Добрый день! У меня появилась задача сверстать очень сложный макет, по понятным причином я не могу его весь показать.
Но могу показать вам кусочек, который в целом даст понимание о макете.
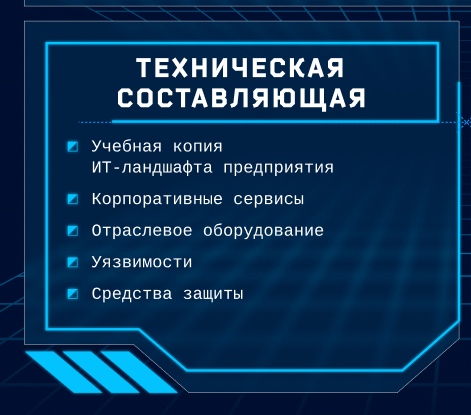
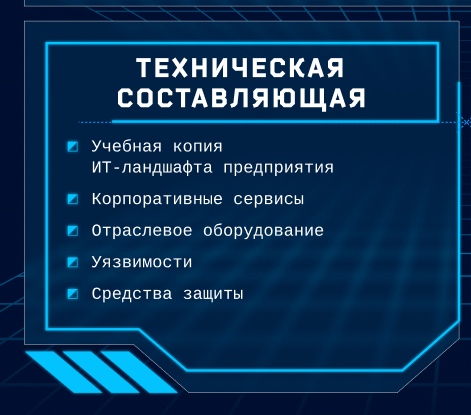
Как блок выглядит на ПК

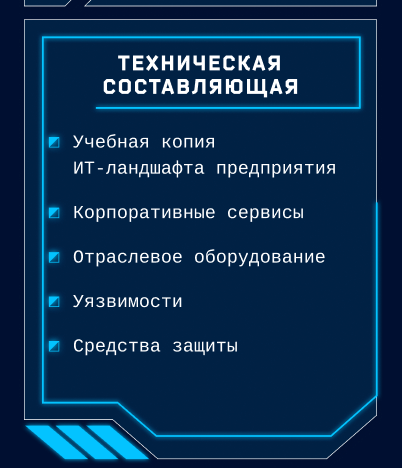
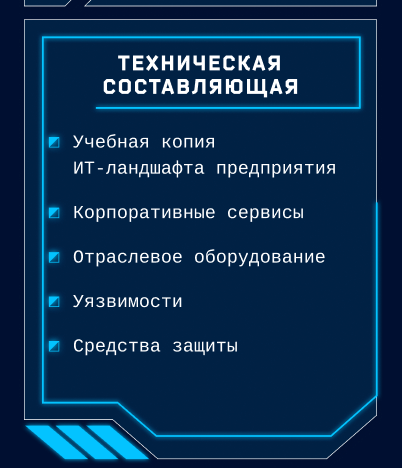
И как на мобиле 320px

Кто знает как сверстать все это дело АДАПТИВНО? Объем текста может меняться в большую и меньшую сторону
У меня были идеи реализовать это каким то образом через SVG , но похожих реализаций я не видел.
Если есть накидайте похожие реализации или концепции как это можно сделать.
UPD: Исходник карточки