
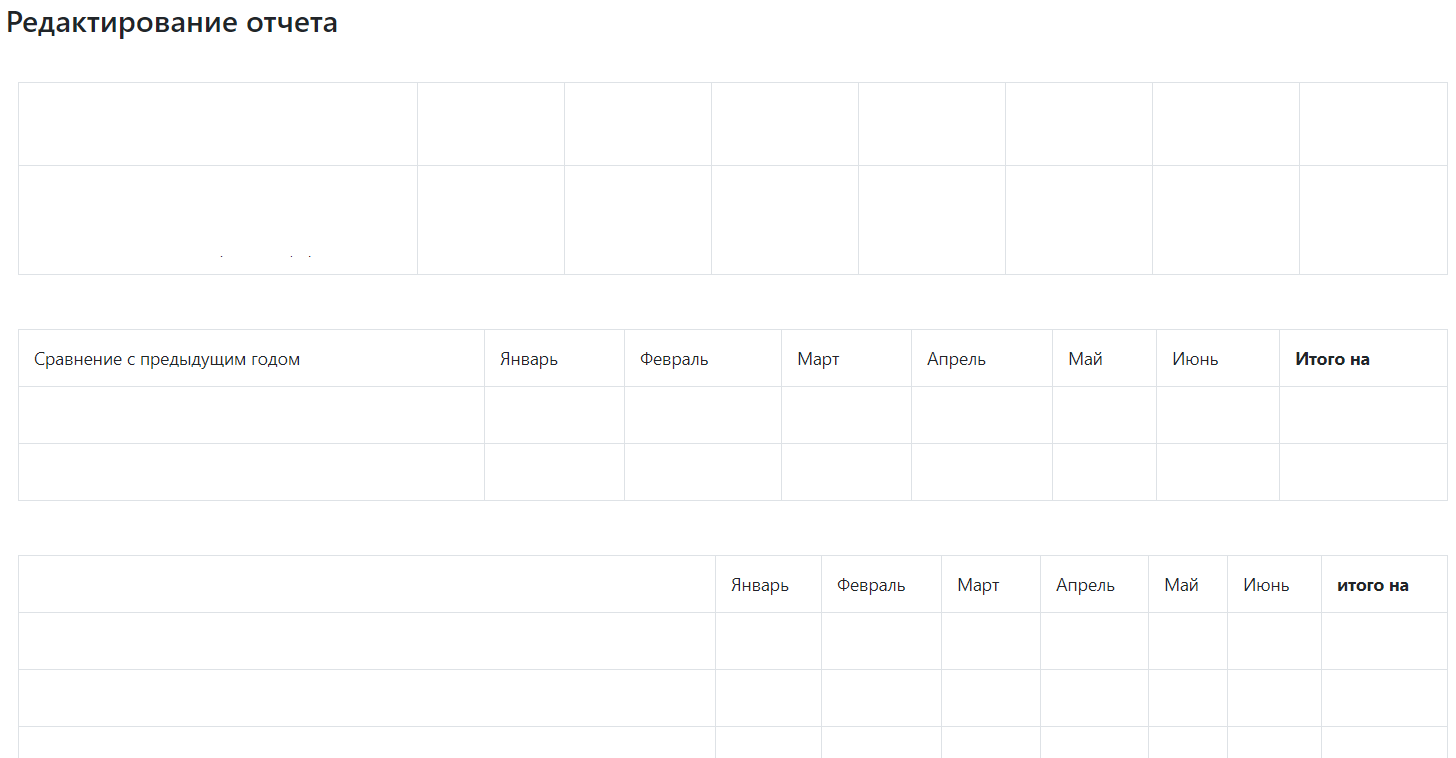
<table class="table">
<tr>
<td></td>
...
</tr>
<tr>
<td></td>
...
</tr>
...
</table >

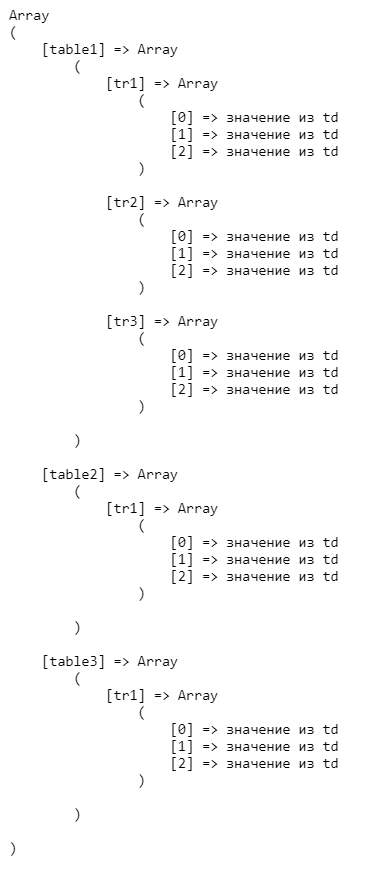
var TableList = new Array();
var table = document.getElementsByClassName("table");
for(var i=0;i<table.length;i++){
var tr = table.item(i).getElementsByTagName("tr");
TableList['table_'+i] = new Array()
for(var j=0;j<tr.length;j++) {
var td = tr.item(j).getElementsByTagName("td");
TableList['table_'+i]['tr_'+j] = new Array()
for(var f=0;f<td.length;f++) {
TableList['table_'+i]['tr_'+j][f] = td.item(f).innerText;
}
}
console.log(TableList)