
/* Устанавливает текущий слайд */
function currentSlide() {
showSlides();
}
/* Функция увеличивает индекс на 1, показывает следующй слайд*/
function plusSlide() {
showSlides(+1);
}
/* Функция уменьшяет индекс на 1, показывает предыдущий слайд*/
function minusSlide() {
showSlides(-1);
}
/* Основная функция слайдера */
function showSlides(n = 0) {
// ставим следующий слайд вот так
slideIndex = (slideIndex + n) % slides.length < 0
? slides.length - 1
: (slideIndex + n) % slides.length
....

doublediv = []
arr = [0,1,2,3,4,5,6,7,8,9,10,11,12]
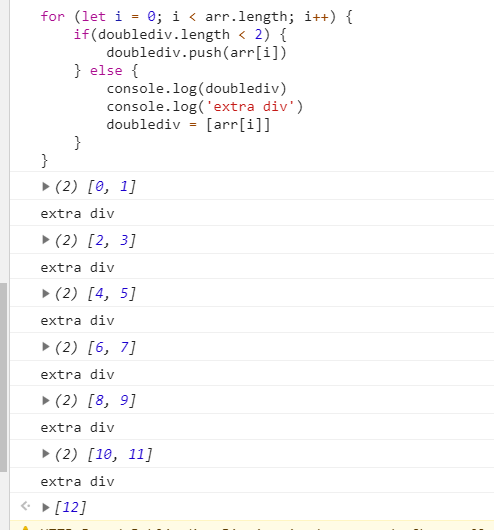
for (let i = 0; i < arr.length; i++) {
if(doublediv.length < 2) {
doublediv.push(arr[i])
} else {
console.log(doublediv)
console.log('extra div')
doublediv = [arr[i]]
}
}

shirina = 1000 // в скрипте храним значение в мм, 1000 мм
if (selected == "metr") {
shirinaKotorujuPishemNaSajte = shirina / 1000 // в метре 1000 мм
}


var svgLine = $('#svg-line');
// подвинуть эту штуку на самый верх родительского контейнера
svgLine.offset({top: 0})



onClick = e => {
this.setState({daughter: 21}) // тут меняем стейт в родителе
}
....
<Something onClick={this.onClick} /> // тут "клик в родителя"
<DaughterComponent someValue={this.state.daughter} /> // это будет доступно в компоненте как props.someValue, и там уже рендерить как надо


//перезапуск через 1 секундну
setTimeout('ajax()', 1000);setTimeout(ajax, 1000)

[...document.querySelectorAll('.table__checkbox input')].some(input => input.checked)