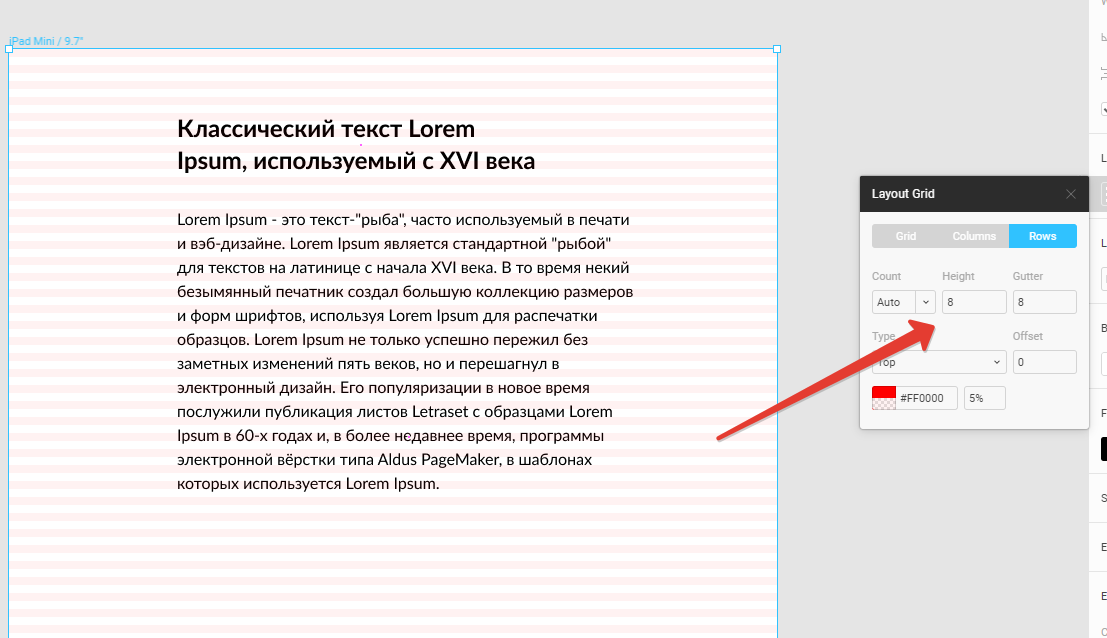
Во-первых делать шрифт кратный сетке. Сетка 8px, шрифт 16/24/32/36 и т.д.
Далее подгонять на глазок), шрифты разные и отображаются по-разному в редакторе и браузере ВСЕГДА (Хоть и рендерит фигма в канвасе). Верстальщику подгонять.
