
db.collection.aggregate([
{
'$addFields': { // новое поле nums
'nums': {
'$concatArrays': [ // соберем из foo bar
'$foo', [ '$bar' ]
]
}
}
}, {
'$project': { // только оно нам нужно
'nums': 1
}
}, {
'$unwind': { // ВСЕ номера
'path': '$nums'
}
}, {
'$match': { // уберем пустые строки и null и прочий мусор
'nums': {
'$type': 'number'
}
}
}, {
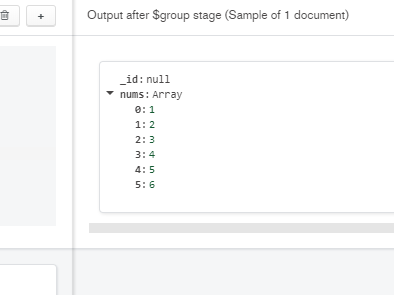
'$group': { // addToSet то есть только уникальные
'_id': null,
'nums': {
'$addToSet': '$nums'
}
}
}, { // здесь можно остановиться
'$unwind': { // дальше только чтобы отсортировать, потому что сет не будет отсортирован
'path': '$nums'
}
}, {
'$sort': {
'nums': 1
}
}, {
'$group': {
'_id': null,
'nums': {
'$push': '$nums'
}
}
}
])

componentDidMount(){
document.addEventListener("keydown", this.actionFunction, false);
}
componentWillUnmount(){
document.removeEventListener("keydown", this.actionFunction, false);
}
actionFunction(event){
if(event.keyCode === 27) {
(нажали esc - выходим из режима движения и так далее)
};
}
UITextField. Для этих целей существует UITextFieldDelegate. Или, если ты не знаешь что это такое, то просто посмотри внимательно, там есть такие события как Editing Changed/Did Begin/Did End(в том же списке, где ты и выбрал valueChanged). Approximately 10% of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML.
Как расстянуть картинку на весь блок?
width: 100%;<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Достаточно ли знать 1 лишь swift для успешной деятельности, либо в серьезных задачах неумолимо сталкиваешься с необходимостью писать на obj-c?- одного лишь Swift Вам хватит сполна. Необходимости писать на Objective-C нет абсолютно никакой и с каждым днём её становится всё меньше и меньше.
Справедливо ли утверждение "не пишешь на obj-c - не мужик"?- тех кто пишет исключительно на Objective-C и говорит так, как вы написали, можно смело называть - луддитами.
Как на подобных "программистов" смотрят работодатели и есть ли вообще перспективы развиваться в этом направлении, хотя бы в качестве хобби?- странный вопрос... На программистов под iOS смотрят лучше, чем на web-разработчиков(холивар). Или вы имеете ввиду именно программистов на Swift? Ну тогда такой вопрос не имеет смысла, читайте выше :)

input[type="checkbox"] {
display: none;
}
input[type="checkbox"] + svg {
fill: #CCC;
}
input[type="checkbox"]:checked + svg {
fill: green;
}