var loadYa= false;
window.addEventListener('scroll', () => {
if (loadYa=== false) {
loadYa= true;
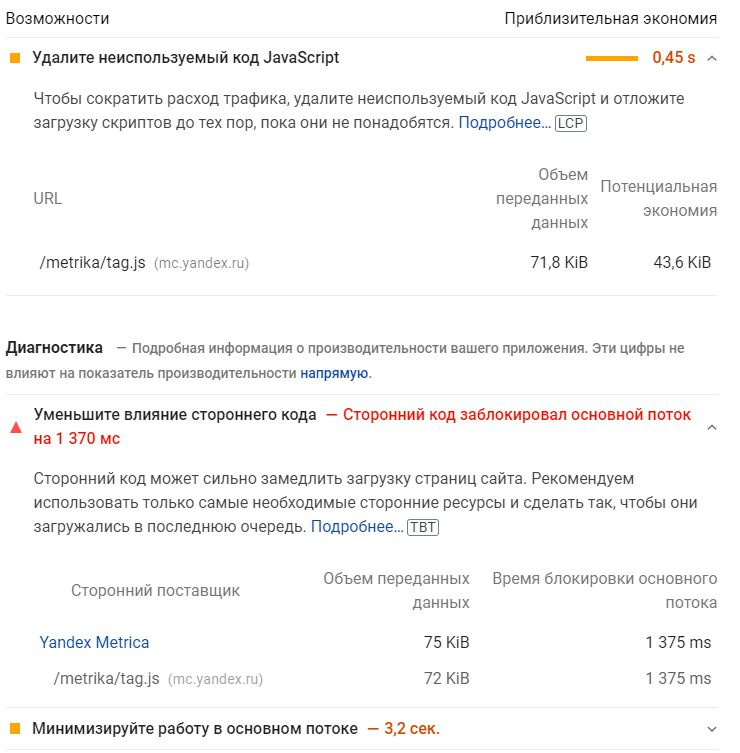
setTimeout(() => { /* metrika */ }, 1000)
}
});
k.async=1 установлен


$agent->isRobot() которая позволяет отсеивать большинство роботов.