
width, min-width, max-width Вы манипулируете шириной дочерних элементов.flex-shrink и flex-grow Вы распределяете между элементами недостающее или свободное пространство родителя соответственно при его недостаче или избытке.flex-direction на column, элементы начнут выстраиваться в колонку (друг под другом), но их ширина станет лишь 30% от родителя.
break-inside: avoid; 
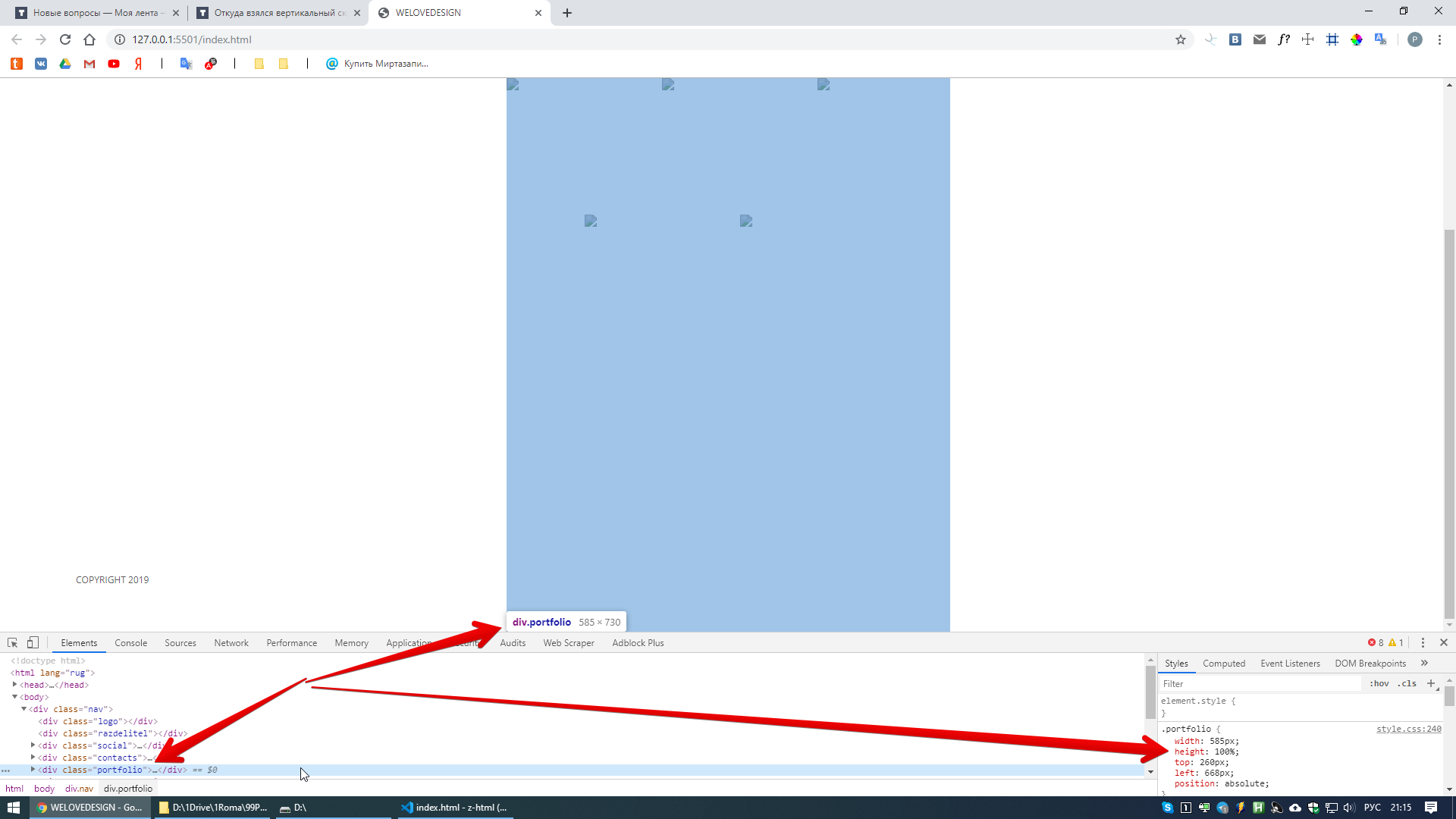
Откуда взялся вертикальный скролл?
portfolio у Вас задана высота 100% от <body>

white-space: nowrap;overflow: hidden;
Разве fixed не выскакивает из потока и не перекрывает всё поверх?

