
HTML
12
Вклад в тег
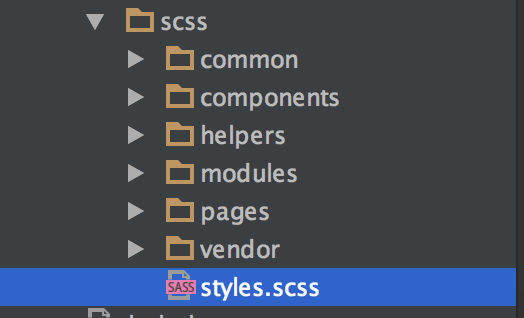
 styles.scss
styles.scss// Тут подключение всех бутстрап компонентов, если используется этот фреймворк.
// Helpers
@import "helpers/variables";
@import "helpers/mixins";
// Vendor (Вендорные стили. Например от плагинов)
@import "../../node_modules/slick-carousel/slick/slick.scss";
// Common (основные стили.)
@import "common/base";
@import "common/typograpy";
// Components (мелкие визуальные элементы)
@import "components/buttons";
@import "components/forms";
@import "components/loader";
@import "components/table";
// Modules (большие куски. Шапка, футер, продукт)
@import "modules/footer";
@import "modules/header";
@import "modules/main-slider";
@import "modules/navbar";
@import "modules/section";
@import "modules/services";
// Pages (стили, котрые нужно применить для конкретной страницы)
@import "pages/index";left: 50%;
transform: translateX(-50%);margin: 0 auto; <form action="send.php">
...
</form>$_POST['message'] - значение из поля с атрибутом name="message") и отправляете с помощью функции mail()