насколько удобно и возможно ли вообще работать веб-дизайнеру в illustrator при создании макета сайта.
Работать возможно и вполне удобно. Проблема в другом — верстальщики не жалуют т.к. плагины и утилиты, облегчающие вёрстку под Фш есть, а под Аи нет. Это не раз обсуждалось даже здесь, на Тостере. Поищите.
Жутко геморройно расставлять направляющие по пикселям, раздражало, что направляющие показываются в окне слоев.
Не согласен. Лично мне ни капли не сложно поставить новую направляющую с привязкой к пиксельной сетке в Аи. Не сложнее, чем в Фш. А если не нравится, что направляющие среди элементов дизайна, так вынесите их на отдельный слой и всё.
мелкие элементы (~ менее 10 пикселей) нарисованные в этом же масштабе потом плохо масштабируются в большую сторону
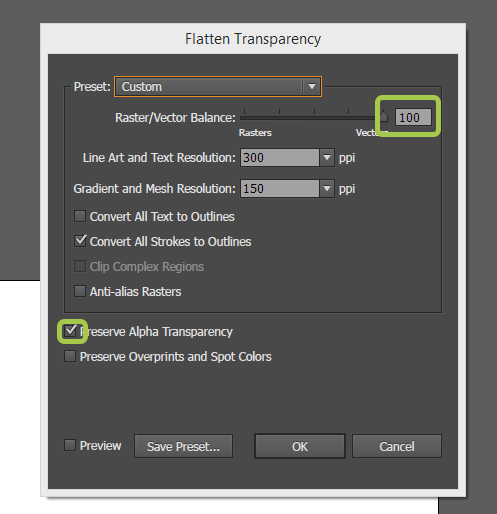
Очередная странность, никогда не было таких проблем. Это же вектор, его можно масштабировать как душе угодно. Смотрите какие настройки выставлены, возможно, «сложности» из-за этого.
начинаются проблемы с толщиной обводки, к примеру, когда элмент скэйлится, а обводка - нет.
Достаточно поставить «галочку» и обводка будет масштабироваться (панель Transform). И никаких «взять в бОльшем масштабе, а потом уменьшить» не нужны. Так что эта «проблема» лишь из-за незнания функционала программы. Советую изучить тщательнее Аи, посомтреть все возможные настройки в панелях, посмотреть уроки и т.п.
С растром тоже не вижу проблем. Если в макете его очень уж много, то что мешает сделать его (растр) в Фш? Инструменты надо подбирать исходя из задач и совсем не обязательно чтобы это был строго только Фш, только Аи или только какая-то другая программа.
А уж если растр всего лишь в виде превью картинок в макете, то вставить их для презентации также легко как и в Фш. Причём, на вёрстку отдавать уже можно и без них. Т.е. не проблема сделать интерфейс, например, в Аи, а растровую графику (фоны и прочее) положить отдельно. Не забыть только пояснить верстальщику где и как всё это должно располагаться. Или наоборот, сделать макеты в Фш, а все элементы (иконки, кнопки и т.п.) отдельно в svg положить (и не надо париться с кучей размеров).
Достало лазать за веторными объектами в люстру, копировать, вставлять, позиционировать и т.д.
Не существует программы, которая сделает работа за дизайнера :) Лень по Alt+Tab переключаться между программами? Ну идите в копирайтеры, там одного Word'a хватит))
Если выбрал 1:1, встает вопрос, как потом графику нарезать для ретины? Если больший, то насколько? Так чтобы на ту самую ретину хватило?
В Фш есть assets, также есть куча сторонних плагинов — выбирай что удобнее. Инструкций, статей и обзоров, благо, хватает. По поводу размеров для Ретина и прочих также существует масса статей с инструкциями (не считая гайдлайнов), вы их легко найдёте.
Но тогда как работать с растром, ведь зачастую нет фотоматериалов хорошего качества и приходится использовать бэкграунд шириной 1400 пикселей на экраны 1920 пикселей шириной, а если масштаб еще увеличенный скажем x1.5, тогда этот фон в макете начнет размываться при растяжении.
Правильно, надо учитывать кто и как будет этот сайт смотреть и подбирать изображения в соответствии с ограничениями. Если известны конкретные максимальные размеры, то надо готовить графику под них. Нет в интернете — купить на микростоке, нарисовать самому, попросить друга, заказать у коллег и т.п. Если параллельно консультироваться с верстальщиком, то и решение найдёте оптимальное и обоим работу упростите.