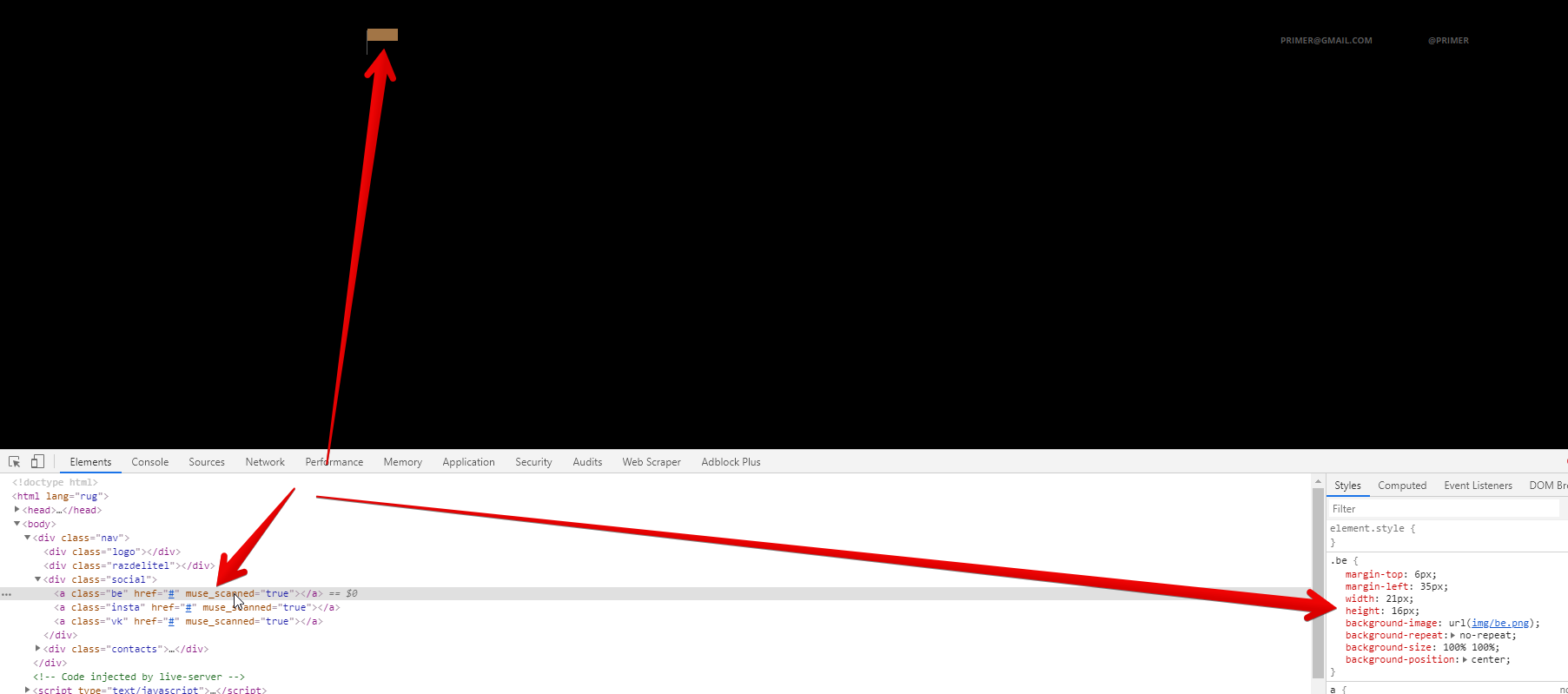
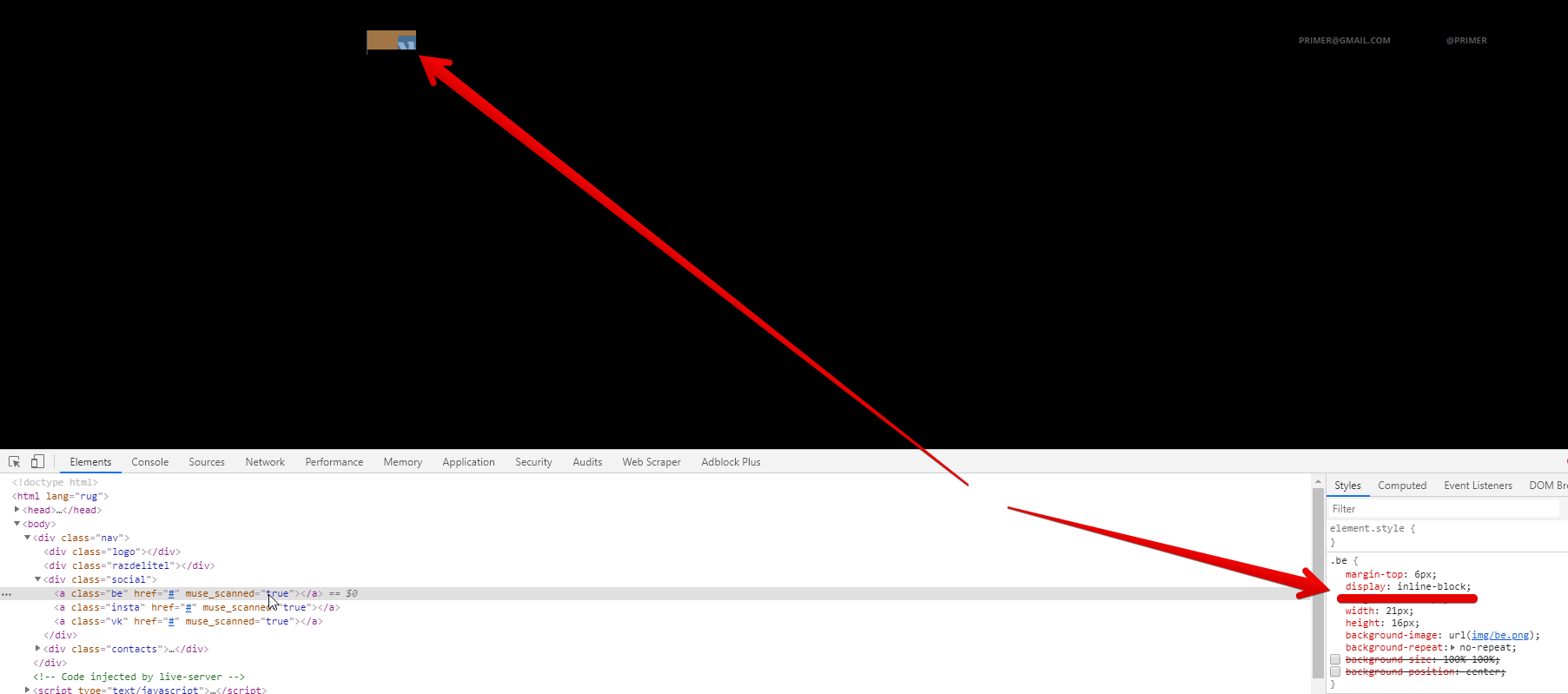
<a> пытаетесь задать свойства ширины (width) и высоты (height), что недопустимо.display: inline-block, либо через псевдоэлемент иконки задавайте





