Какие задачи нужно уметь решать на чистом JS, перед тем как переходить к изучению библиотек и фреймворков?
Кроме синтаксических конструкций, математических и логических выражений, нужно знать:
- Область видимости переменных
- Замыкания
- Объектно-ориентированное программирование, в частности наследование через прототипы
- Шаблон проектирования "модуль"
- Операции над DOM
- Понимание принципов событийно-ориентированного программирования
Важно - нужно знать, откуда копипастить.
Тебе нужно быть очень хорошо знакомым с одной-двумя-тремя популярными библиотеками на JavaScript. В идеале ты должен иметь представление о том, что определённый класс задач может быть решен с помощью определённых библиотек, хотя бы одной, но такие знания приходят с практикой. Вообще ты должен быть знаком с ними так близко, чтобы помнить, в какой части мануала по библиотеке можно найти описание форматов входных данных нужной тебе функции и какой будет результат, чтобы скопировать и вставить в свой код, а потом поправить, чтобы работало.
Важно - инструменты программиста JavaScript
У тебя должен быть удобный инструмент для разработки (IDE, Integrated Development Environment), чтобы он тебе подсвечивал код (syntax highlight) и подсказывал о синтаксических ошибках (syntax check), о формальных параметрах функций (type hinting), о стиле кодирования (code style), помогал писать код (live templates).
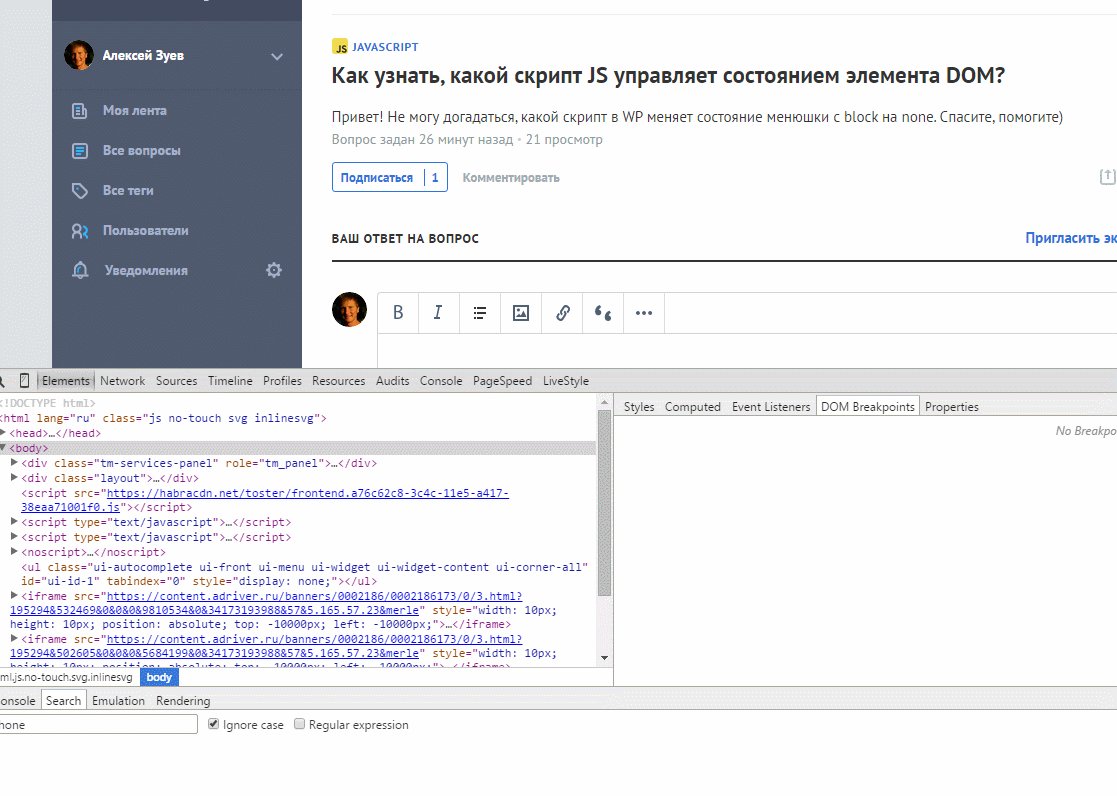
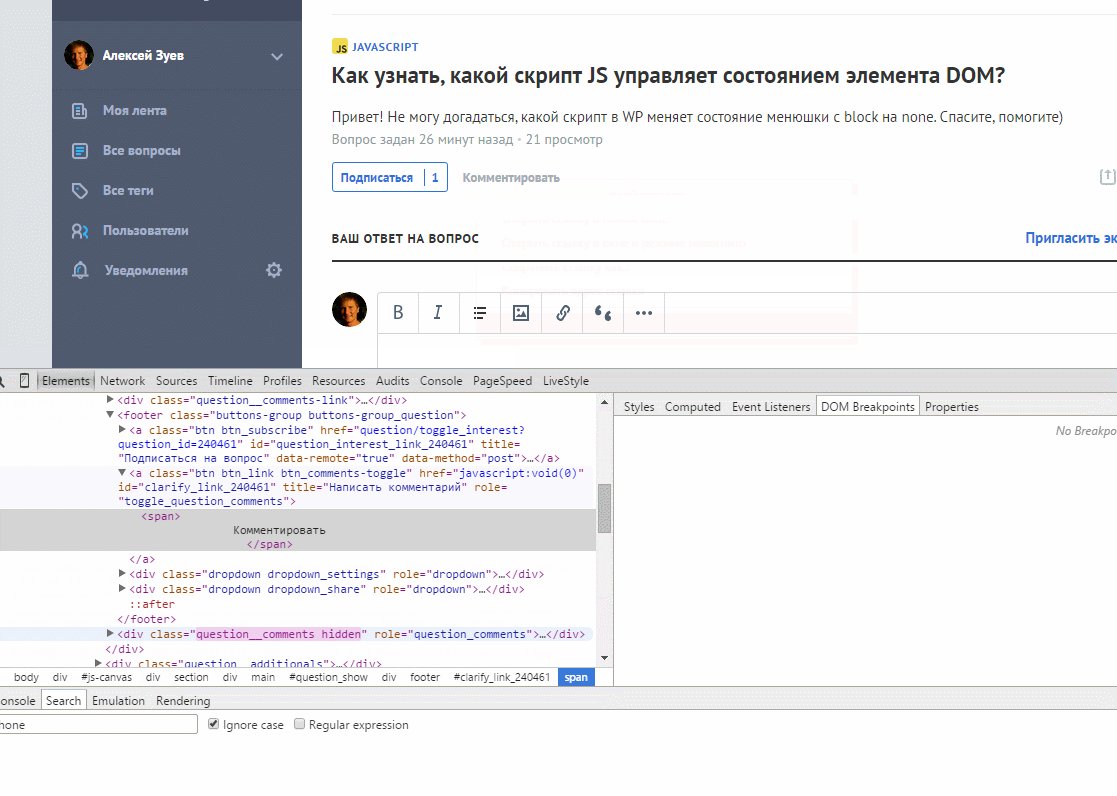
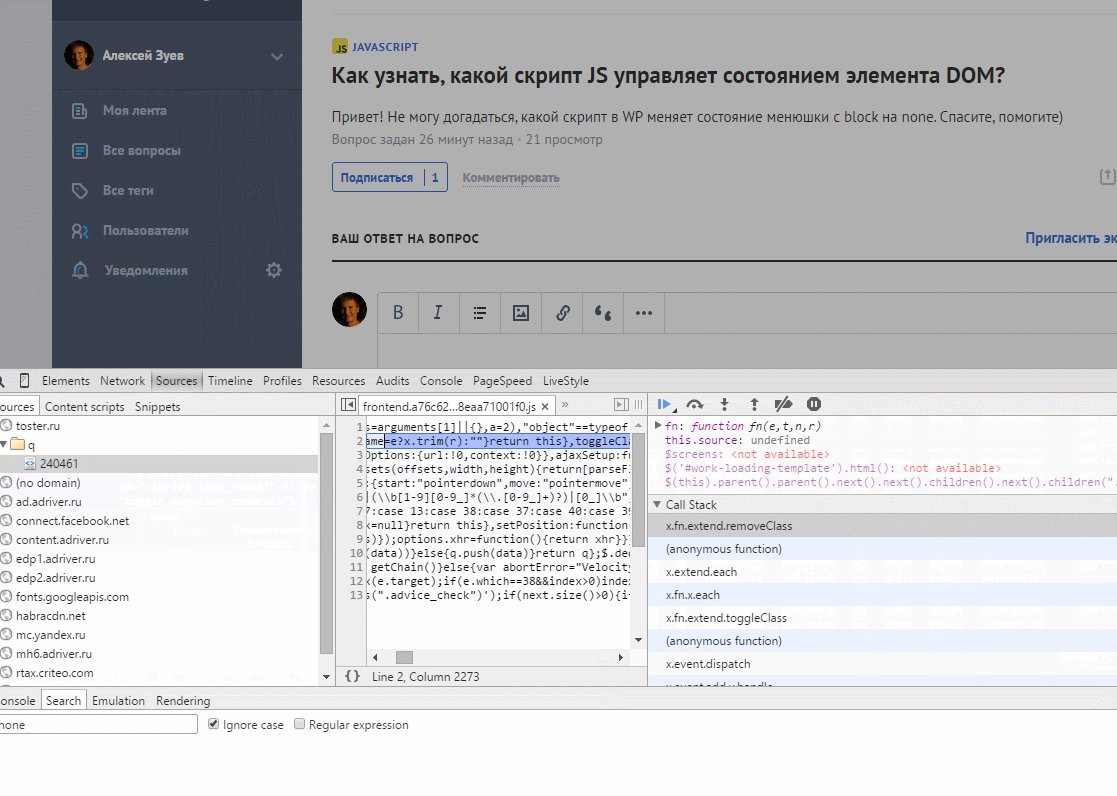
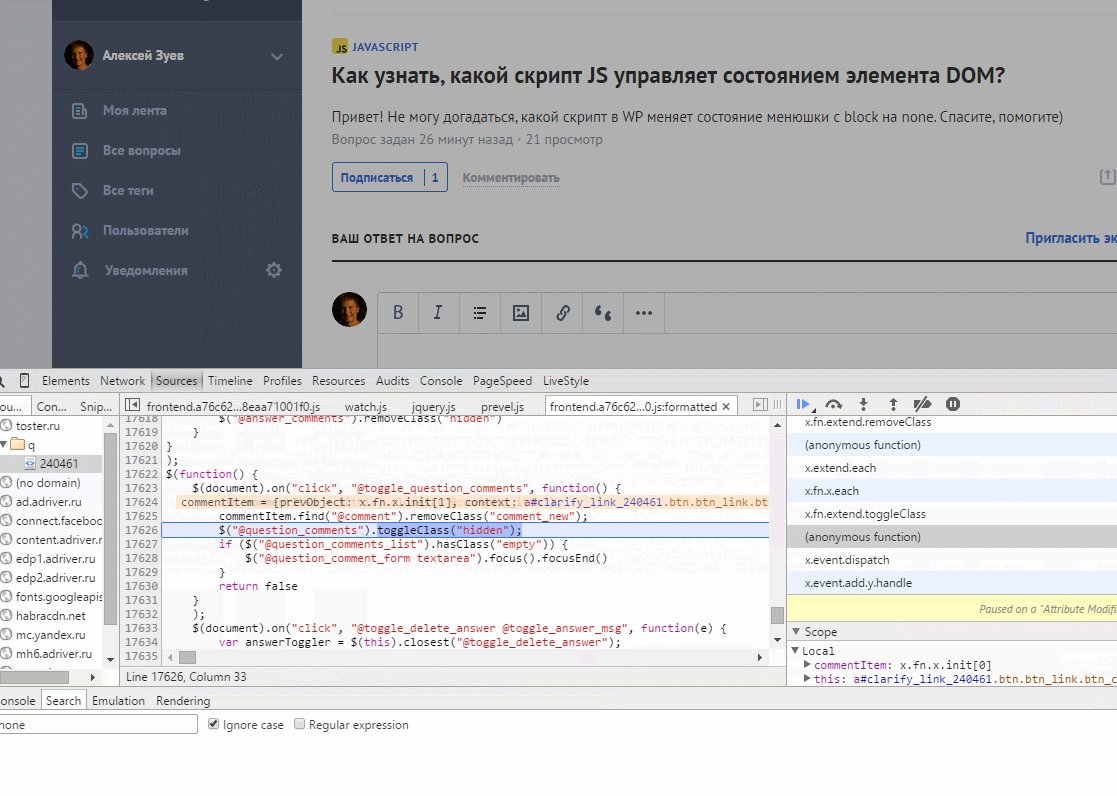
Ты должен знать, как отлаживать скрипты в популярных браузерах (Firebug, Chrome Developer Tools и другое). Что такое точки останова, как управлять исполнением во время останова, как посмотреть и поменять содержимое переменных, как настроить останов по условию.
