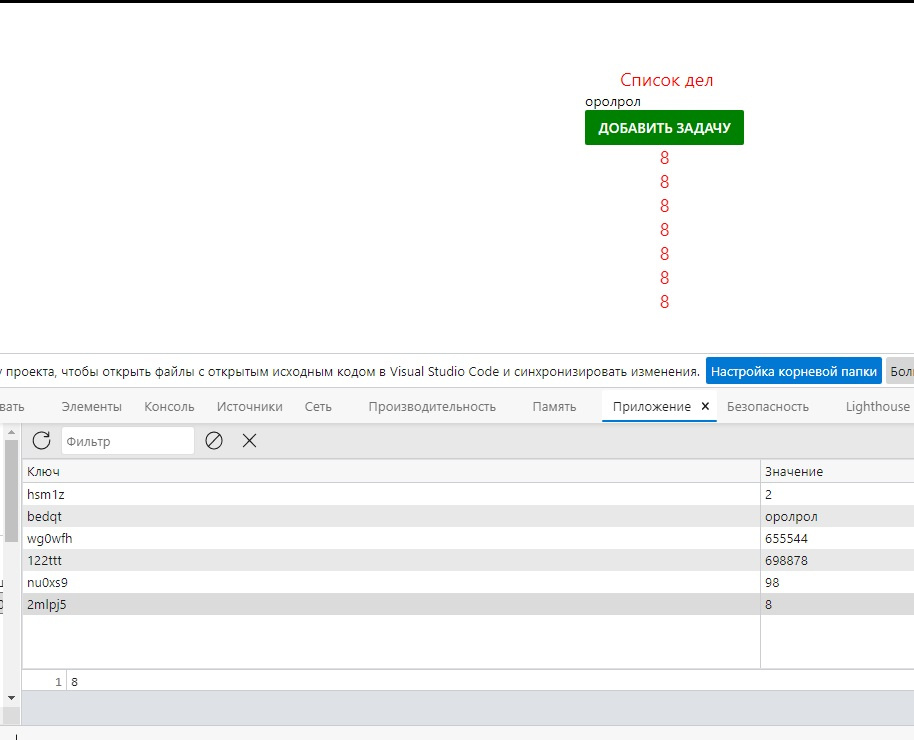
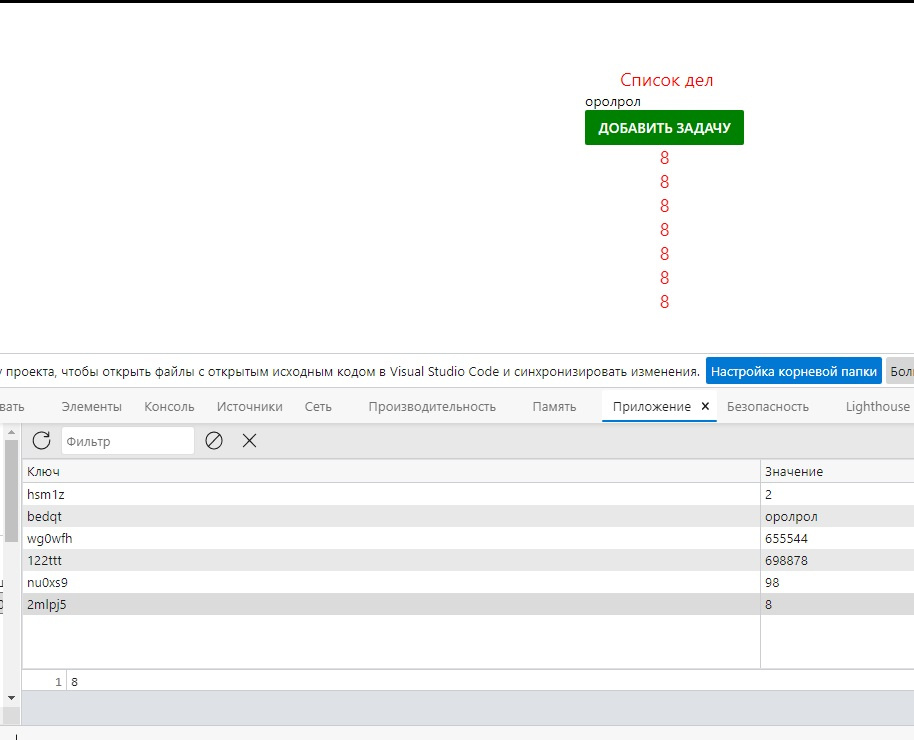
Делаю простой ToDo LIst на ReactNativ. Хочу вернуть значения из localStorage . Но у меня возвращается постоянно белебарда. Всегда то значение которое было введено самым первым.
Как по списку просто получить значения из LocalStorage без задвоений и все сразу .
Тут я пытаюсь получить все из LocalStorage
const returnLocalStorage = (text) => {
let result = '';
for (var i = 0; i < localStorage.length; i++) {
result = localStorage.getItem(localStorage.key(i));
}
return result
}
Тут я питаюсь вывести на экран списком.
<View style={styles.container}>
<TouchableHighlight onPress={() => deleteHandler(el.key)}> // это удаление при нажатие
<Text style={styles.text}>
{returnLocalStorage()} // этой функцией вивода
</Text>
</TouchableHighlight>