Как и с селектами/чекбоксами - инпат "файл" необходимо скрыть, а вместо него скормить браузеру фейковое поле.
<label for="file-upload" class="custom-file-upload">
Загрузка файла
</label>
<input id="file-upload" type="file"/>
Скрываем стандартное поле в стилях
input[type="file"] {
display: none;
}
Стилизуем наше "псевдо-поле"
.custom-file-upload {
border: 1px solid #ccc;
display: inline-block;
padding: 6px 12px;
cursor: pointer;
}
Пример взял со стака.
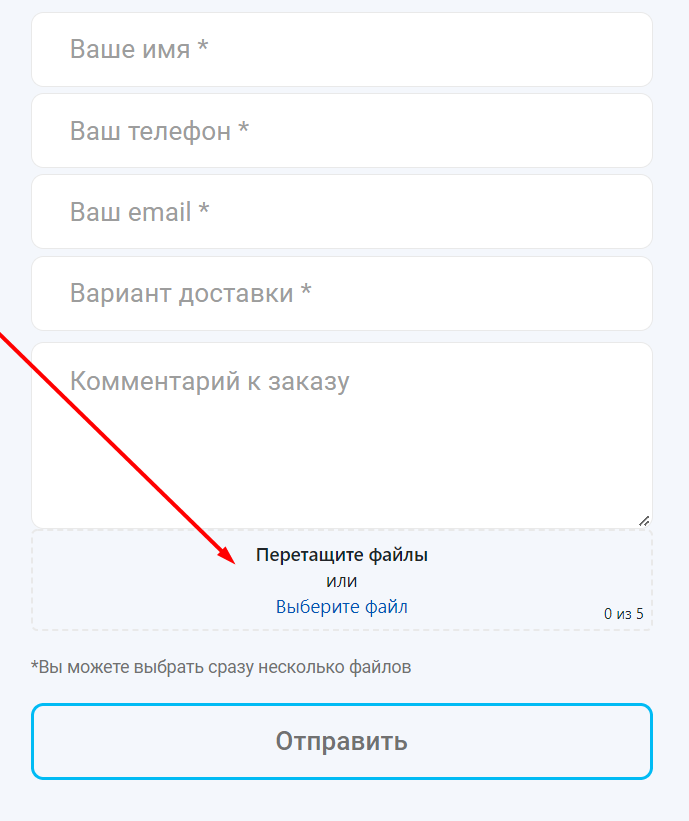
Конкретно форма, которая вам понравилась - есть
тут, можете ориентироваться на стилистику (скрипты дёргать не нужно)