Object.keys(App) и вызвать каждую:var App = {
Function_1: function(){ console.log(1); },
Function_2: function(){ console.log(2);},
};
Object.keys(App).forEach( e => App[e]() );Object.values(App).forEach( Function.prototype.call, Function.prototype.call);/**
* Webhook handler
*
* @return array
* @throws \TelegramBot\Api\InvalidJsonException
*/
public function run()
{
if ($data = BotApi::jsonValidate($this->getRawBody(), true)) {
$this->handle([Update::fromResponse($data)]);
}
}parseInt( $('.num').first().text())var $el = $('#container'), digits = $el.children().detach();
digits.sort(function(a,b){
return parseInt($(a).text()) - parseInt($(b).text());
});
$el.append(digits);$('.num').each(function(i,e){ $(e).text(++i)}); 

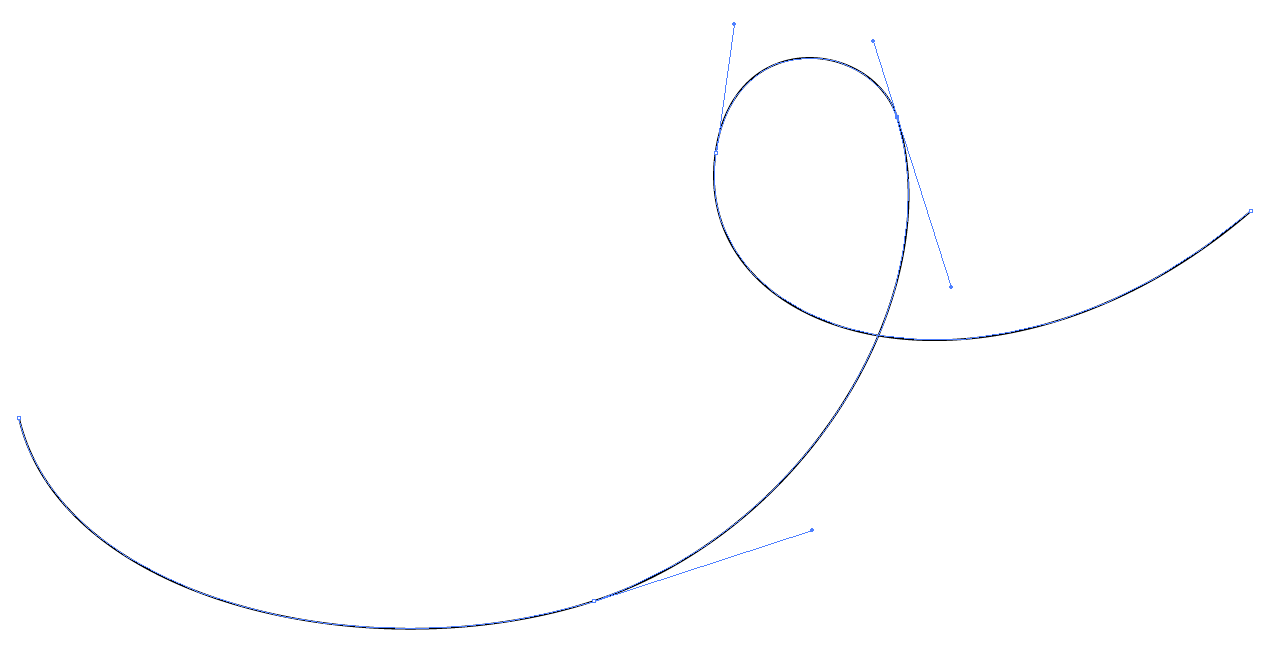
stroke-dasharray, скруглёные концы через stroke-linecap="round", нужную толщину через stroke-width и цвет через stroke: <svg width="800px" height="369.643px" viewBox="0 0 800 369.643" enable-background="new 0 0 800 369.643">
<path fill="none"
stroke="#596E7A"
stroke-width="10"
stroke-miterlimit="10"
stroke-dasharray="25,25"
stroke-linecap="round"
d="M34.762,225.595c25.084,109.862,211.31,151.786,342.262,108.929 c129.701-42.448,212.358-186.755,180.357-288.095C543.096,1.19,460.075-8.983,449.372,67.834
c-15.801,113.4,167.532,164.904,318.724,34.547"/>
</svg>false и число 0, которые не будем считать пустым значением.var data = {1: "", 2: "123", 3:""};
function anyEmpty(obj) {
var p, v;
for( p in obj) {
v = obj[p];
if( !obj.hasOwnProperty(p)) continue;
if( v === false || v === 0) continue;
if( !v ) return true;
}
return false;
}
anyEmpty(data) // true$array['response']['items'][0]foreach( $array['response']['items'] as $n => $item) {
$this->edit->text = $item['title'];
$this->textArea->text = $item['description'];
$this->edit6->text = $item['price']['currency']['name'];
$this->edit3->text = $item['category']['name'];
$this->edit5->text = $item['thumb_photo'];
$this->editAlt->text = (int)$item['price']['text'];
// output current version of $this
}k1 * h1 = k2 * h2k1 * w1 + k2 * w2 = Wk1 = W / ( w2 * ( h1/h2 + w1/w2))
k2 = k1 * (h1/h2)+ - * / хотя надо бы ещё и скобки разрешить и расширить список другими валидными операторами и методами..eval( "var result = " + math + ";" )function calc() {
var result, math = $('.calc').val();
if( math.trim().match(/[^0-9\.\*\/+\-\(\)%&~]/)) {
result = "недопустимые символы";
} else {
try { eval ('result = ' + math + ';') }
catch(e) { result = "плохая формула" }
}
$('#out').text( result);
}
$('.calc').on('input', calc);
calc();