UPD: или смотреть вкладку CODE в фигме. Спасибо ludr Кстати ровняйте по базовой линии лучше.
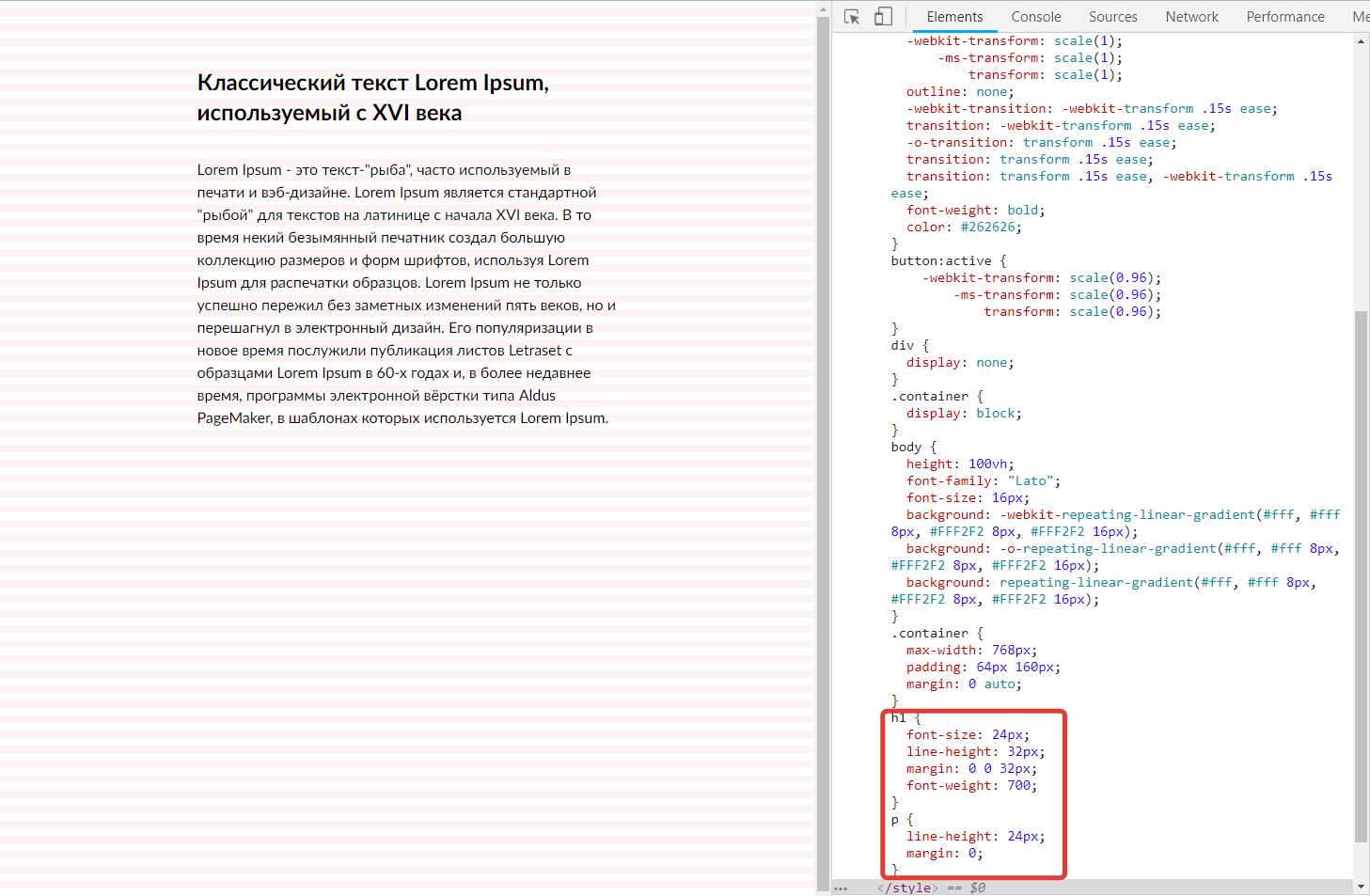
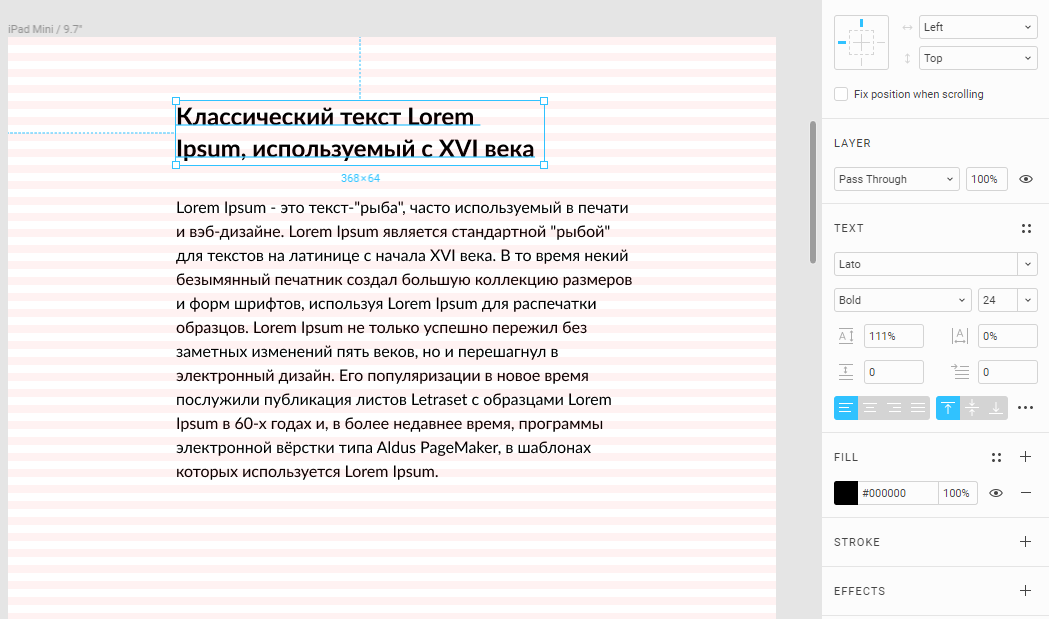
Сравните. Один и тот же шрифт в фигме и браузере.