Хотелось бы узнать что это за задачи(упомянутые вами 80%)
Реальные задачи джунов:
- Возьми из сборника задач по javascript любой скрипт случайно и вслух расскажи, что он делает.
Важно - читать и понимать чужой код намного важнее, чем писать свой. И на работе тебе это приддётся делать чаще, чем ты думаешь. Чтобы подключить к своему проекту чужую JS либу, нужно понимать что она делает, как она конфигурируется, как управлять её поведением. Скажу точно, что написать свой скрипт, который строит графики, намного сложнее, чем понять, как настраивается highcharts.
- Напиши скрипт на JS, который в заданном тексте удалит один или два символа, выбранных случайно
- Усложнение: удалять можно только буквы в словах, а знаки пунктуации и цифры удалять нельзя
- Усложнение: принять, что этот текст является программной на Javascript, удалить одну-две команды JS, но только если они не в строковых литерах (break как команду удалить можно, а в строке "break my heart" нельзя)
- Усложнение: воспользуйся этим скриптом и "попорти" код какого-нибудь другого скрипта на Javascript, а потом отладь, найди ошибку и восстанови работоспособность
Важно - этим обычно все и занимаются - ищут баги. Только в реальной жизни они и без этого скрипта появляются. И не по одному, а прям пачками.
- На страницу HTML нужно встроить график курса доллара по отношению к рублю. Формат входного массива значений курса определи сам, исходя из своего скрипта для построения графиков.
- Усложнение: на одном графике должны быть два курса, по разным шкалам. Наприме, курс доллара к евро и курс юаня к рублю
- Усложнение: первоначально график вывести в детализации по месяцам, но чтобы можно было "приблизить" (drilldown) детализацию до дней
- Усложнение: первоначально график вывести текущем месяце, но чтобы можно было загрузить данные для предыдущего месяца без перезагрузки страницы (AJAX)
- При клике по картинкам, вставленным в текст HTML, показывать всплывающее окно для просмотра увеличенной картинки.
- Усложнение: в всплывающем окне сделать навигацию по картинкам, вперёд/назад и к нужной картинке
- Усложнение: в всплывающем окне вместо картинки показать видео-ролик с Youtube
- Усложнение: в всплывающем окне показать текст HTML
- По клику на кнопку "Click me" показать всплывающую форму.
- Усложнение: реализовать проверку данных на корректность перед отправкой формы (непустое значение, минимальное количество символов, максимальное количество символов, минимальное числовое значение, максимальное числовое значение)
- Усложнение: если в значении текстового поля встретилась гиперссылка, то считать её за 22 символа при любой длине этой ссылки (как в твитере)
- Усложнение: реализовать отправку формы на сервер через AJAX, без перезагрузки страницы
- Усложнение: саму форму в виде HTML загрузить с сервера через AJAX, в момент клика по кнопке "Click me", правила проверок данных должны как-нибудь "извлечься" из самой загруженной формы, например из аттрибутов полей ввода
- К форме ввода данных на поле ввода даты "навешать" всплывающий календарь для выбора даты.