Все пункты меню должны быть одной ширины
Отступ в выпадающем меню слева, должен быть равен отступу слева у основного пункта (см. скрин)

justify-content: space-between; на justify-content: flex-start;
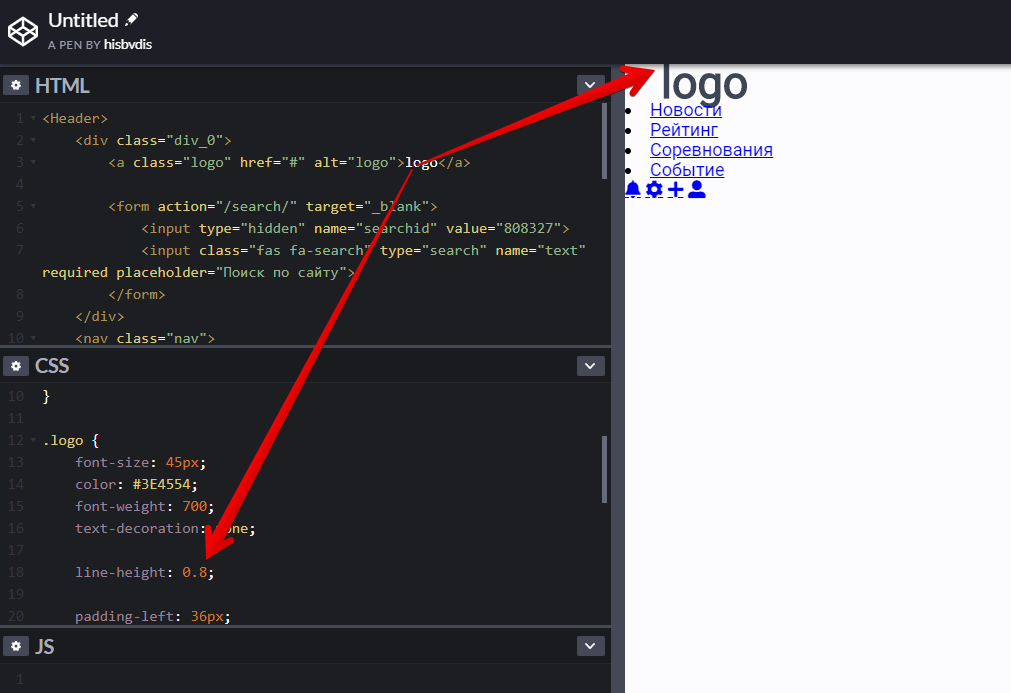
.logo свойство line-height: 1. А если нужно, чтобы там вообще не было отступа, можно еще меньше задать. Например, line-height: 0.8

ul задать display: table, а детям li задать display: table-cell;.


position: relative;
top: 30px;transform: translateY(30px);position: relative;position: absolute;
top: 30px;
display: flex;
align-items: center;
display: flex;
align-items: center;