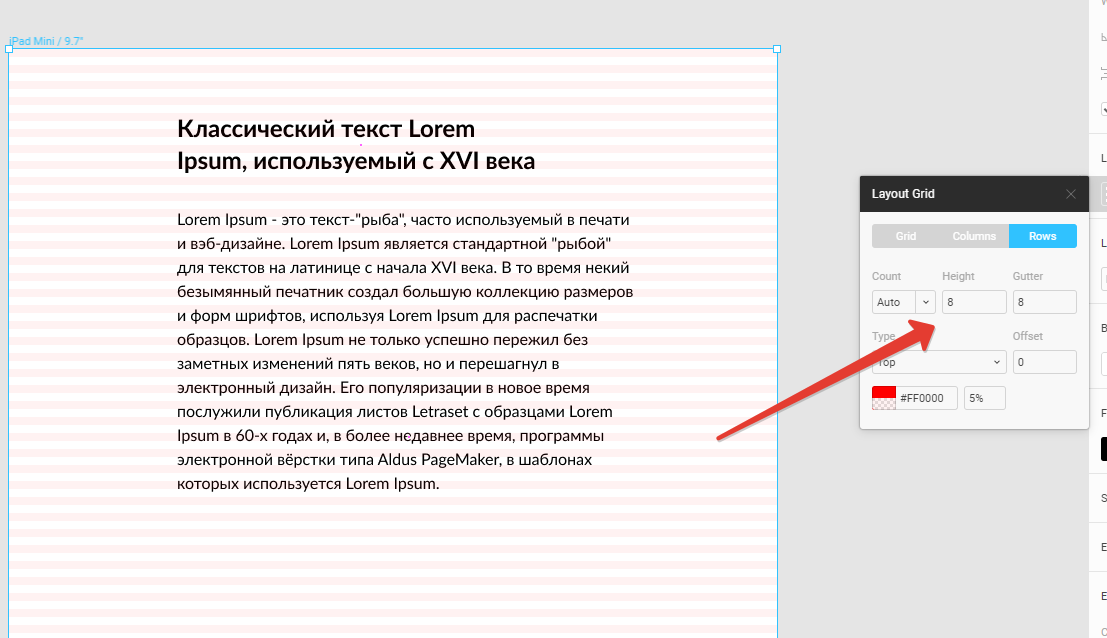
1) Настройка сетки в фигме

