Не так давно заметил что многие кто использует препроцессоры, разбивают всю верстку на подпапки и файлы, верстают все отдельно, а потом собирают. Типо сетка, типографика, header, footer, и остальные блоки, все отдельно, потом все импортируютв главные файлы и компилируют в один html, и в один css.
Может и глупый вопрос, но у меня в голове не укладывается, как все это организовать. Не пойму как все это отдельно верстать.
Как вот например сетку для сайта сделать отдельно, как типографику стилизовать отдельно и т.д.? На какие файлы делить проект, как организовать структуру?
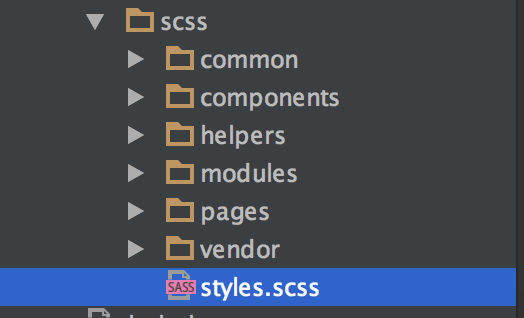
Вот как на скрине, все так организовано, хз как это все понять.

Подскажите пожалуйста как в этом разобраться, либо поделитесь ссылкой где об этом можно почитать? А то я настолько не понимаю это, что даже запрос в гугл не знаю какой вбить....

 styles.scss
styles.scss