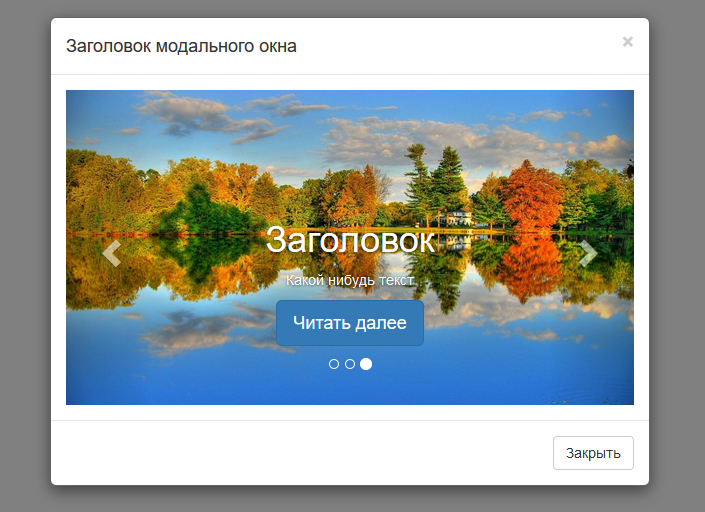
По принципу bootstrap popup carousel
Вот код можно немного подогнать под себя стилями
не забываем подключить bootstrap 3
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
либо скачать его
bootstrap-3.3.7
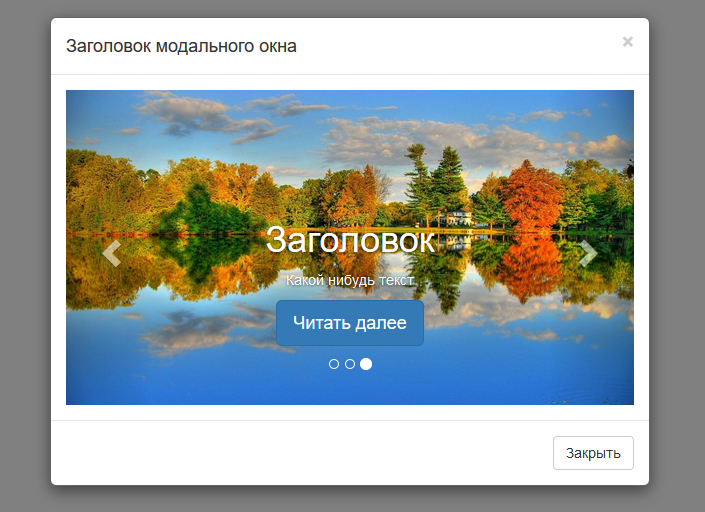
Вот сам код карусели в модальном окне
<a class="btn btn-primary" data-toggle="modal" href='#modal-id'>Открыть галерею </a>
<div class="modal fade" id="modal-id">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Заголовок модального окна</h4>
</div>
<div class="modal-body">
<div id="carousel-id" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-id" data-slide-to="0" class=""></li>
<li data-target="#carousel-id" data-slide-to="1" class=""></li>
<li data-target="#carousel-id" data-slide-to="2" class="active"></li>
</ol>
<div class="carousel-inner">
<div class="item">
<img data-src="holder.js/900x500/auto/#777:#7a7a7a/text:First slide" alt="First slide" src="http://miha8722.tmweb.ru/images/Autumn3.jpg">
<div class="container">
<div class="carousel-caption">
<h1>Заголовок </h1>
<p>Какой нибудь текст</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Читать далее</a></p>
</div>
</div>
</div>
<div class="item">
<img data-src="holder.js/900x500/auto/#666:#6a6a6a/text:Second slide" alt="Second slide" src="http://miha8722.tmweb.ru/images/Autumn.jpg">
<div class="container">
<div class="carousel-caption">
<h1>Заголовок </h1>
<p>Какой нибудь текст</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Читать далее</a></p>
</div>
</div>
</div>
<div class="item active">
<img data-src="holder.js/900x500/auto/#555:#5a5a5a/text:Third slide" alt="Third slide" src="http://miha8722.tmweb.ru/images/Autumn2.jpg">
<div class="container">
<div class="carousel-caption">
<h1>Заголовок </h1>
<p>Какой нибудь текст</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Читать далее</a></p>
</div>
</div>
</div>
</div>
<a class="left carousel-control" href="#carousel-id" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a class="right carousel-control" href="#carousel-id" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>