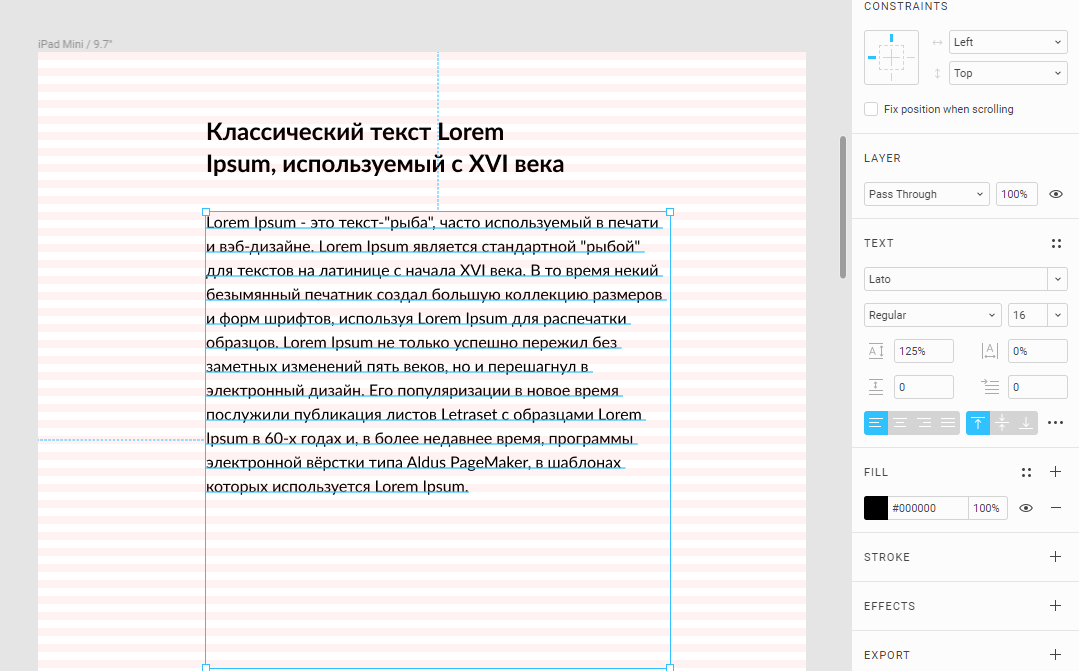
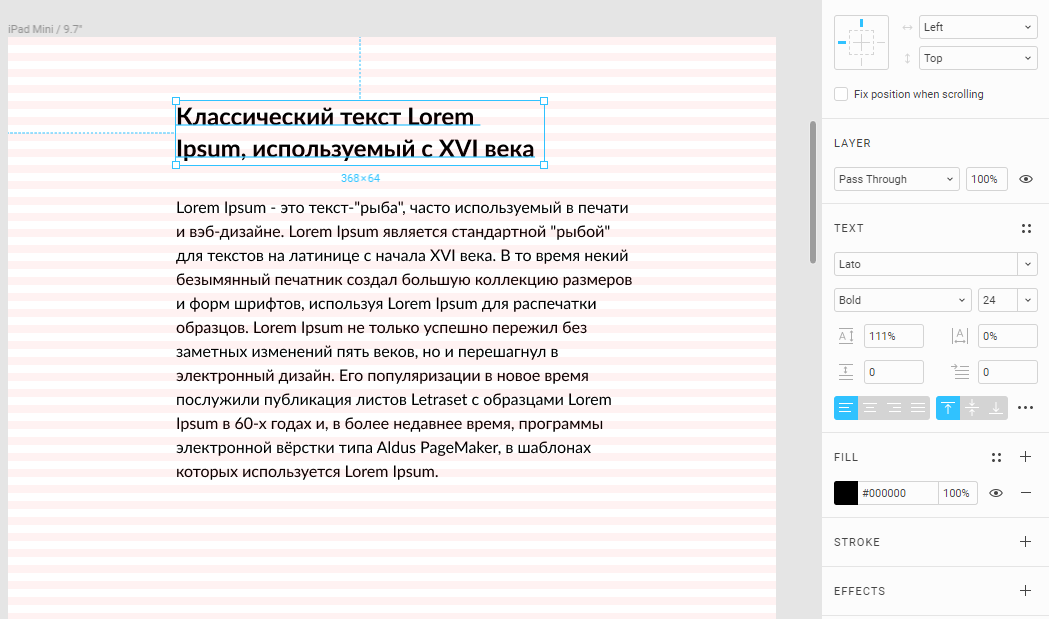
2) Заголовок в фигме

