<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Cache-Control" content="no-cache">
<?php wp_head(); ?>
<title>Домашняя утка</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<nav class="navbar">
<div class="container">
<a href="#" class="navbar-brand">HTML&CSS</a>
<div class="navbar-wrap">
<ul class="navbar-menu">
<li><a href="">О нас</a></li>
<li><a href="">Портфолио</a></li>
<li><a href="">Цены</a></li>
<li><a href="">Контакты</a></li>
</ul>
<a href="#" class="callback">Обратный звонок</a>
</div>
</div>
</nav>
</body>
<?php
add_action( 'wp_enqueue_scripts', 'domesticduck_scripts' );
function domesticduck_scripts() {
// подключаем файл стилей темы
wp_enqueue_style( 'main', get_stylesheet_uri() );
wp_enqueue_style( 'domesticduck', get_template_directory_uri() . '/css/style.css', array('main') );
wp_enqueue_script( 'script-name', get_template_directory_uri() .'js/example.js', array(), '1.0', true );
}
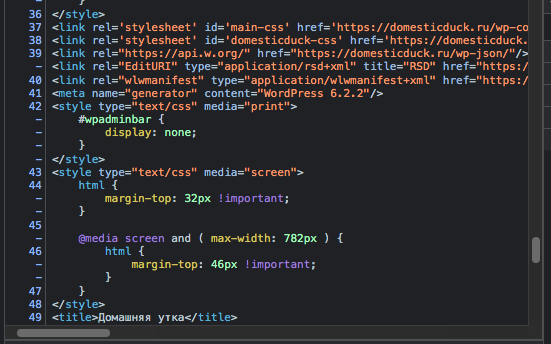
Я вроде все написал правильно. Хуком достаю тему и через wp_head сую её в index.php но на сайте у меня вылазит ошибка:

В index.php если я напрямую все пропишу стили работают меняются. Но через фанкшн не хочет( Еще на сайте в меню ошибки я заметил что у меня путь почемуто сайт.ру/css/style.css Хотя там до папки стайл еще есть папки почему он их игнорирует. Вопросов подобных много уже задано но я не нашел решения.