Здравствуйте.
Есть задача сделать сайт по заказу еды - все в одной странице , аналог
ДодоПицы.
Использую wordpress 5.8.1 + woocommerce 5.8.0 + Impreza 8.3.2
Написал маленький плагин под тему Impreza, для wordpress - Quick View для вариативных товаров, который просто подгружает товар во встроенный popup, при нажатии на кнопку "Выбрать", а не переходит на страницу вариативного товара, чтобы посетитель работал в пределах одной страницы.
1. Не могу справиться с проблемой неработающих вариаций в popup окне. Десятки вариантов перепробовал, весь инет перекопал.
Вариации есть, но кнопка "очистить" не работает и при нажатии на "Добавить в корзину", происходит переход на страницу товара, при этом товар даже не добавляется в корзину.
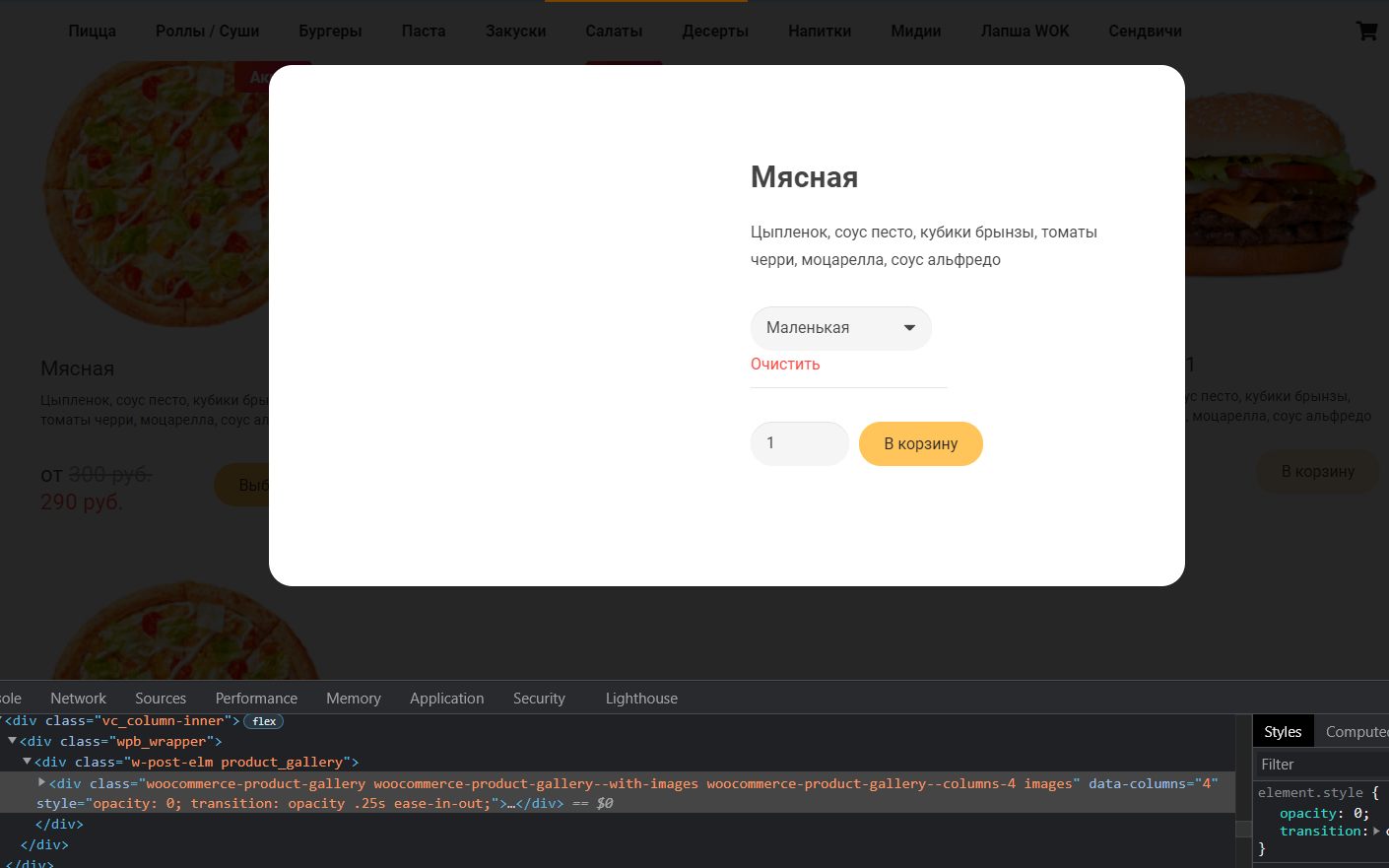
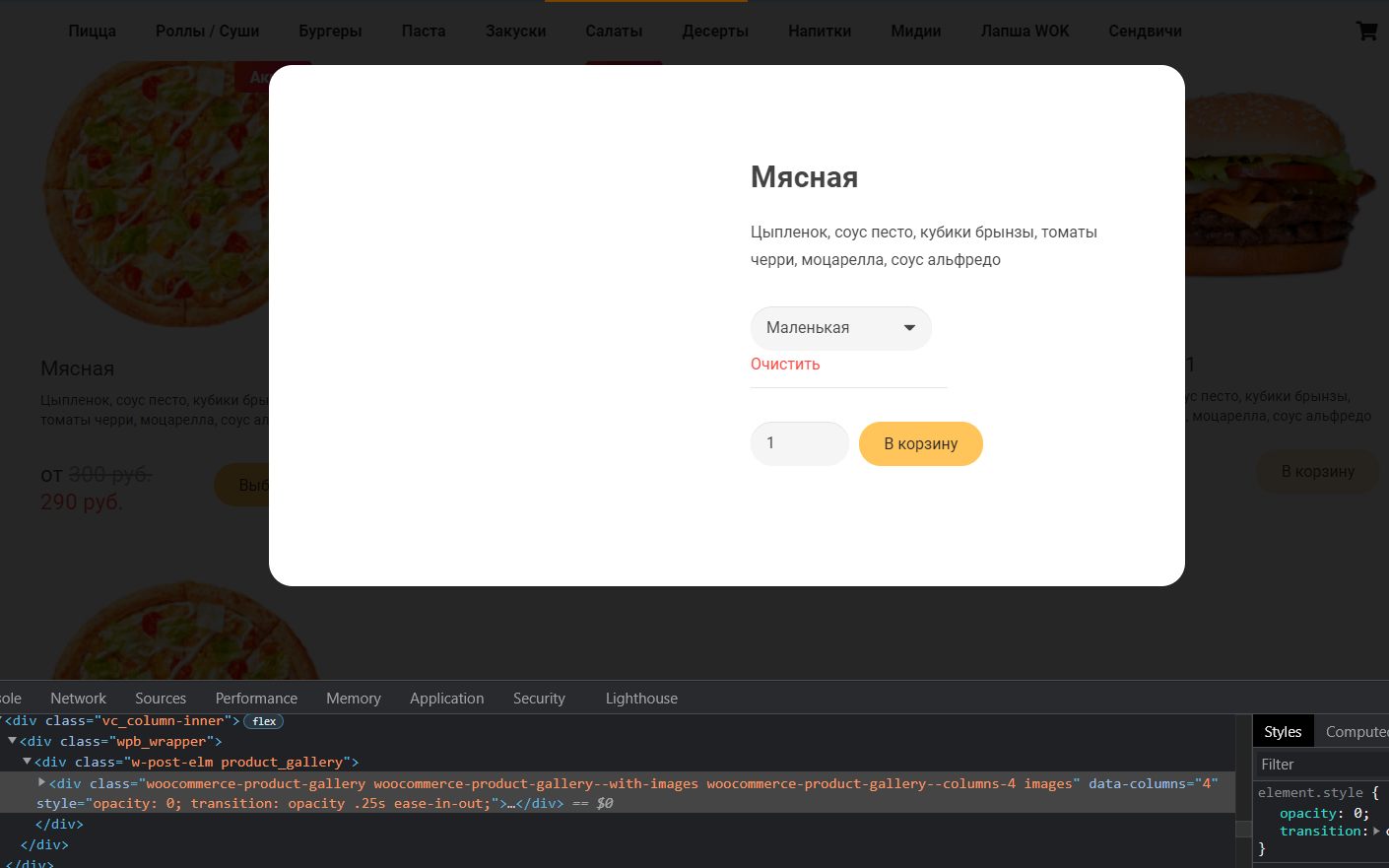
2. Еще проблема, которую видно на скринкасте - не отображается галерея товара. Я понимаю, что какой-то скрипт присваивает ей
opacity: 0; но накой и как исправить?
