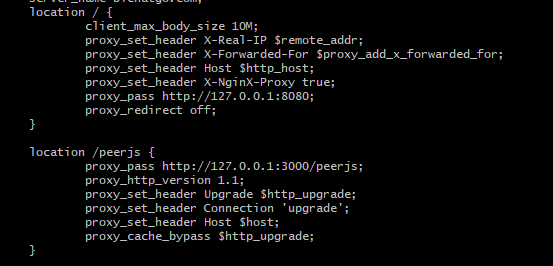
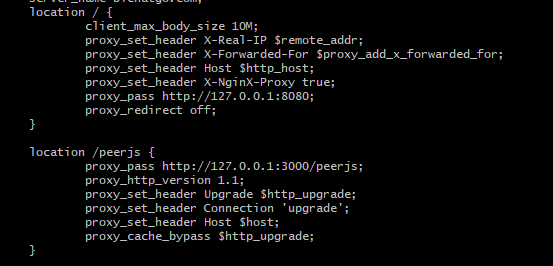
Есть vps сервер, залил туда проект, настроил nginx:

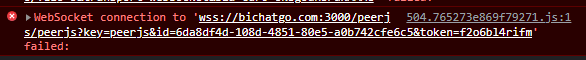
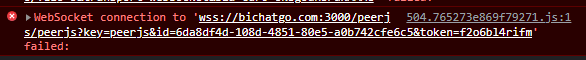
По url domain.com/peerjs получаю ответ, что всё работает, но при попытке подключения к серверу из фронтенда в url используется порт 3000, который нужно как-то убрать:

.
Настройка peerjs на фронтенде:
this.peer = new Peer(this.me._id, {
path: '/peerjs',
host: "/",
port: 3000
})
Если убрать параметр 'port' из конфигурации, то будет использоваться порт по умолчанию - 443.
Как можно его убрать или обойти это?

 .
.