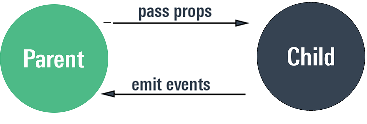
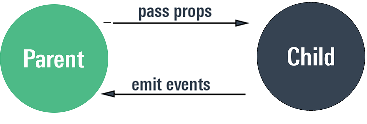
Вот официальная схема. Родители детям через props, назад через events.

1) Пример объявления child в template родителя
<child :somedata="data1" @bestEventEver="someMethod"/>
-передаешь данные из переменной родителя data1 чилду в пропс somedata.
-вешаешь метод родителя someMethod для обработки кастомного ивента 'bestEventEver', приходящего из чилда
2) В child вызываешь
this.$emit('bestEventEver', 'params pam pams')
Есть сокращения этого для простых случаев через
:v-model и .sync, читай
официальный гайдНо если, например, мне нужно, чтобы текст при изменении динамически менялся не только в textarea, но и в другом, изначально не связанном с textarea компоненте
Если нужно общение не уровня родитель-ребенок, а все со всеми,
вот варианты