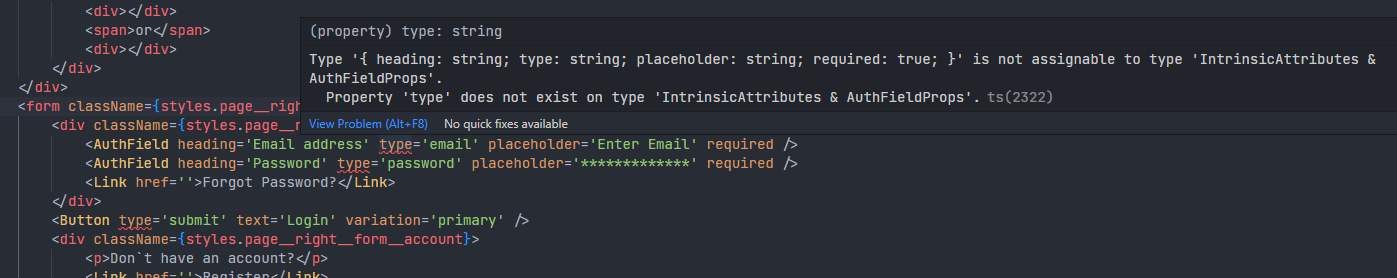
export interface AuthFieldProps {
heading: string
}
const AuthField: React.FC<AuthFieldProps> = ({ heading, ...props }) => {
return (
<div className={styles.field}>
<label htmlFor='field'>{heading}</label>
<input id='field' {...props} />
</div>
)
}