

<div class="container-fluid">
<!-- Тут код слайдера -->
</div>
<div class="navbar navbar-default navbar-static-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Меню</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Фирма</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Главная <span class="sr-only"></span></a></li>
<li><a href="#">О нас</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Выпадающее меню у края окна<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Залезает за край окна</a></li>
<li><a href="#">Залезает за край окна</a></li>
<li><a href="#">Залезает за край окна</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>

<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script><a class="btn btn-primary" data-toggle="modal" href='#modal-id'>Открыть галерею </a>
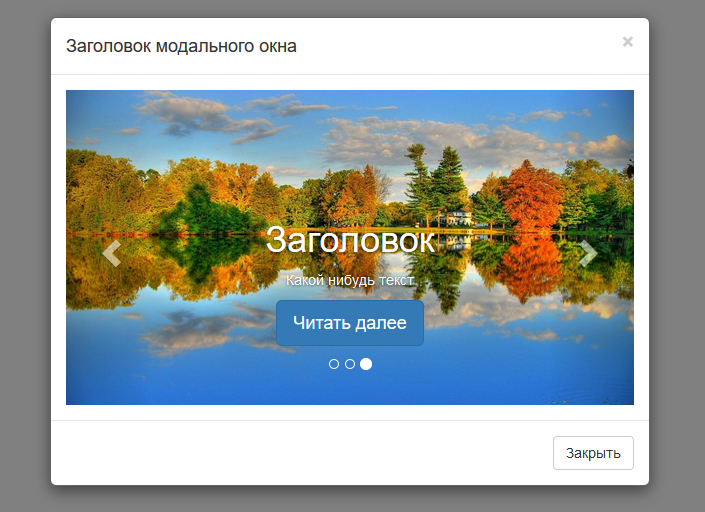
<div class="modal fade" id="modal-id">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Заголовок модального окна</h4>
</div>
<div class="modal-body">
<div id="carousel-id" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-id" data-slide-to="0" class=""></li>
<li data-target="#carousel-id" data-slide-to="1" class=""></li>
<li data-target="#carousel-id" data-slide-to="2" class="active"></li>
</ol>
<div class="carousel-inner">
<div class="item">
<img data-src="holder.js/900x500/auto/#777:#7a7a7a/text:First slide" alt="First slide" src="http://miha8722.tmweb.ru/images/Autumn3.jpg">
<div class="container">
<div class="carousel-caption">
<h1>Заголовок </h1>
<p>Какой нибудь текст</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Читать далее</a></p>
</div>
</div>
</div>
<div class="item">
<img data-src="holder.js/900x500/auto/#666:#6a6a6a/text:Second slide" alt="Second slide" src="http://miha8722.tmweb.ru/images/Autumn.jpg">
<div class="container">
<div class="carousel-caption">
<h1>Заголовок </h1>
<p>Какой нибудь текст</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Читать далее</a></p>
</div>
</div>
</div>
<div class="item active">
<img data-src="holder.js/900x500/auto/#555:#5a5a5a/text:Third slide" alt="Third slide" src="http://miha8722.tmweb.ru/images/Autumn2.jpg">
<div class="container">
<div class="carousel-caption">
<h1>Заголовок </h1>
<p>Какой нибудь текст</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Читать далее</a></p>
</div>
</div>
</div>
</div>
<a class="left carousel-control" href="#carousel-id" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a class="right carousel-control" href="#carousel-id" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>


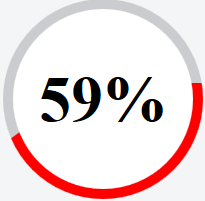
<div class="conteiner-proggres-bar">
<div class="border-progress">
<div class="b-progress-bar">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div ></div>
<span>59%</span>
</div>
</div>
</div>.conteiner-proggres-bar{
max-width: 300px;
min-height: 300px;
margin:0 auto;
}
.b-progress-bar{
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
border-radius: 50%;
text-align: center;
}
.b-progress-bar span{
display: inline-block;
vertical-align: middle;
background-color: white;
width: 180px;
height: 180px;
border-radius: 50%;
position: absolute;
top:50%;
left: 50%;
transform:translate(-50%,-50%);
font-size: 4rem;
line-height: 2.8;
color: black;
font-weight: bold;
}
.b-progress-bar div{
background-color: red;
position: absolute;
left: 50%;
top: 50%;
width: 105px;
height: 33px;
transform-origin: 0 -10%;
}
.b-progress-bar div:nth-child(1){
transform:rotate(0deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(2){
transform:rotate(18deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(3){
transform:rotate(36deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(4){
transform:rotate(54deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(5){
transform:rotate(72deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(6){
transform:rotate(90deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(7){
transform:rotate(108deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(8){
transform:rotate(126deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(9){
transform:rotate(144deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(10){
transform:rotate(162deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(11){
transform:rotate(180deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(12){
transform:rotate(198deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(13){
transform:rotate(216deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(14){
transform:rotate(234deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(15){
transform:rotate(252deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(16){
transform:rotate(270deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(17){
transform:rotate(288deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(18){
transform:rotate(306deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(19){
transform:rotate(324deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(20){
transform:rotate(342deg)translate(0,-50%);
}
.border-progress {
width: 200px;
background-color: #CACCCF;
border-radius: 100%;
}