Вот скринкаст с проблемами.

Код плагина под спойлером
Код плагина
// Enqueue script front.js
add_action('wp_footer', 'predmax_front');
function predmax_front()
{
wp_enqueue_script('predmax_front_js', '/wp-content/plugins/product-in-popup/js/front.js');
}
// Enqueue script main-ajax.js
add_action('wp_enqueue_scripts', 'predmax_ajax_data');
function predmax_ajax_data()
{
wp_enqueue_script('predmax_ajax_data_query', '/wp-content/plugins/product-in-popup/js/main-ajax.js');
wp_localize_script(
'predmax_ajax_data_query',
'predmax_ajax_data',
array(
'url' => admin_url('admin-ajax.php'),
'nonce' => wp_create_nonce('predmax-prod-in-popup-nonce'),
)
);
}
add_action('predmax_quick_view_product_thumbnail', 'woocommerce_show_product_sale_flash', 10);
add_action('predmax_quick_view_product_thumbnail', 'woocommerce_show_product_images', 20);
add_action('predmax_quick_view_product_details', 'woocommerce_template_single_title', 10);
add_action('predmax_quick_view_product_details', 'woocommerce_template_single_rating', 20);
add_action('predmax_quick_view_product_details', 'woocommerce_template_single_price', 30);
add_action('predmax_quick_view_product_details', 'woocommerce_template_single_excerpt', 40);
add_action('predmax_quick_view_product_actions', 'woocommerce_template_single_add_to_cart', 10);
add_action('predmax_quick_view_product_actions', 'woocommerce_template_single_meta', 20);
// Аctivate the ajax handler
add_action('wp_ajax_predmax_prod_in_popup', 'predmax_prod_in_popup');
add_action('wp_ajax_nopriv_predmax_prod_in_popup', 'predmax_prod_in_popup');
$predmax_prodinpopup_plugin_dir = plugin_dir_path(__FILE__);
function predmax_prod_in_popup()
{
if (!wp_verify_nonce($_POST['nonce'], 'predmax-prod-in-popup-nonce')) {
wp_die('');
}
$product_id = !empty($_POST['prodIdToSend']) ? absint(esc_attr($_POST['prodIdToSend'])) : false;
global $product, $wpdb;
if (!$product || is_array($product) || $product->get_id() !== $product_id) {
$product = wc_get_product($product_id);
}
if ($product_id > 0) :
wp('p=' . $product_id . '&post_type=product');
ob_start();
require_once(US_CORE_DIR . 'functions/enqueue.php'); // поддержка встроенных в тему функций стиля
predmax_get_template('quickview_template.php');
echo ob_get_clean();
endif;
wp_die();
}
Шаблон вывода:
Шаблон
$post = get_post($product_id);
$product = wc_get_product($post->ID);
?>
<link rel="stylesheet" href="/wp-content/plugins/product-in-popup/css/main.css">
<?php
while (have_posts()) : the_post(); ?>
<div id="product-<?php the_ID(); ?>" <?php post_class('prodinpop-product product'); ?>>
<div class="product-thumb img-thumbnail">
<?php do_action('predmax_quick_view_product_thumbnail') ?>
</div>
<div class="product-content entry-summary">
<div class="prodinpop-details">
<?php do_action('predmax_quick_view_product_details'); ?>
</div>
<div class="prodinpop-actions">
<?php do_action('predmax_quick_view_product_actions'); ?>
</div>
</div>
</div>
<?php endwhile;
?>
Пожалуйста, помогите разобраться.