encryptedImage.toString() для преобразования объекта encryptedImage в строку. Однако это не преобразует его в Base64.decryptedBytes.toString(CryptoJS.enc.Utf8)dataURLtoBlob, которая конвертирует строковых данных в формате Data URL в объект Blob.@custom-media --small-viewport (min-width: 768px);
@media (--small-viewport) {
/* стили для планшета */
}
/* в css получится вот так*/
@media (min-width: 768px) {
/* styles for small viewport */
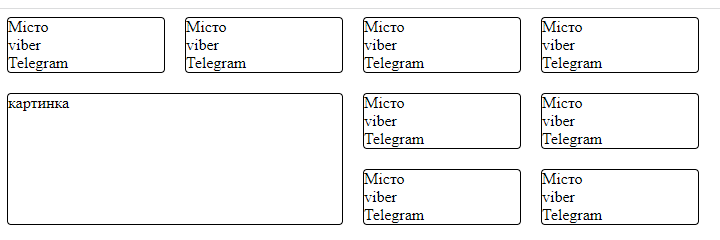
}<div class="grid">
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="image">картинка</div>
</div>.grid-родителя.grid {
display: grid;
grid-template-columns: repeat(4, 158px);
gap: 20px;
}
.child {
border: 1px solid #000;
border-radius: 4px;
}
.image {
grid-column: 1 / 3;
grid-row: 2 / 4;
border: 1px solid #000;
border-radius: 4px;
}
px, а если единицы измерения передали в функцию, то ничего не делай.padding unit($value) == '' ? ($value)px : $valueunit($value) == '', то к $value добавь px — ($value)px$valuemixinName($value)
padding unit($value) == '' ? ($value)px : $value
margin unit($value) == '' ? ($value)px : $valuebody
mixinName(10);
p
mixinName(10px);
b
mixinName(10rem);body {
padding: 10px;
margin: 10px;
}
p {
padding: 10px;
margin: 10px;
}
b {
padding: 10rem;
margin: 10rem;
}1 1 1
1 1 1
1 1 11 1 1
2 1
1 1 11 1 1
2 1
3<tr>
<td height="50px" width="100%"></td>
</tr><tr>
<td height="50px" colspan="5"></td>
</tr>5 — потому что у вас 5 ячеек в втором ряду. Ячейкам во втором ряду вы уже можете указать конкретные ширины display: block как в <div>. Так как по сути указывая display: grid, мы указываем display: grid block: будь внутри с гридовым контекстом, а внешее блочным.display: grid inline, тогда по умолчанию блок схлопнется "по тексту".function generateNumberPairs(min, max, count) {
if (max - min + 1 < count * 2) {
console.error('Невозможно создать запрошенное количество пар без повторений в данном диапазоне.');
return [];
}
const numbers = [];
const pairs = [];
// Создаем массив чисел в заданном диапазоне
for (let i = min; i <= max; i++) {
numbers.push(i);
}
// Перемешиваем массив случайным образом
for (let i = numbers.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[numbers[i], numbers[j]] = [numbers[j], numbers[i]];
}
// Формируем пары чисел
for (let i = 0; i < count; i++) {
const pair = [numbers[i * 2], numbers[i * 2 + 1]];
pairs.push(pair);
}
return pairs;
}
// Пример использования
const pairs = generateNumberPairs(10, 30, 10);
console.log(pairs);generateNumberPairs принимает минимальное значение min, максимальное значение max и количество пар чисел count, которое нужно сгенерировать. Если заданный диапазон недостаточно широк для создания запрошенного количества пар без повторений, функция выведет сообщение об ошибке и вернет пустой массив. <a> входит в категорию потока, фраз, ощутимых элементов. Каждый элемент имеет категории, которые используются при определении контентной модели.<span>
<a href="">
<h3>Заголовок</h3>
</a>
</span><div>
<a href="">
<h3>Заголовок</h3>
</a>
</div><h3>
<a href="">Заголовок</a>
</h3><ul>
<li><a href="index.html">Главная</a></li>
<li><a href="about.html">О нас</a></li>
<li><a href="catalog.html">Каталог</a></li>
</ul>events. Вы можете прослушивать родные ивенты слайдера, которые он предлагает.