
"editor.semanticTokenColorCustomizations": {
"enabled": false
},
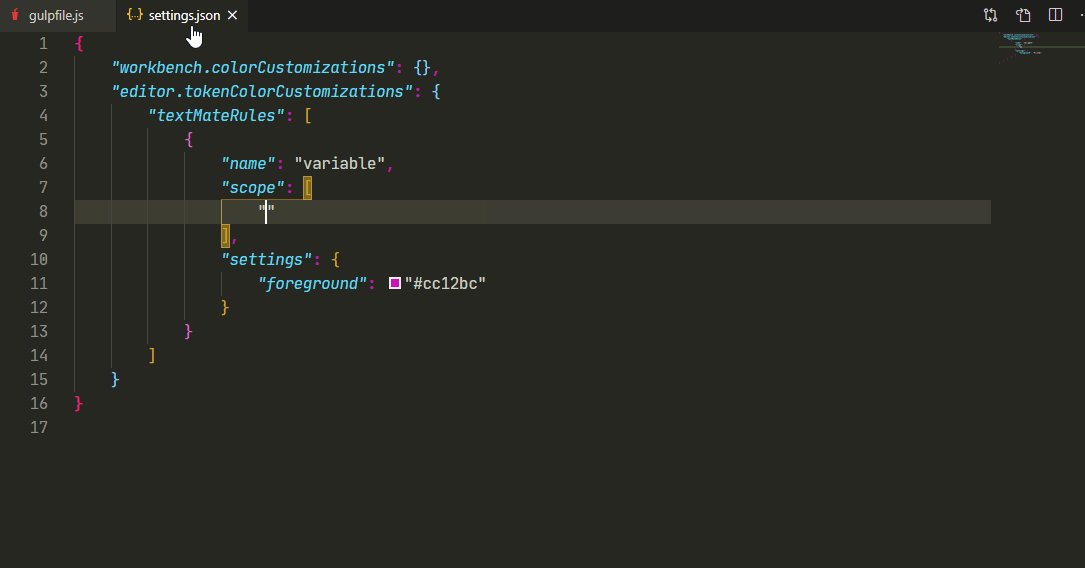
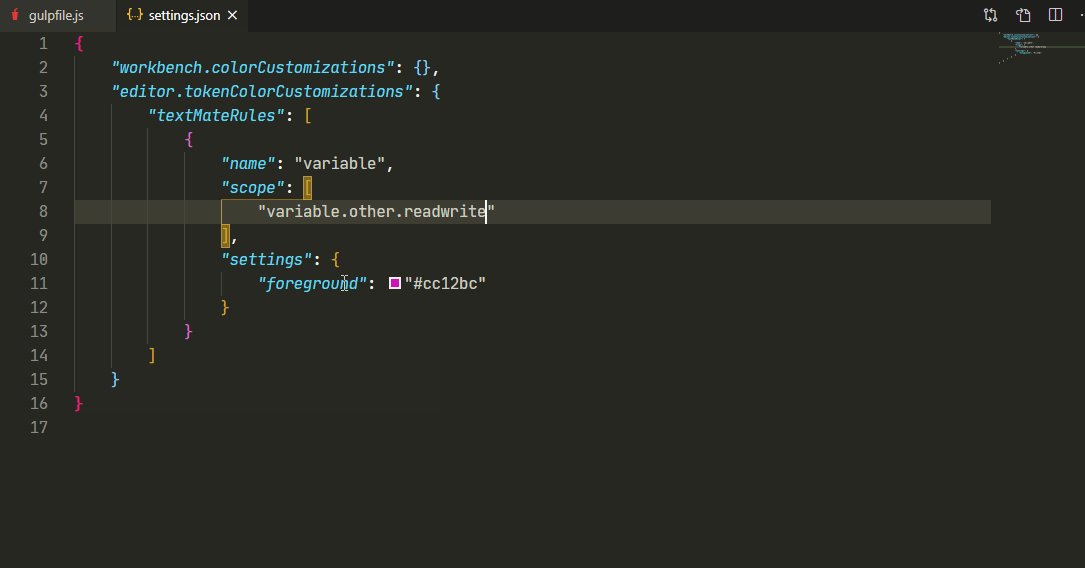
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "variable",
"scope": ["variable.other.readwrite"],
"settings": {
"foreground": "#cc12bc"
}
}
]
}{
"key": "f4",
"command": "editor.action.inspectTMScopes"
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="inputPhone" value="+7(___)___-__-__" >
<script>
let inputPhone=document.getElementById("inputPhone");
inputPhone.oninput=()=>phoneMask(inputPhone)
function phoneMask(inputEl) {
let patStringArr = "+7(___)___-__-__".split('');
let arrPush = [3, 4, 5, 7, 8, 9, 11, 12, 14, 15]
let val = inputEl.value;
let arr = val.replace(/\D+/g, "").split('').splice(1);
let n;
let ni;
arr.forEach((s, i) => {
n = arrPush[i];
patStringArr[n] = s
ni = i
});
arr.length < 10 ? inputEl.style.color = 'red' : inputEl.style.color = 'green';
inputEl.value = patStringArr.join('');
n ? inputEl.setSelectionRange(n + 1, n + 1) : inputEl.setSelectionRange(17, 17)
}
</script>
</body>
</html>display: flex; flex-direction: column; и для блока с классом newb flex: auto; <select name="city" required>
<option selected disabled>Выберите город</option>
<option>Опция 1</option>
<option>Опция 2</option>
<option>Опция 3</option>
<option>Опция 4</option>
</select>