
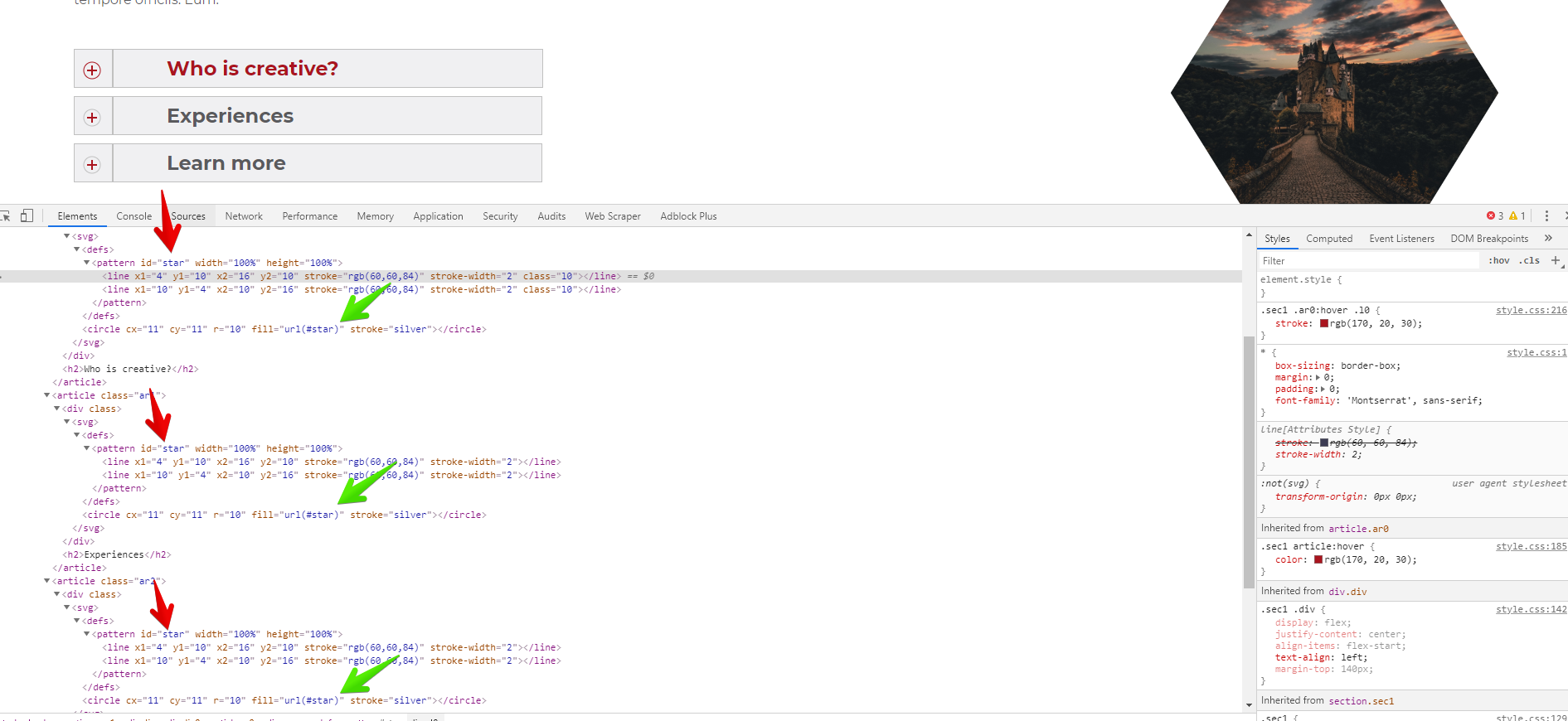
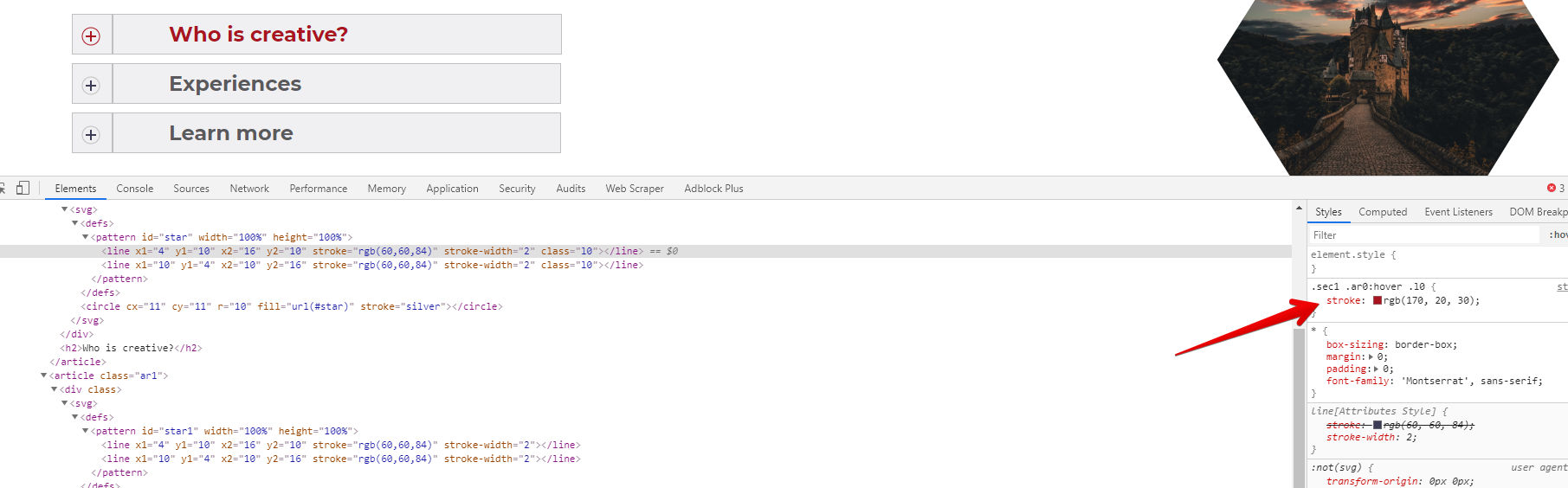
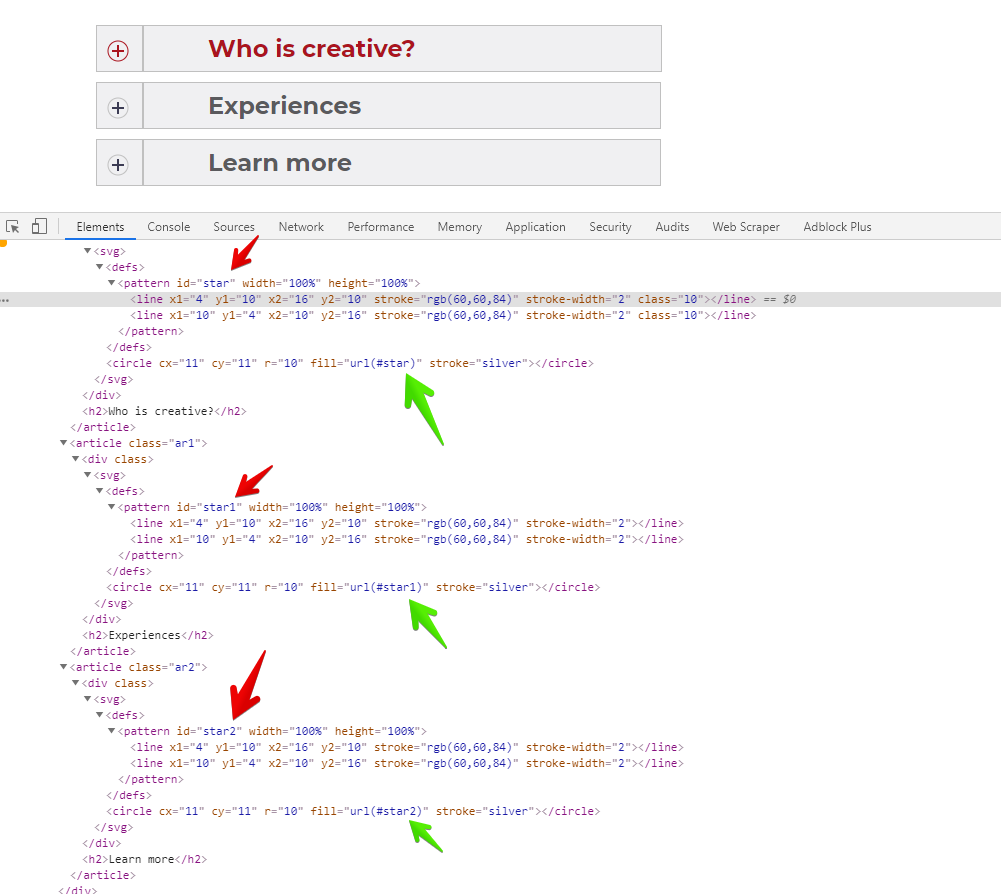
<pattern> с id="star", внутри которых находятся две линии, образующие "плюс".

<pattern> уникальный ID, а для элемента circle сослаться на этот уникальный ID, то при наведении на первый пункт, цвет у других плюсов не меняется


Общая ошибка заключается в том, что разработчики часто используют значение initial-scale=1 для неадптивных шаблонов. Такая установка приводит к отрисовке 100% страницы без масштабирования. Если дизайн неадаптивный, то пользователю приходится либо много прокручивать, либо вручную устанавливать масштаб, чтобы увидеть всю страницу.

transformable element
- all elements whose layout is governed by the CSS box model except for non-replaced inline boxes, table-column boxes, and table-column-group boxes
https://drafts.csswg.org/css-transforms-1/#terminology
<a> по дефолту инлайновые элементы 
sec6 section img{
background: url(/images/157195/kvadratikshema1.png#size_98x98) center no-repeat;
padding: 98px;
}И как сделать так, чтобы при уменьшении экрана всё можно было скролить по вертикальной оси? overflow-x: scroll ничего хорошего не даст(
