Так как в вопросе нет ссылки на песочницу, остаётся только догадываться что там, но судя по скринам скорее всего структура блока с карточками такая:
<parent>
<card></card>
<card></card>
<card></card>
<card></card>
<button></button>
</parent>
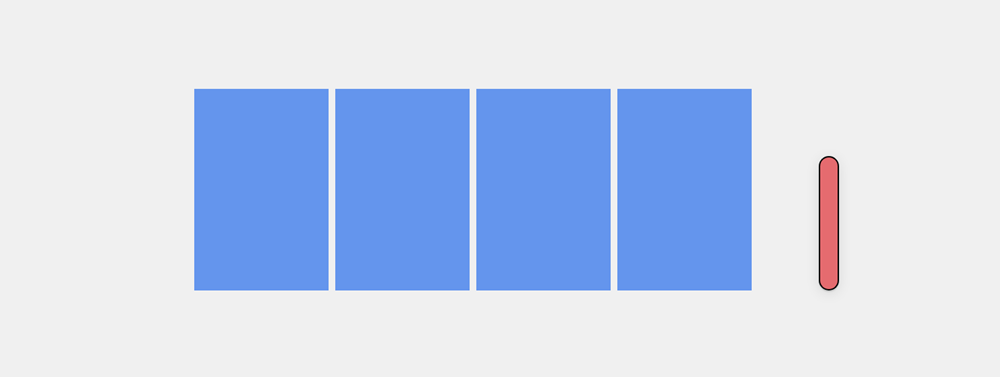
И если у родительского блока установлено
display: flex и без изменений свойство align-items, тогда получается такая вот картина:

Это потому что в свойстве align-items по дефолту стоит значение stretch. Можете погуглить об этом и найдете полезную информацию, но во всяком случае вот:
Флексы растягиваются таким образом, чтобы занять всё доступное пространство контейнера.
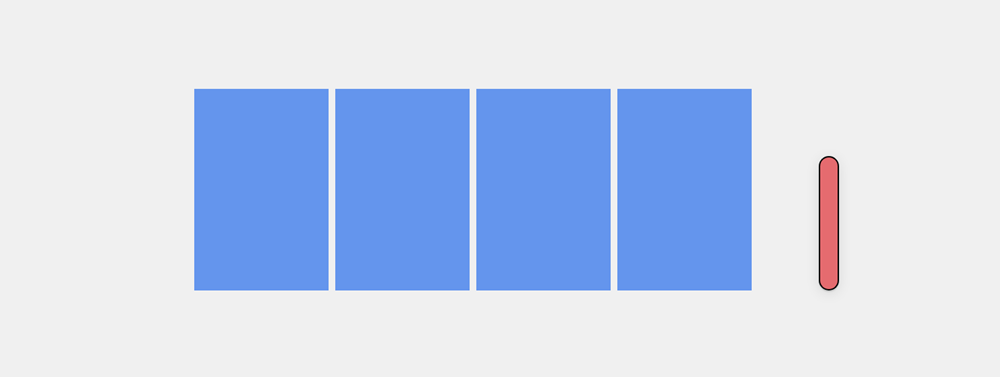
Если нужно по-быстрому решить задачу, тогда просто добавьте для родительского контейнера:
align-items: center;
Если решать задачу иначе то лучше вынести кнопку за пределы блока с карточками и сверстать нормально, так как скорее всего это слайдер, а в слайдерах обычно навигацию не кладут вместе со слайдами. Это как-то неправильно.