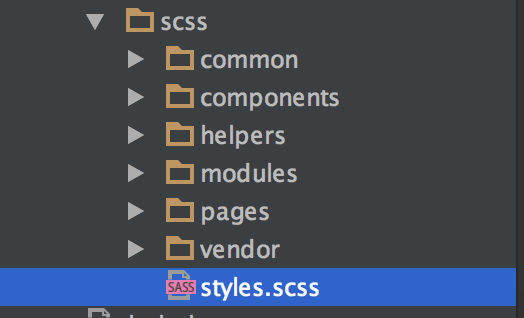
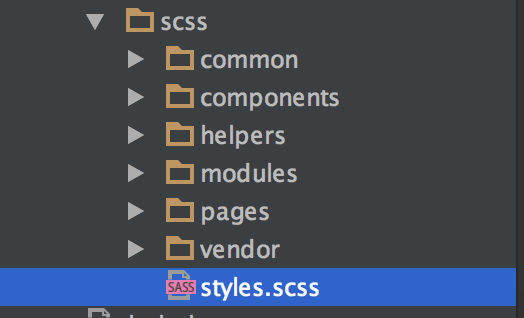
У меня структура выглядит вот так:
 styles.scss
styles.scss// Тут подключение всех бутстрап компонентов, если используется этот фреймворк.
// Helpers
@import "helpers/variables";
@import "helpers/mixins";
// Vendor (Вендорные стили. Например от плагинов)
@import "../../node_modules/slick-carousel/slick/slick.scss";
// Common (основные стили.)
@import "common/base";
@import "common/typograpy";
// Components (мелкие визуальные элементы)
@import "components/buttons";
@import "components/forms";
@import "components/loader";
@import "components/table";
// Modules (большие куски. Шапка, футер, продукт)
@import "modules/footer";
@import "modules/header";
@import "modules/main-slider";
@import "modules/navbar";
@import "modules/section";
@import "modules/services";
// Pages (стили, котрые нужно применить для конкретной страницы)
@import "pages/index";
Такая структура позволяет подключать компоненты, модули и стили страниц в алфавитном порядке, что делает удобным поиск подключения того или иного файла
 styles.scss
styles.scss