<activity android:name=".SettingsActivity" /><activity android:name=".SettingsActivity" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>public class MainActivity extends AppCompatActivity {
private Toolbar mToolBar;
private ViewPager mViewPager;
private TabLayout mTabLayout;
@Override
public void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_main);
mTabLayout = (TabLayout) v.findViewById(R.id.tablayout);
mToolBar = (Toolbar) v.findViewById(R.id.toolbar);
mViewPager = (ViewPager) v.findViewById(R.id.viewpager);
((AppCompatActivity) getActivity()).setSupportActionBar(mToolBar);
ActionBar actionBar = ((AppCompatActivity) getActivity()).getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
ViewPagerAdapter adapter = new ViewPagerAdapter(getFragmentManager());
adapter.add(new MyFragment(), "First fragment"));
adapter.add(new MyFragment(), "Second fragment"));
}
}public class MyFragment extends Fragment {
private RecyclerView mRecyclerView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment, container, false);
mRecyclerView =(RecyclerView) view.findViewById(R.id.my_fragment);
mRecyclerView.setLayoutManager(new LinearLayoutManager(getActivity()));
return view;
}
}<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabMode="fixed" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</android.support.design.widget.CoordinatorLayout><?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recycler_view">
</android.support.v7.widget.RecyclerView>
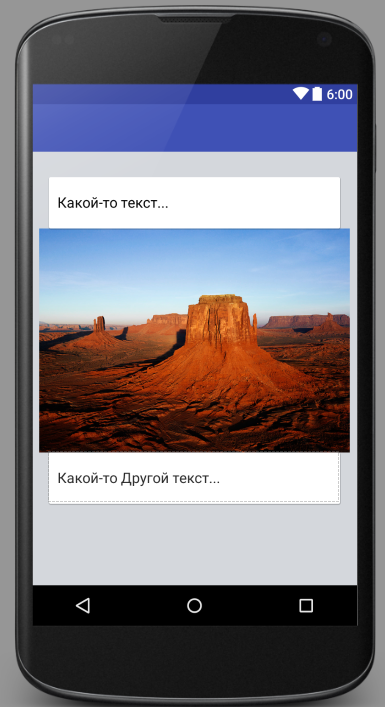
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#D4D7DC"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="30dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="dark"
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="20dp"
android:text="Какой-то текст..."
android:textSize="17dp"/>
</android.support.v7.widget.CardView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="250dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:weightSum="100">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:layout_marginBottom="-6dp"
android:layout_marginTop="-6dp"
android:src="@drawable/Desert" />
</LinearLayout>
<android.support.v7.widget.CardView
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="dark"
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="20dp"
android:text="Какой-то Другой текст..."
android:textSize="17dp"/>
</android.support.v7.widget.CardView>
</LinearLayout>ArrayList<String> List = new ArrayList<>(); // Исходный ArrayList
ArrayList<String> newList = new ArrayList<>();
List.add("Первый"); // Заполнил List
List.add("Второй");
List.add("Третий");
for (int i=List.size()-1; i>=0; i--) // Перевернул List и засунул
newList.add(List.get(i)); // в newList
for(String str : newList)
System.out.println(str);public class MyAdapter extends ArrayAdapter<String> {
private List<String> list;
public MyAdapter(Context context, int resource, List<String> list) {
super(context, resource, list);
this.list=list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public String getItem(int position) {
return list.get((position-list.size())*-1-1);
}
}