
class DB {
info = null;
...const Episodes = observer(() => {
useEffect(() => {
...
}, [ DB.info ]);
...return <Episodes />; на return DB.info && <Episodes />;. 
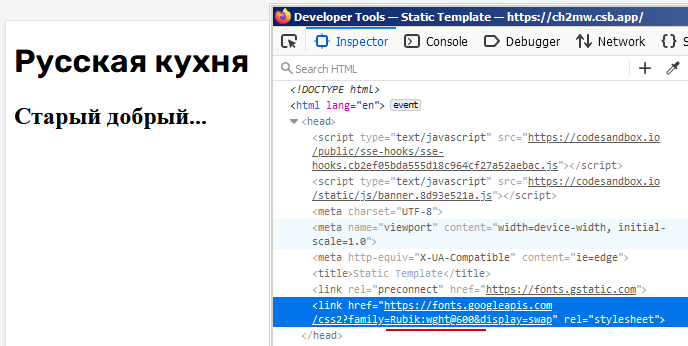
import { Lazy } from 'swiper';. Этого вы не сделали.SwiperCore.use([ Lazy ]);. Этого вы не сделали.<Swiper lazy={true}>. Этого вы не сделали.swiper-lazy, атрибут src заменить на data-src. Ну, хоть это у вас есть. https://fonts.googleapis.com/css2?family=Rubik&display=swapfont-weight: 600. Если вы посмотрите внутрь CSS, загружаемой для подключения шрифта, вы (естественно) увидите там подгрузку шрифта для font-weight: 400, ведь именно это значение соответствует Regular и используется по-умолчанию.https://fonts.googleapis.com/css2?family=Rubik:wght@600&display=swap
async componentDidMount() {
const lastSongsResponse = await fetch("https://api.laut.fm/station/key/last_songs");
const lastSongs = await lastSongsResponse.json();
lastSongs.length = Math.min(7, lastSongs.length);
const promises = lastSongs.map((song) => new Promise((resolve, reject) => {
const params = {
method : 'album.getInfo',
artist : song.artist.name.replace(' & ', ', '),
album : song.album,
api_key : 'apikey',
format : 'json',
};
const url = "https://ws.audioscrobbler.com/2.0/?" + Object.keys(params).map((key) => `${key}=${params[key]}`).join('&');
const cover = await fetch(url)
.then((response) => response.json())
.then((songData) => songData.album.image[4]["#text"])
.catch(err => reject(err));
const date = new Date(song.started_at);
const songData = {
id1 : song.id,
id2 : song.id + 1,
artist : song.artist.name,
title : song.title,
cover : cover,
started_at : date.getHours() + ':' + date.getMinutes().toString().padStart(2, '0')
}
resolve(songData);
}));
const results = await Promise.all(promises);
this.setState({ results: results })
}.map и узнать что вторым аргументом функция-обработчик принимает порядковый номер элемента.