


SELECT
e.`id` as `employee_id`,
e.`name` as `employee_name`,
s.`id` as `service_id`,
s.`title` as `service_title`
FROM
`empl_services` es
LEFT JOIN `employee` e ON es.`employee_id` = e.`id`
LEFT JOIN `services` s ON es.`services_id` = s.`id`
WHERE
s.`id` in(1, 3)
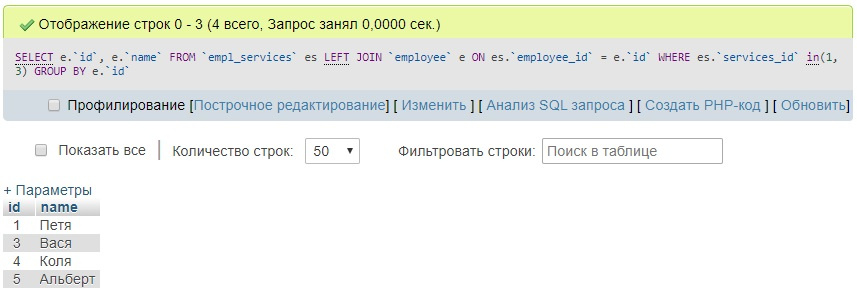
SELECT
e.`id`,
e.`name`
FROM
`empl_services` es
LEFT JOIN `employee` e ON es.`employee_id` = e.`id`
WHERE
es.`services_id` in(1, 3)
GROUP BY e.`id`
SELECT
es.`employee_id`
FROM
`empl_services` es
WHERE
es.`services_id` in(1, 3)
GROUP BY es.`employee_id`
SELECT
es.`employee_id`,
e.`name`
FROM
`empl_services` es
LEFT JOIN `employee` e ON es.`employee_id` = e.`id`
WHERE
es.`services_id` in (1, 3)
GROUP BY es.`employee_id`
HAVING (COUNT(*) = 2)
<div>
<label for="nickname">Ник:</label>
<input type="text" placeholder="Введите ник..." id="nickname" name="nickname">
<div id="msg"></div>
</div>
<script type=""text/JavaScript">
var nickname = document.querySelector('#nickname');
var msg = document.querySelector('#msg');
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var result = JSON.parse(this.responseText);
//status == false ник занят
//status == true ник свободен
if(result['status'] === false){
msg.innerHTML = '❌ Этот ник занят!';
} else {
msg.innerHTML = '✅ Ник свободен';
}
}
};
nickname.addEventListener("blur", function(){
msg.innerHTML = '';
let data = new FormData();
data.append('nick', nickname.value);
xhttp.open("POST", "ajax.php", true);
xhttp.send(data);
});
</script><?php
// Получаем $_POST['nick']
// СОздаем запрос в бд типа
// SELECT id FROM users WHERE nick LIKE 's'
// читаем про подготовленные запросы
// Далее если id есть status = false иначе true
//status == false ник занят
//status == true ник свободен
// заворачиваем в JSON
// ТЕСТ без бд
//массив занятых ников
$nicks = ['admin', 'moderator', 'pushkin', 'tester', 'susanin', 'lev_tolstoi', 'administrator'];
//если $_POST['nick'] есть в массиве занятых, то статус false, если нет, то true
if (in_array(strtolower($_POST['nick']), $nicks)){
$status = false;
} else {
$status = true;
}
//заворачиваем в JSON и выводим
echo json_encode(['status' => $status]);