- Усложнение: сделать форму календаря мультиязычной. Хотя бы через настройки на том же JavaScript
- Усложнение: сделать так, чтобы с помощью календаря можно было выбрать диапазон дат, чтобы она была привязана к двум полям формы "дата начала" и "дата окончания", и чтобы значение в поле "дата начала" обязательно была меньше чем в поле "дата окончания"
- Усложнение: сделать так, чтобы с помощью в календаре можно было видно визуально этот диапазон
- Усложнение: диапазон может быть открытым, но не пустым, то есть пользователь должен задать хотя бы дату начала или дату окончания.
- Сделать пред-просмотр веб-страницы HTML с разными темами. Тему страницы выбирать через селектор на javascript, а показывать в фрейме.
- Усложнение: сделать селектор "тип устройства", чтобы менять размер фрейма (например, "iPhone 5c 1136x640") и "чекбокс" для смены ориентации страницы "горизонтальная" или "вертикальная" (соответственно 1136x640 или 640x1136)
- Усложнение: в селекторе тем предусмотреть поиск тем по подстроке, и аналогично поиск устройств по части названия (авто-дополнение, auto-complete)
- Усложнение: тема страницы должна меняться без перезагрузки фрейма
Задачи повышенной сложности, исходя из личного интереса
- Реализовать форму для многошагового мастера: форма должна состоять из нескольких страниц (шагов), пользователь может переключать страницы через какие-нибудь элементы управления "вперёд/назад" или "перейти на страницу".
- Усложнение: реализовать функциональную связь значений, когда некоторые данные зависят друг от друга (ввёл число в поле "количество" и в поле "сумма" значение пересчиталось)
- Усложение: доступность некоторых полей ввода должна зависеть от данных (например, если указал "есть личный самолёт", то значит можно ввести "марка самолёта")
- Усложение: видимость некоторых страниц должна зависеть от данных из предыдущих страниц (например, если указал "есть личный самолёт", значит появилась страница "ТТХ самолёта"; иначе страница должна скрыться)
- Реализовать однопользовательскую браузерную игру "змейка", "тетрис", "найди пару"
- Реализовать многопользовательскую браузерную игру "крестики-нолики", "морской бой" на два игрока в режиме "hot seat"
- Усложнение: два игрока на разных компьютерах, ходы передаются по websocket
- Усложнение: ограничение на ожидания окончания хода 15 секунд, по окончании ожидания автоматически делается случайный ход
- Реализовать todo-list. Пользователь вводит список, затем он превращается в строки с "чек-боксами". Когда "чекбокс" включен, строка зачёркивается.
- Усложнение: пользователь может переименовывать, удалять, добавлять строки
- Усложнение: список хранить в localStorage браузера, чтобы при перезагрузке страницы он восстанавливался
- Усложнение: пользователь может иметь несколько независимых списков todo
- Реализовать простой графический редактор. Пусть рисуется точка в месте, где пользователь кликнул.
- Усложнение: добавить переключатель режимов "точка"/"линия", в режиме "линия" рисуются линии между двумя последовательно кликнутыми точками
- Усложнение: можно менять толщину, цвет линий, размер точек
- Усложнение: последовательность кликов можно воспроизвести ещё раз с самого начала, равномерно или с реальной задержкой между кликами, с обычной скоростью или ускоренно
- Усложнение: можно выгрузить получившийся рисунок в формате PNG или SVG, причём SVG c анимацией воспроизведения
Можно использовать любую существующую библиотеку.
Например,
для построения графиков
www.highcharts.com
для загрузки и передачи данных через AJAX:
jquery.com + что-нибудь на сервере
для всплывающих диалогов с картиками, видео и формами:
fancyapps.com/fancybox и
https://jqueryui.com/dialog/
для валидации форм
rickharrison.github.io/validate.js
для календаря
https://jqueryui.com/datepicker/
для автодополнения
https://jqueryui.com/autocomplete/
для передачи данных между несколькими пользователями
socket.io или обычный AJAX