Медиа запросы не помогают. Я их использую, и на предпросмотре все действительно хорошо, но на всех телефонах какие то беды. Там не адаптируется совсем, все 4 столбца как и на десктопной версии пытаются сунуться.
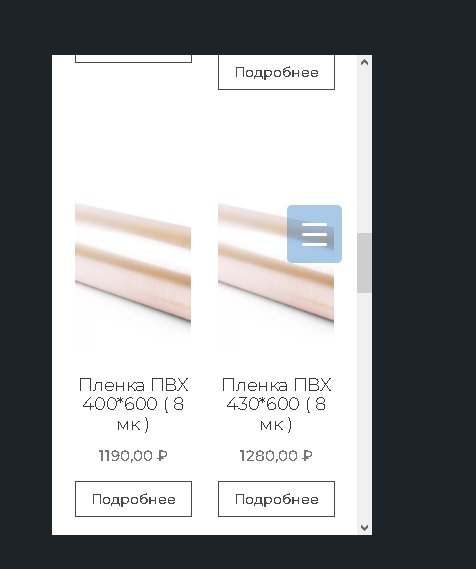
На телефоне:

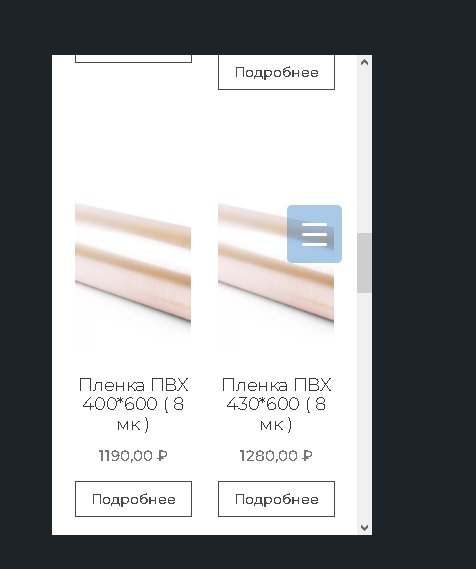
На предпросмотре:

К тому же, почему то на телефоне сайт еще и слишком маленький (по горизонтали можно крутить)
Если важно, пытался много и по разному медиа запросы реализовать, остановился на этом
@media screen and (max-width: 800px) {
.woocommerce.columns-3 ul.products li.product, .woocommerce-page.columns-3 ul.products li.product {
width: 45%; /* was 30.75% */
}
.woocommerce ul.products.columns-3 li.product, .woocommerce-page ul.products.columns-3 li.product {
width: 45%; /* for category pages */
}
.woocommerce ul.products li.first, .woocommerce-page ul.products li.first {
clear: none; /* was both */
}
.woocommerce ul.products li.last, .woocommerce-page ul.products li.last {
margin-right:3.8%; /* was 0 */
}
}