Почему может не работать повторитель внутри swiper slider? На этой же странице есть несколько ещё и все отрабатывается хорошо.
var swiper = new Swiper(".mySwiper", {
slidesPerView: 1,
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
});
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<?php if ( have_rows( 'our_team' ) ) : ?>
<?php while ( have_rows( 'our_team' ) ) : the_row(); ?>
<div class="swiper-slide our-team__item">
<?php if ( get_sub_field( 'our_team_avatar' ) ) : ?>
<img src="<?php the_sub_field( 'our_team_avatar' ); ?>" />
<?php endif ?>
</div>
<?php endwhile; ?>
<?php else : ?>
<?php // no rows found ?>
<?php endif; ?>
</div>
</div>

Попробовал немного переписать, все равно ничего не работает:
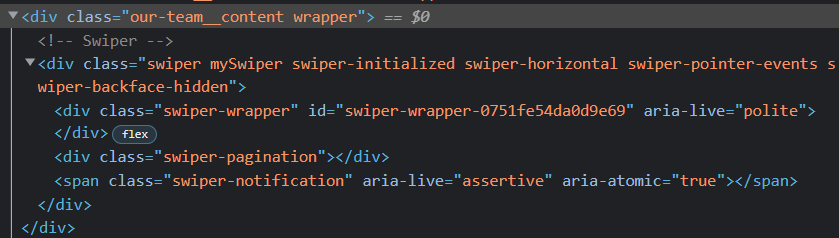
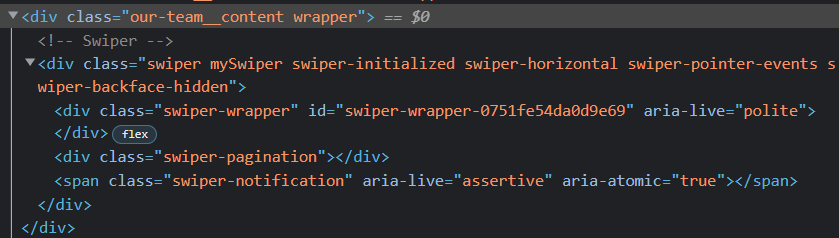
<!-- Swiper -->
<?php if ( have_rows( 'our_team' ) ) : ?>
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<?php while ( have_rows( 'our_team' ) ) : the_row();
$ourTeamAvatar = get_sub_field('our_team_avatar'); ?>
<div class="swiper-slide our-team__item">
<img src="<?php echo $ourTeamAvatar ?>" alt="" />
</div>
<?php endwhile; ?>
</div>
<div class="swiper-pagination"></div>
</div>
<?php endif; ?>