

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#D4D7DC"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="30dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="dark"
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="20dp"
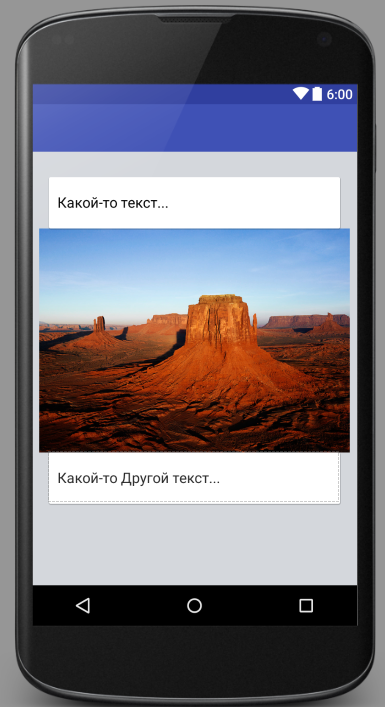
android:text="Какой-то текст..."
android:textSize="17dp"/>
</android.support.v7.widget.CardView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="250dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:weightSum="100">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:layout_marginBottom="-6dp"
android:layout_marginTop="-6dp"
android:src="@drawable/Desert" />
</LinearLayout>
<android.support.v7.widget.CardView
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="dark"
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="20dp"
android:text="Какой-то Другой текст..."
android:textSize="17dp"/>
</android.support.v7.widget.CardView>
</LinearLayout>
<android.support.v7.widget.CardView
<LinearLayout>
<TextView/>
<ImageView/>
<TextView/>
</LinearLayout>
</android.support.v7.widget.CardView><LinearLayout>
<RelativeLayout
...
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp">
<TextView />
<TextView />
</RelativeLayout>
<ImageView />
<RelativeLayout
...
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp">
<TextView />
<TextView />
</RelativeLayout>
</LinearLayout><ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
android:elevation="2dp"
android:background="@drawable/image_bg"/><!-- res/drawable/image_bg.xml -->
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="2dip" android:color="#4e4e4e" />
</shape>