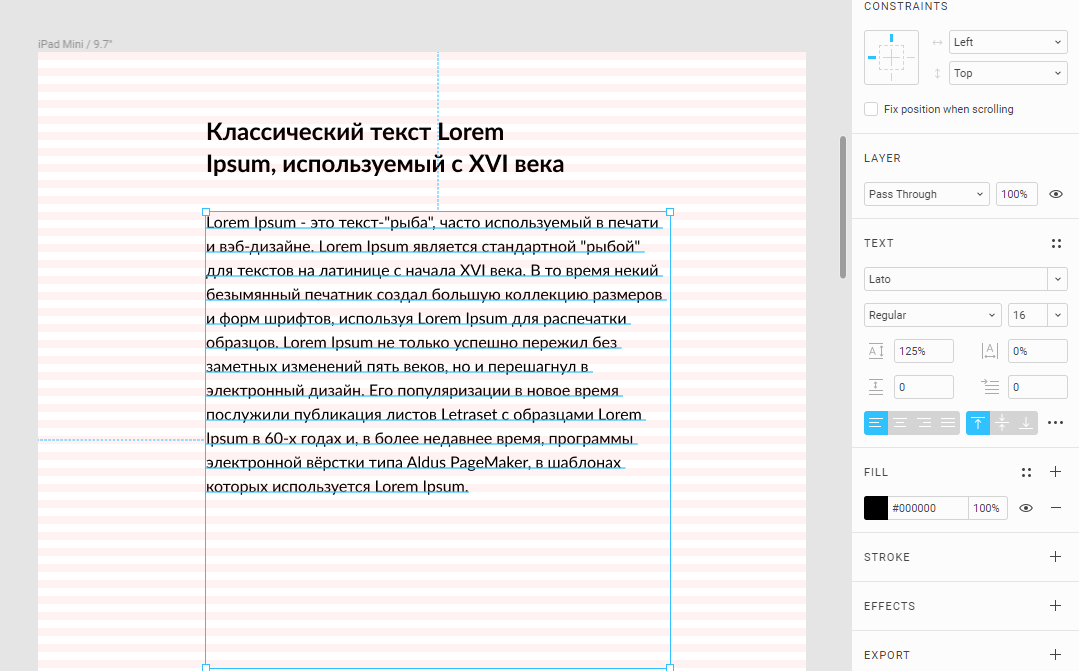
3) Абзац в фигме

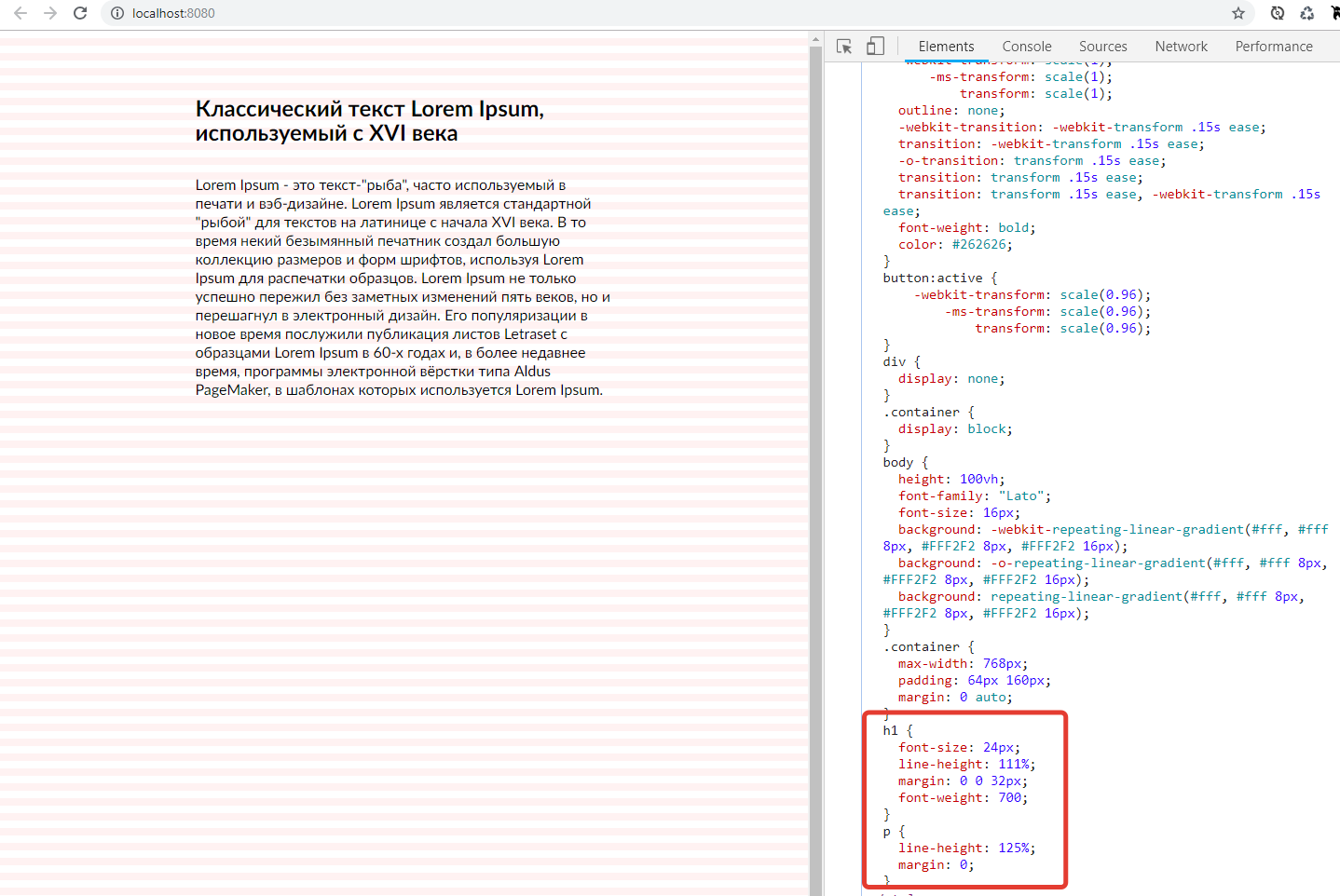