<div class="container-fluid">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<!-- А тут уже ваша конструкция -->
</div>
</div>
</div>



<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" type="text/css" /><link rel="stylesheet" href="css/style.css" type="text/css" />

<div class="strike">
<span>Hello World</span>
</div>.strike {
display: block;
text-align: center;
overflow: hidden;
white-space: nowrap;
}
.strike > span {
position: relative;
display: inline-block;
}
.strike > span:before,
.strike > span:after {
content: "";
position: absolute;
top: 50%;
width: 9999px;
height: 1px;
background: red;
}
.strike > span:before {
right: 100%;
margin-right: 15px;
}
.strike > span:after {
left: 100%;
margin-left: 15px;
}
<script type='text/javascript'>
jQuery(document).ready(function() {
jQuery('a[href^="http://"]').filter(function() {
return this.hostname && this.hostname !== location.hostname;
}
).each(function() {
var link=jQuery(this);
link.addClass("favicon_link");
var faviconURL=link.attr("href").replace(/^(http:\/\/[^\/]+).*$/,"$1")+"/favicon.ico";
var faviconIMG=jQuery('<img class="favicon_image" src="путь для альтернативного favicon.ico" alt="" width="12" height="12" style="vertical-align:middle; border:none; padding:2px; box-shadow:0 0 0 0; -webkit-box-shadow:0 0 0 0; -moz-box-shadow:0 0 0 0;"/>')["appendTo"](link);
var extImg=new Image();
extImg.src=faviconURL;
if(extImg.complete) {
faviconIMG.attr("src",faviconURL);
}
else {
extImg.onload=function() {
faviconIMG.attr("src",faviconURL)
}
}
})
});
</script>
<div id="orange"></div>#orange {
width: 100px;
height: 100px;
background: #FF6A00;
position: relative;
}
#orange:before {
content: "";
position: absolute;
top: 0px;
left: 0;
border-bottom: 29px solid #FF6A00;
border-right: 30px solid #F3F5F6 ;
width: 70px;
height: 0;
}
#orange:after {
content: "";
position: absolute;
bottom: 0;
left: 0;
border-right: 30px solid #eee;
width: 70px;
height: 0;
}
<div class="strike">
<span>Hello World</span>
</div>.strike {
display: block;
text-align: center;
overflow: hidden;
white-space: nowrap;
}
.strike > span {
position: relative;
display: inline-block;
}
.strike > span:before,
.strike > span:after {
content: "";
position: absolute;
top: 50%;
width: 9999px;
height: 1px;
background: red;
}
.strike > span:before {
right: 100%;
margin-right: 15px;
}
.strike > span:after {
left: 100%;
margin-left: 15px;
}

<body>
<header class="header">
<div class="header_menu">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="left_menu">
<nav>
<ul class="nav clearfix">
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги и цены</a></li>
<li><a href="#">О нас</a></li>
</ul>
</nav>
</div>
</div>
<div class="col-md-4">
<div class="logo"></div>
</div>
<div class="col-md-4">
<div class="right_menu">
<nav>
<ul class="nav clearfix">
<li><a href="#">Вакансии</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</header>
</body>body {
font-family: "RobotoRegular", sans-serif;
font-size: 16px;
}
.left_menu{
background: red;
height: 50px;
}
.logo{
background: blue;
height: 50px;
}
.right_menu{
background: purple;
height: 50px;
}
.clearfix{
margin-top: 0px;
}
.nav li {
display:inline-block;
}
.nav li a {
padding: 10px 15px;
color: #fff;
text-decoration:none;
}
<video preload="auto" loop="loop" src="/files/video.mp4" preload="auto" id="myVideo">
<source type="video/mp4" src="/files/video.mp4">
</video>