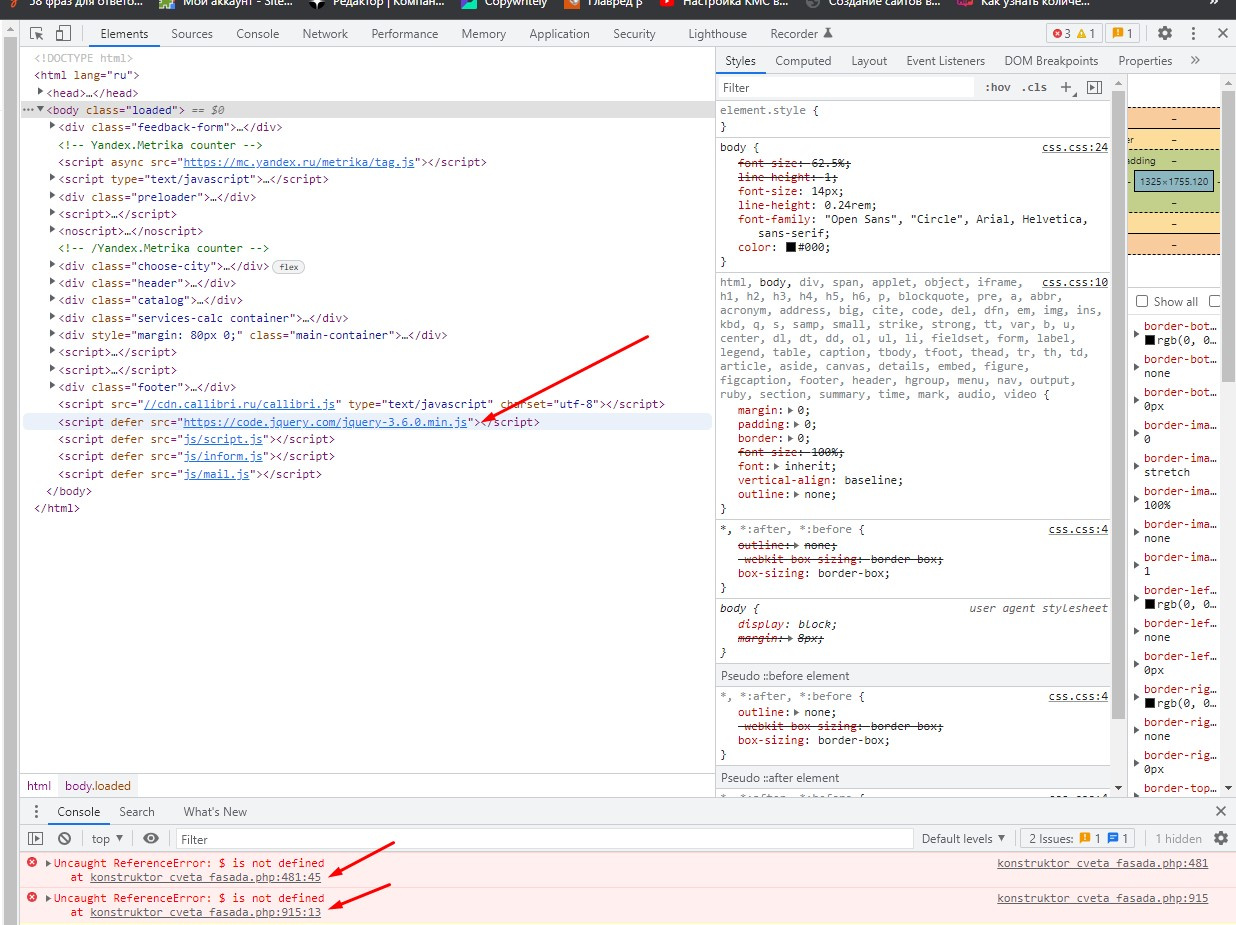
1) Если вы хотите использовать jq в инлайновых скриптах, то подключать его надо в head разделе и без атрибута defer, но это во первых не самая лучшая практика (понятно что это съедает время загрузки страницы), во вторых все равно может не работать, если связь с цдн сервером сильно хуже чем с самим доменом. Можно скачать файл на свой хост, но опять же - это не гарантия и половинчатое решение.
2) Все скрипты, использующие подгружаемые библиотеки в идеале должны выполняться по событию загрузки документа.
document.addEventListener('DOMContentLoaded', function() {
//тут уже есть возможность работать с jq
console.log($('.footer'));
alert("Усе готово, шеф!");
});