После обновления мы добавили файл result_modifier.php в темплейт crm.entity.details немного видоизменив из предыдущего итерфейса. Нужные табы добавились
Этот компонент больше не нужно модифицировать.
Вкладки можно добавлять на событии:
https://dev.1c-bitrix.ru/api_d7/bitrix/crm/systemc...
Это наиболее превильный путь
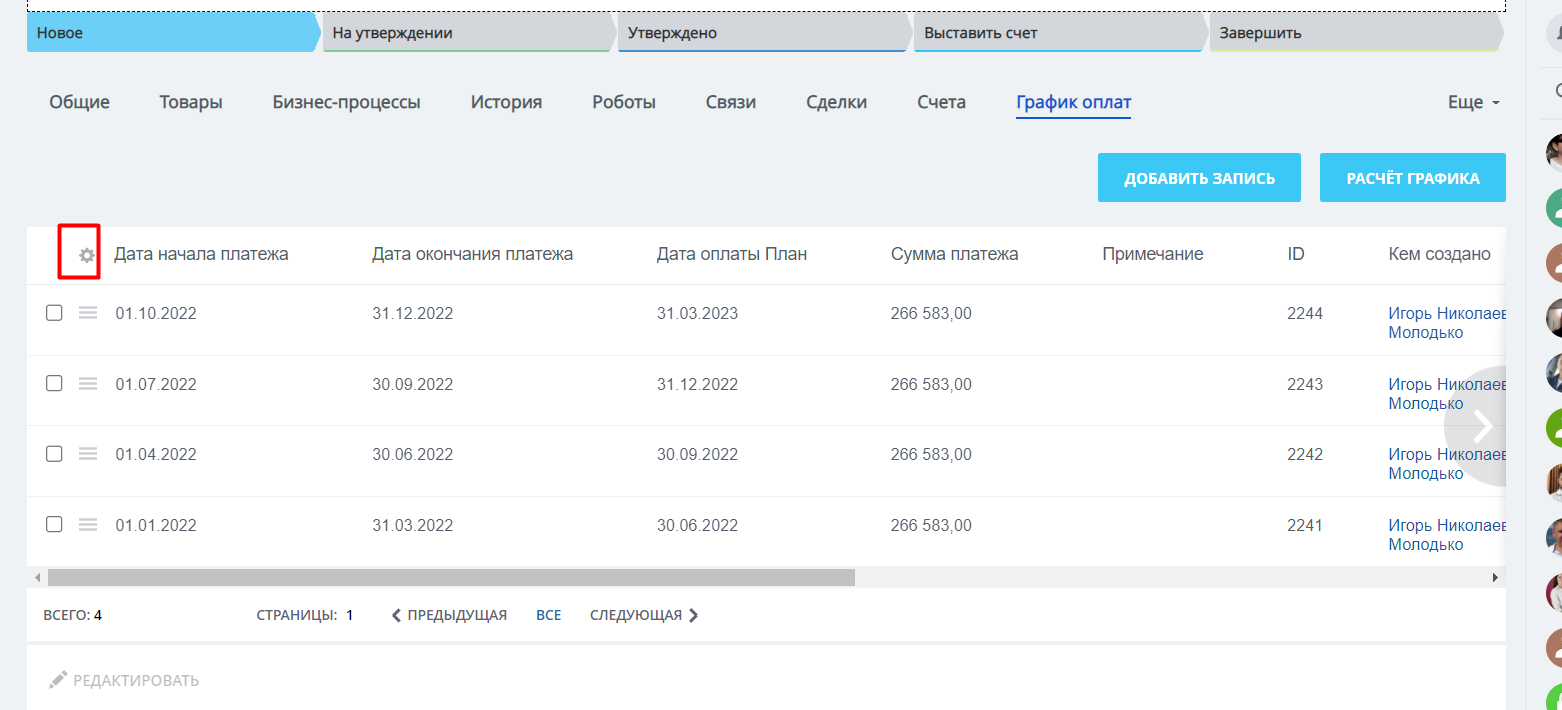
При клике по табу грид с данными открывается, но возникла проблема следующего рода.
Все верно - просто способ который раньше использовали не подходит для новой карточки.
Начнем с того что вы поймете как работает новая карточка. Когда пользователь открывает детальную страницу, открывается карточка, но физически загружаются только 3 части: первая страница, страница товаров и общий макет, который является обработчиком вкладок. Когда вы нажимаете на вкладку происходит запрос который подгружает данные этой вкладки на страницу и отображает ее пользователю.
Если вы в своем компоненте обрабатывается POST-запрос, например форму, то сделав отправку вы обнаружите что ваш компонент не загружен (и как следствие не обработал POST-запрос), а вам выводится первая страница.
Теперь про работу грида.
Для того чтобы принемить настройки, грид использует POST-запрос. Если параметры куда нужно отправлять POST запрос не переданы, то этот запрос будет направлен на ту же страницу, которая сейчас открыта. Т.е. понимаете, что вы не передали url, соответственно у вас происходит ситуация выше - отправляется POST запрос на страницу, где вашего компонента с гридом нет. Отсюда он не может получить ответ и его поведение такое какое вы видите.
Как это счастье побороть?
1. Создать физическую страницу, на которой разместите компонент.
2. На этой странице у компонента грида задайте параметры OPTIONS_HANDLER_URL и BACKEND_URL
3. Используйте события, чтобы добавить страницу из п.1 в таб.