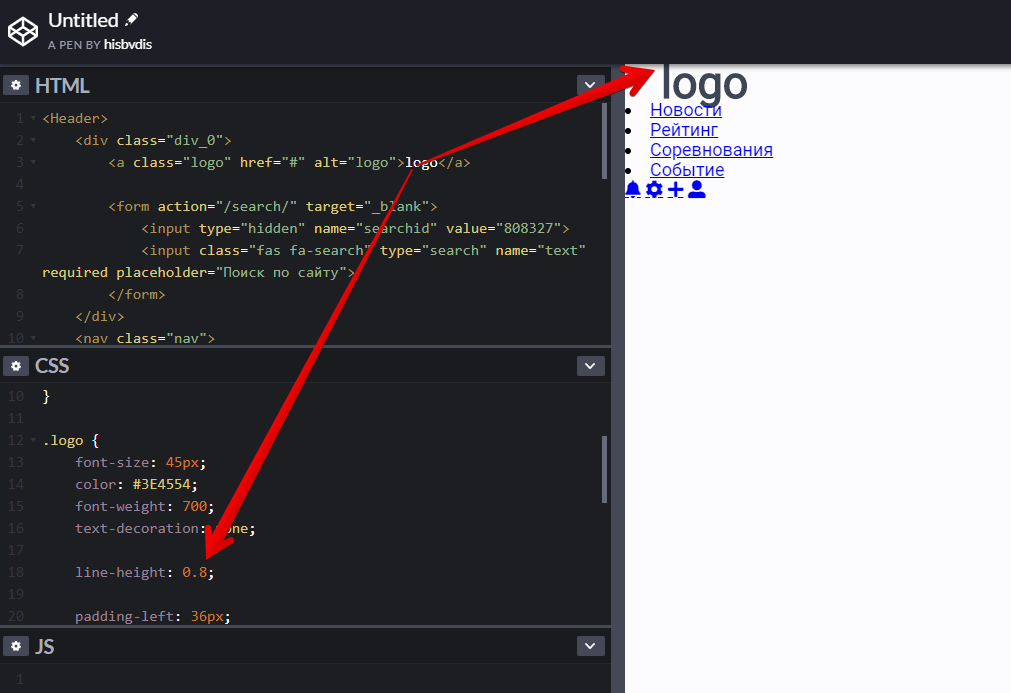
Подскажите пожалуйста, почему у меня изначально есть отступ у лого сверху? а у поиска нет?
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css">
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700i&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/css/profile.css">
</head>
<body>
<Header>
<div class="div_0">
<a class="logo" href="#" alt="logo">logo</a>
<form action="/search/" target="_blank">
<input type="hidden" name="searchid" value="808327">
<input class="fas fa-search" type="search" name="text" required placeholder="Поиск по сайту">
</form>
</div>
<nav class="nav">
<li class="left__menu_top"><a href="#">Новости</a></li>
<li class="left__menu_top"><a href="#">Рейтинг</a></li>
<li class="left__menu_top"><a href="#">Соревнования</a></li>
<li class="left__menu_top"><a href="#">Событие</a></li>
</nav>
<nav>
<a class="fas fa-bell" href="#"></a>
<a class="fas fa-cog" href="#"></a>
<a class="fas fa-plus" href="#"></a>
<a class="fas fa-user-alt" href="#"></a>
</nav>
</Header>
</body>
</html>
body {
margin: 0;
background-color: #FCFCFE;
font-family: 'Roboto', sans-serif;
font-size: 18px;
}
* {
box-sizing: border-box;
}
.logo {
font-size: 45px;
color: #3E4554;
font-weight: 700;
text-decoration: none;
padding-left: 36px;
}
.div_0 {
display: flex;
justify-content: space-between;
}
input {
padding: 5px 2px 5px 25px;
background: url(/images/search.png) no-repeat scroll 0 50%;
}