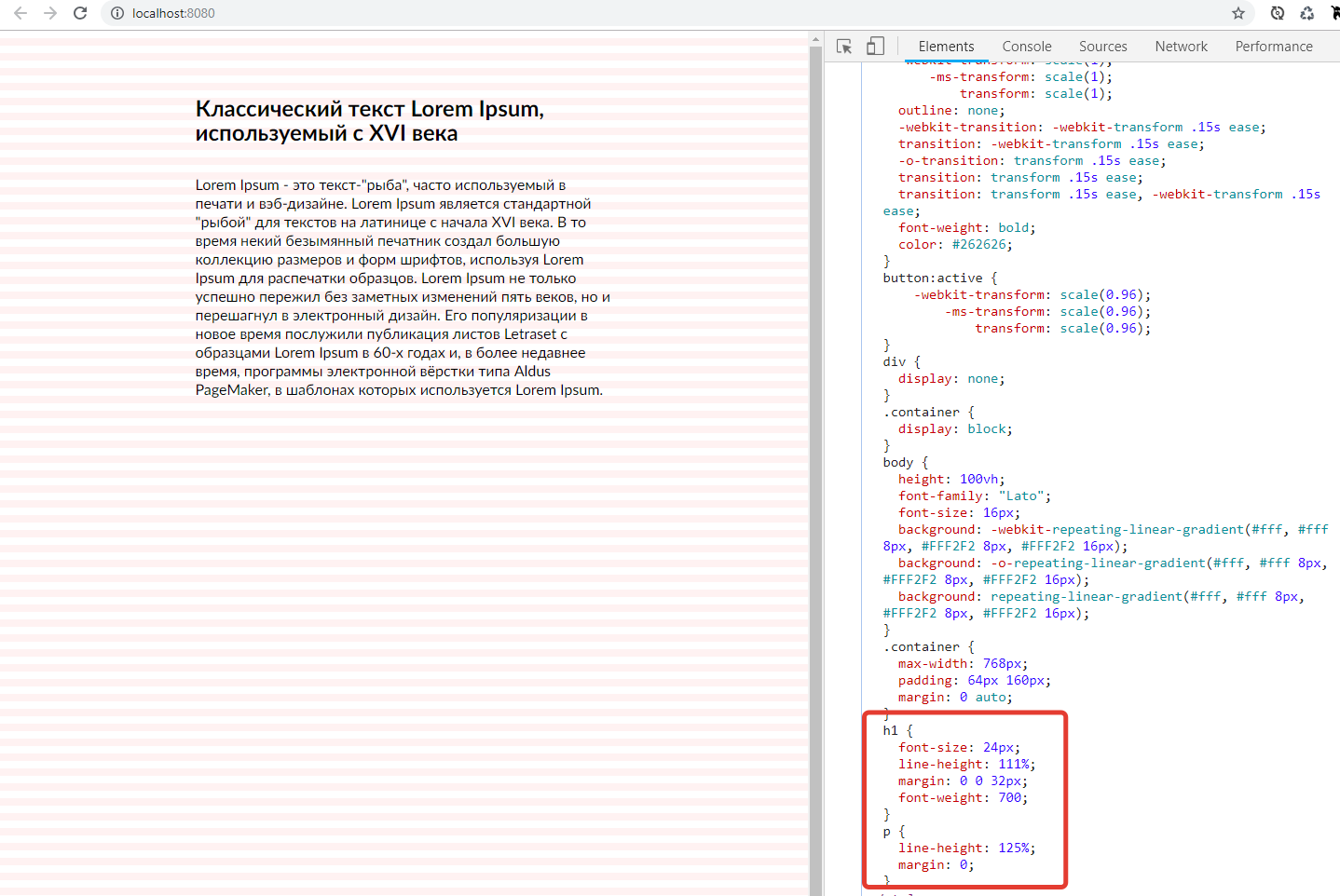
4) Браузер с настройками из фигмы

