ничего дополнительно не требуется...",
links: ""
}
}
}
}
}
}
Вопрос: Как еще можно организовать эти данные для приложения, и осуществлять навигацию по ним?