Т.е. требуется
древовидная структура заданий? Где есть «родители» и подчинённые «дети», которые получают одинаковый доп. пункт («вставить рекламу») при добавлении такого в родителя.
Я бы держал такое просто в таблице. Строки - страницы, столбцы - типы задач по страницам. В ячейках «сделано» / «не сделано» / «не требуется».
Но именно описанную работу со страницами имхо грамотнее решать через устройство сайта с шаблонизаторами. Где поддерживаются многоуровневые отношения предок-потомок, и изменения вносятся лишь
единожды на правильном уровне, автомаГически распространяясь на потомков.
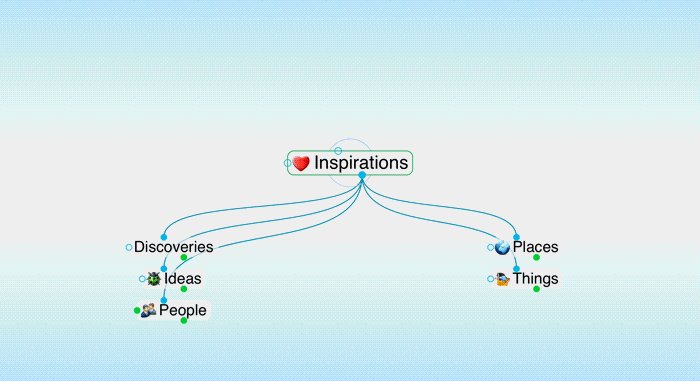
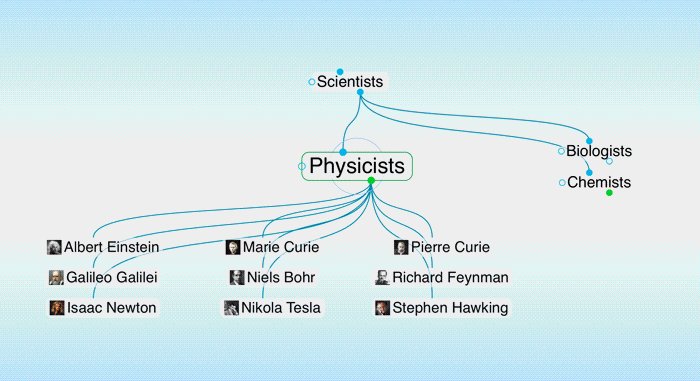
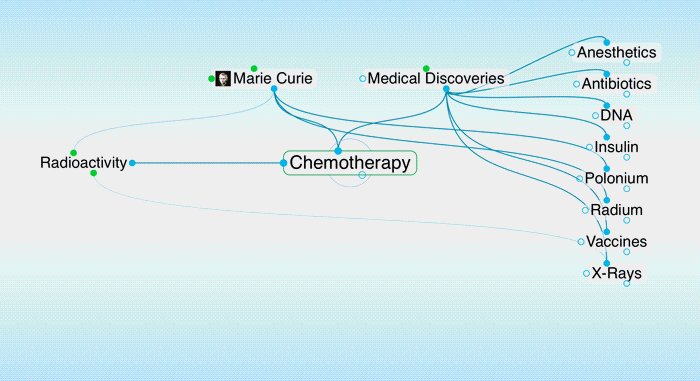
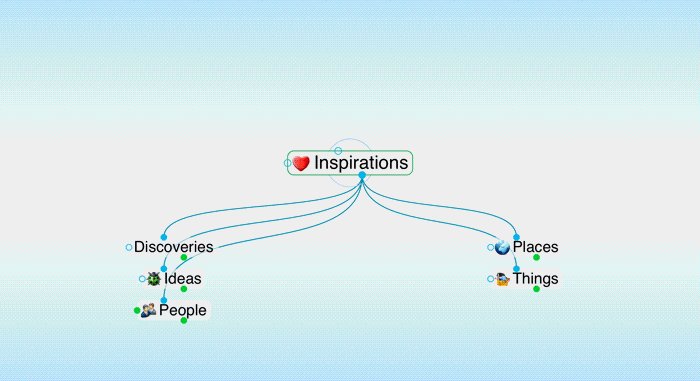
Upd. более гибкий вариант: mindmap
The Brain, где можно устанавливать множественные связи на каждом из трёх уровней:
- родители
- одноранговые
- потомки
Там можно создать децентрализованную «карту» и перемещаться по ней.