Если ни одна программа не идеальна, то логично сделать выбор об использовании более одной программы в работе ;)
Индизайн не для веба, хоть в нём, порой, и удобно сделать даже такой макет (например, сделать скелет, а затем продолжить работу в Фш; особенно, если в макете основа это текст). Всякие Muse и прочие полуавтоматические или автоматические инструменты тоже могут быть использованы — всё зависит от конкретной задачи. Для таких как вы сделали еще Affinity designer, но если и он не нравится, то прям не угодишь. Ждите полнофункциональную версию Adobe XD под Win.
Будете ограничивать себя одной программой — будете вечно ныть, что где-то неудобно.
Успешно работают люди и в Аи, и в Фш, и в Скетчах и т.п. И каждый из них когда-то чего-то не знал, чего-то не умел и не понимал. Всё придёт с опытом и вместо того чтобы искать единственный универсальный инструмент лучше бы изучали возможности разных и учились применять это на практике. Сейчас, многие умеют создавать практически идентичный результат не зависимо от того растровый это или векторный редактор. Разница лишь в навыках специалиста.
Про макеты для адаптивного тоже не раз уже обсуждали здесь. Кто-то привык делать только одним способом, кто-то исходит из ситуации. Я отношусь ко вторым и на практике бывало разное:
а) делаются макеты под каждое разрешение (список обсуждается с клиентом/верстальщиком) - дольше и дороже, но некоторые верстальщики предпочитают такой подход;
б) делается один основной макет и текстовое описание поведения блоков и элементов, часть графики может готовиться дополнительно - подходит для несложных дизайнов, где логика поведения интерфейса может быть описана словесно и когда нужно немного сэкономить;
Иногда можно просто блок-схемами показать поведение интерфейса.
в) делается один макет и всё - чаще если клиент экономит и/или еще нет конкретного верстальщика и клиент не знает нужны ли доп макеты; тут либо верстальщик потом сам мучается над адаптивом, либо клиент возвращается за доп макетами.
Не могу выделить какой-то самый популярный из вариантов т.к. все они бывают примерно в равном соотношении.
Бюджет мал — делайте один, бюджет позволяет и/или клиент хороший — делайте по максимуму, если вам важно чтобы сайт выглядел как вы задумали при разных разрешениях экрана.





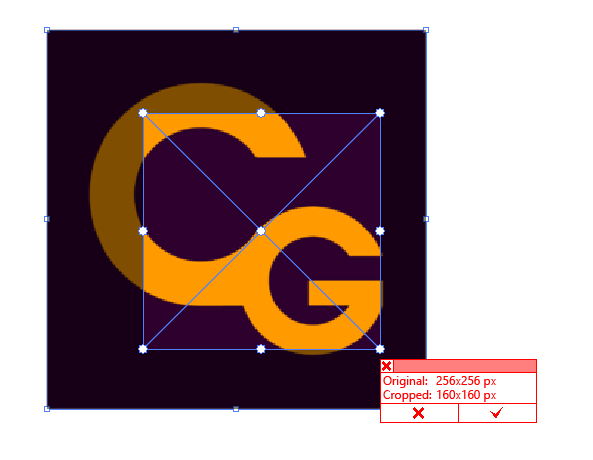
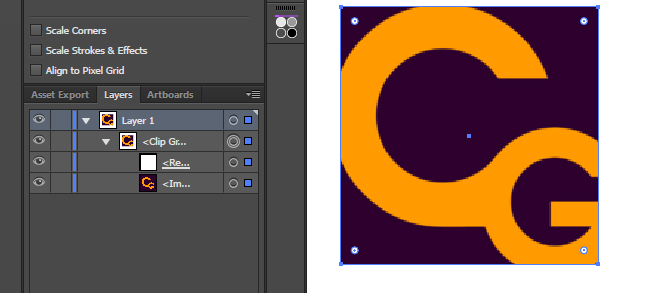
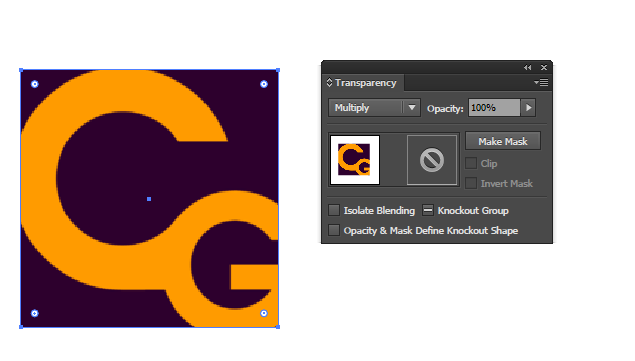
 Вариант 2. Для прямоугольных форм.
Вариант 2. Для прямоугольных форм.