Добрый день!
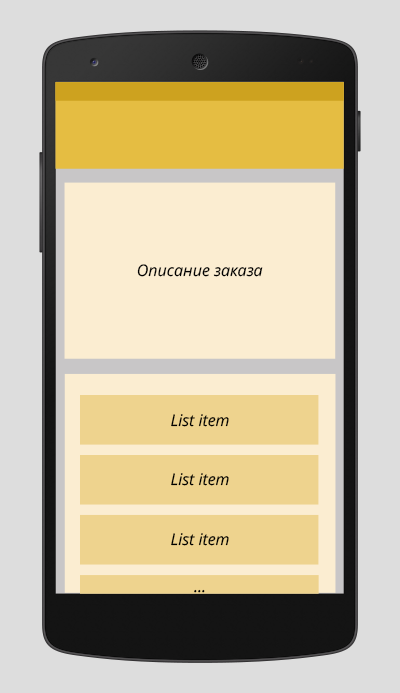
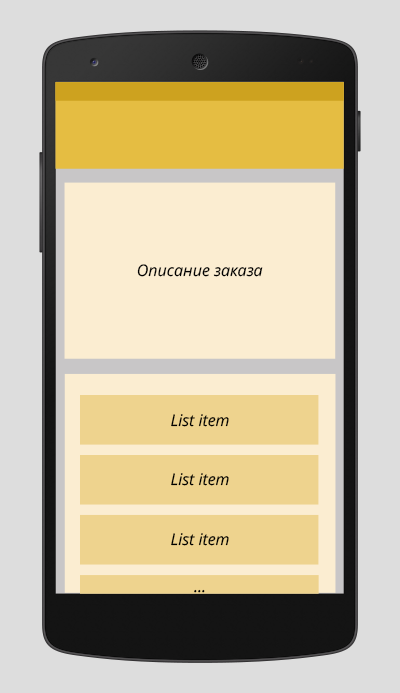
В приложении есть экран с деталями заказа: текстовое описание (адрес доставки и т.п.) + список товаров. Примерно так:

Как правильно сверстать такой макет?
<LinearLayout>
<LinearLayout>
<TextView />
<TextView />
<TextView />
</LinearLayout>
<android.support.v7.widget.RecyclerView />
</LinearLayout>
Если делаю так, то список товаров занимает лишь оставшуюся часть экрана и скроллится в пределах этой небольшой области. Хотелось бы, чтобы скроллилось все целиком. Такое возможно? Может нужен не RecyclerView, а что-то другое?