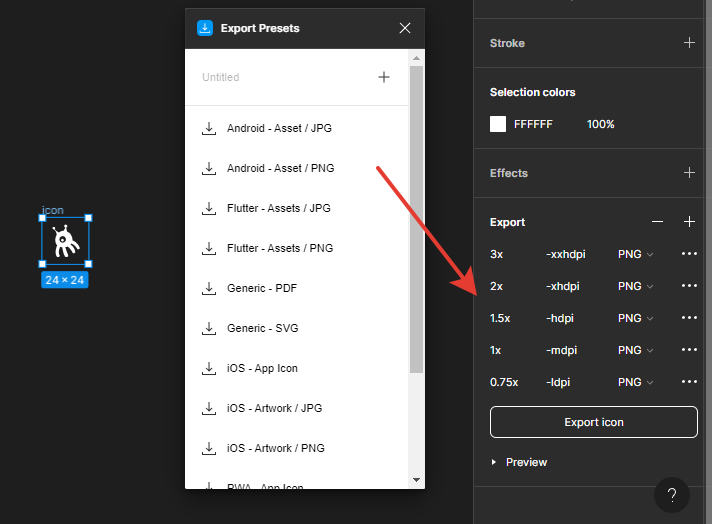
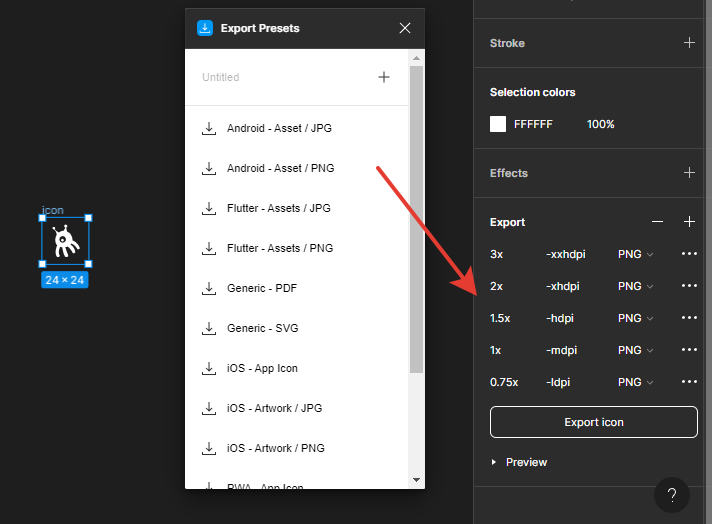
Если рассматривать Figma, то можно воспользоваться плагином
Export Presets. Он для экспорта сразу проставляет список необходимых форматов для экспорта в зависимости от выбранной платформы в плагине.
Либо вы можете сами сформировать этот список и в будущем просто копировать его на нужные иконки.