Кто знает в чем может быть проблема? Решил отображать компоненты по клику кнопки, если нажали на кнопку, то выводится компонент GroupList, иначе остается SelectGroup.
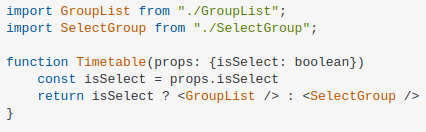
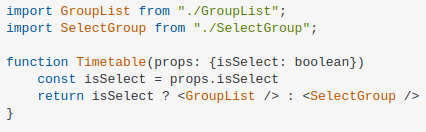
В этом компоненте делаю проверку и принимаю значение для проверки. Вывожу GroupList, если true и SelectGroup, если false. Значение принимаются через пропсы.

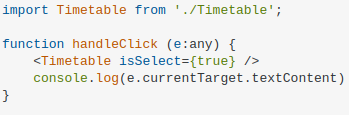
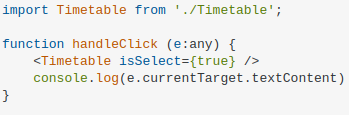
Эта функция вызывается, когда прожимается кнопка и если ее прожали, то isSelect изменяется на true и должен выводиться компонент GroupList. Но когда нажимают на кнопку, то в консоли пишется текст, но компонент не выводится. ЗАРАНЕЕ СПАСИБО!!!!