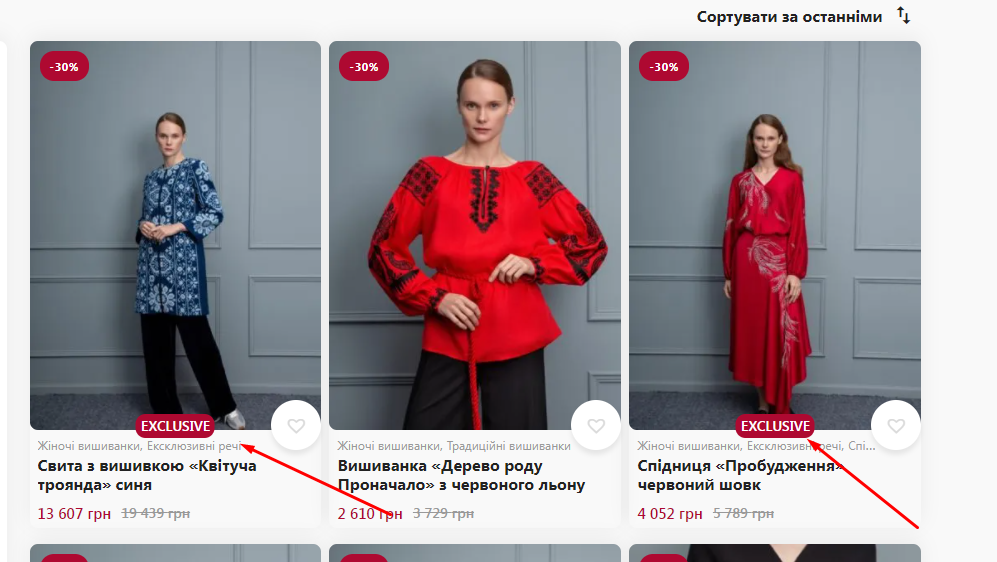
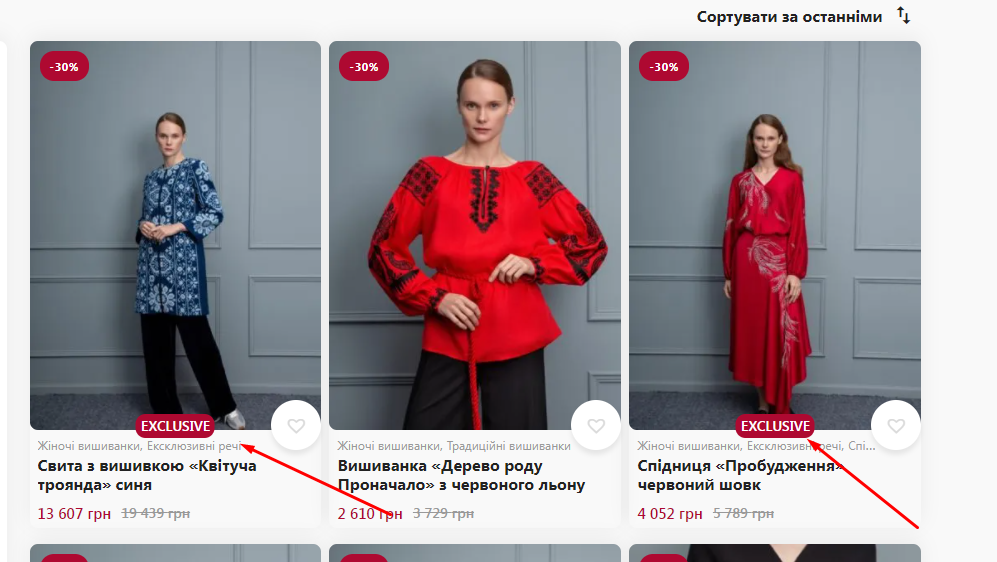
Здраствуйте, необходимо отобразить такой вот бейдж на страницах магазина, точнее на странице магазине и категорий.

Необходимо отображать только если товар находится в категории Ексклюзив, как это сделать я не разобрался.
Сделал немного по другому. Добавил мета поле чек-бокс, и массово через PW WooCommerce Bulk Edit прописал для него значения.
И вывожу бокс проверкой этого мета-поля.
Вот код
<?php
add_action( 'woocommerce_product_options_sku', 'exclusive_product_badge' );
function exclusive_product_badge() {
global $product, $post;
echo '<div class="options_group">';
woocommerce_wp_checkbox( array(
'id' => '_exclusive_product_badge',
'value' => get_post_meta( get_the_ID(), '_exclusive_product_badge', true ),
'label' => 'Відображати бейдж Ексклюзив?',
'description' => 'Так',
) );
echo '</div>';
}
add_action( 'woocommerce_process_product_meta', 'exclusive_product_badge_save', 10 );
function exclusive_product_badge_save( $post_id ) {
$product = wc_get_product( $post_id );
$exclusive_product_badge_val = isset( $_POST['_exclusive_product_badge'] ) ? 'yes' : 'no';
$product->update_meta_data( '_exclusive_product_badge', $exclusive_product_badge_val);
$product->save();
}
add_action( 'woocommerce_after_shop_loop_item', 'ruta_custom_product_card_details', 6 );
function ruta_custom_product_card_details() {
global $post;
$exclusive_product_badge_value = get_post_meta( $post->ID, '_exclusive_product_badge', true );
if ( $exclusive_product_badge_value ) {
?>
<div class="product-card__badges_exclusive">
Exclusive
</div>
<?php
}
}
Но хочется сделать что бы если товар был в категории эксклюзив то выводился такой бейдж, как это сделать, я к сожалению не понял. Может кто то подскажет?