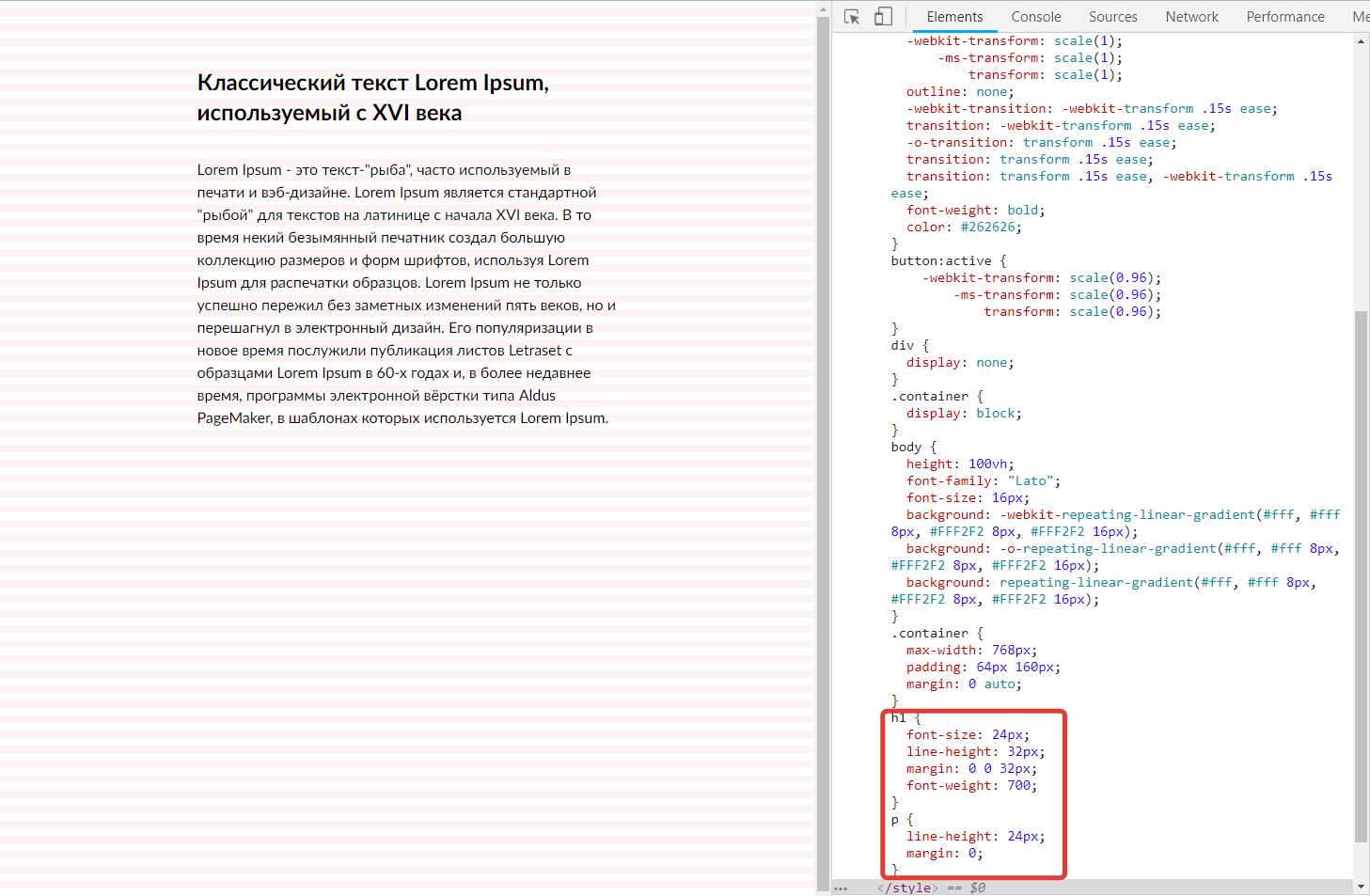
5) Браузер подогнанный line-height