
CSS
103
Вклад в тег
<marker>.<svg viewBox="0 0 140 140" width=100vw height=100vh>
<defs>
<marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
<circle cx=5 cy=5 r=3 />
</marker>
</defs>
<path d="M20 20 L30 40 L70 20 L90 80" fill="none" stroke="red" marker-start=url(#markerCircle) marker-mid=url(#markerCircle) marker-end=url(#markerCircle)>
<animate
attributeName="d"
values="M20 20 L30 40 L70 20 L90 80;
M20 40 L30 10 L70 60 L90 110;
M10 10 L15 80 L120 70 L150 75;
M20 20 L30 40 L70 20 L90 80"
dur="20s"
repeatCount="indefinite"
/>
</path>
</svg>
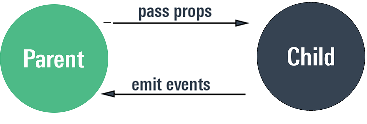
<child :somedata="data1" @bestEventEver="someMethod"/>this.$emit('bestEventEver', 'params pam pams'):v-model и .sync, читай официальный гайдНо если, например, мне нужно, чтобы текст при изменении динамически менялся не только в textarea, но и в другом, изначально не связанном с textarea компоненте