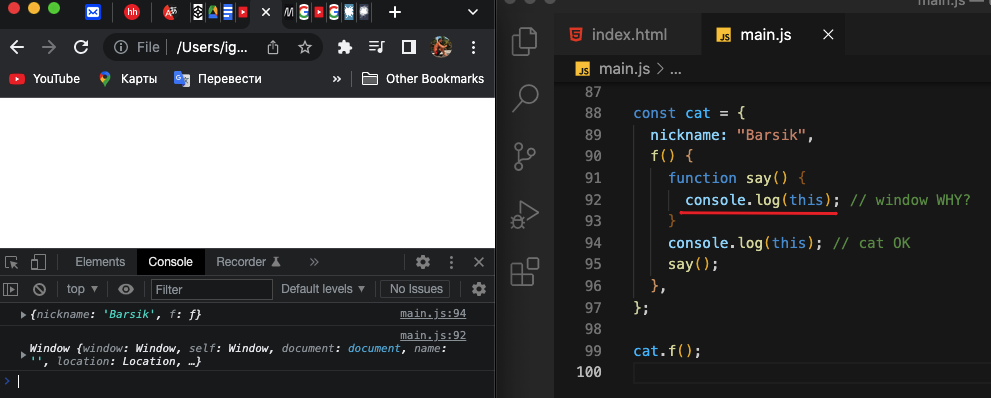
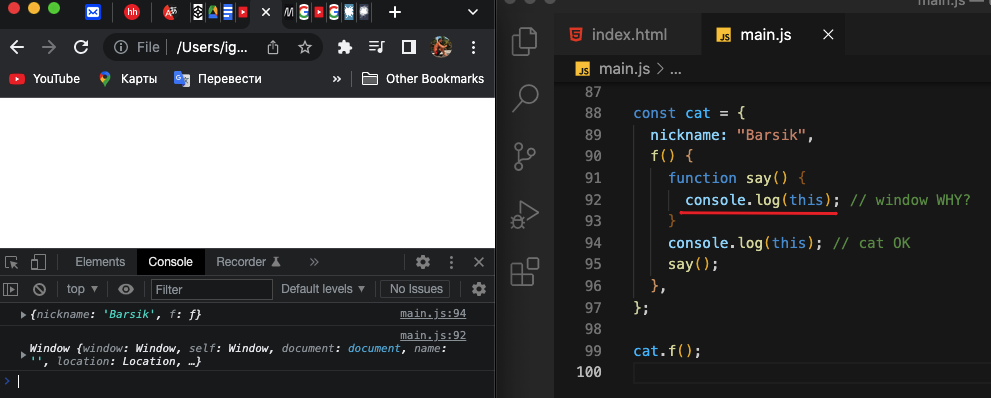
Привет, можете пожалуйста объяснить, почему в моем случае в 92 строке this ссылается на window?

На сколько я понимаю, в случае с FD у нас this будет браться из того места, в котором функция была вызвана. Для наглядности я вывел this в 94 строке (то есть именно в том месте, где функция "say" и была вызвана). И в случае с 94 строкой все понятно, в этом месте this ссылается на объект "cat", ну так мы здесь же и вызвали функцию "say" и я никак не могу найти объяснение, почему в 92 строке this ссылается на window, а не на "cat"?
И вообще, вдруг кто может посоветовать какой-нибудь источник, статью, главу в какой-нибудь книге, я не знаю, где очень подробно и хорошо для чайников расписано про this c множеством примеров. Потому что в mdn, learnjavascript, роликах на ютубе (и на русском и на английском) везде рассмотрены относительно простенькие примеры, которые легко логично объясняются. Но стоит попасть на собес, так интервьюер с этим this такое заворачивает, что "не в сказке сказать ...". Поэтому хочу хорошо подготовиться и разобраться уже вообще со всевозможными кейсами, сижу сам себе их придумываю сейчас.
const cat = {
nickname: "Barsik",
f() {
function say() {
console.log(this); // window WHY?
}
console.log(this); // cat OK
say();
},
};
cat.f();