Добрый вечер!
Я создаю игру на
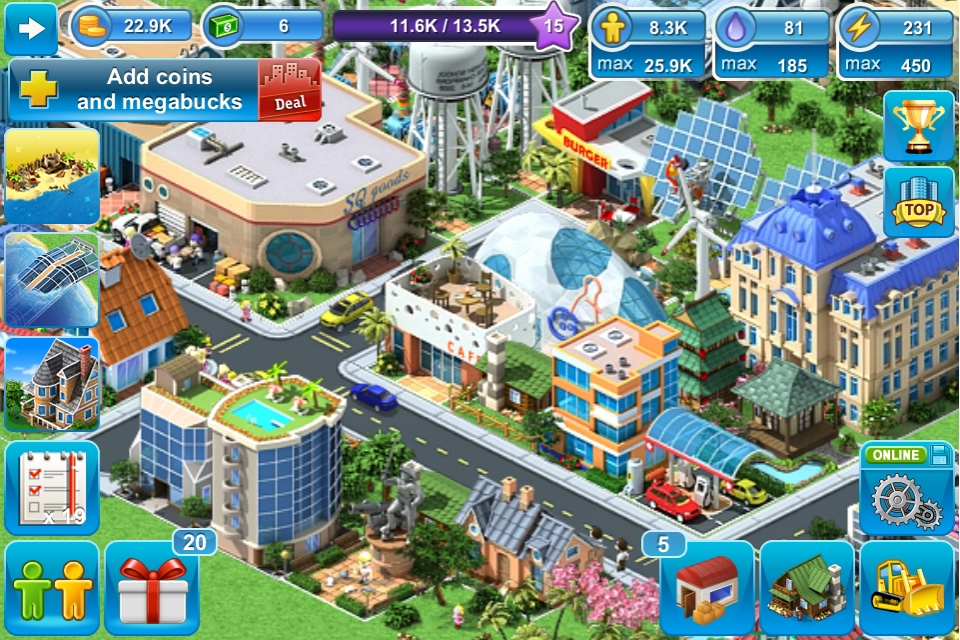
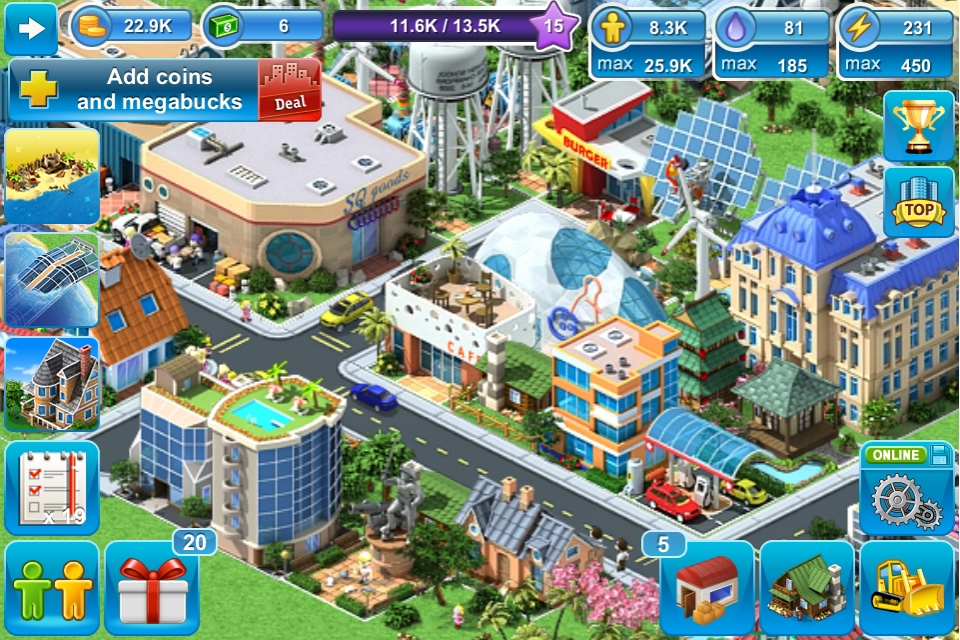
HTML5 Canvas, что-то типа этого:

Все здания/дороги будут рисоваться на
canvasОт SVG пришлось отказаться, дабы не подвесить за ноги мобильные (и не только) браузеры.
Изображения в процессе отрисовки накладываются друг на друга,но это нужно как-то контролировать - чем меньше
ордината ( y ), тем "дальше" будет находиться слой с изображением здания.
Так как же контролировать порядок наложения отрисованных изображений?
UPD: насколько сильно подвесит браузер использование отдельного canvas для каждого здания?