


console.log(`<%= recaptcha_element('signup')%>`);
console.log("<%= recaptcha_element('signup')%>");
console.log('<%= recaptcha_element(\'signup\')%>');/*ПО СУТИ ПО-ШАГОВАЯ ЗАДЕРЖКА - ЭТА ЧАСТЬ ИСПОЛНЯЕТСЯ, ПОСЛЕ ТОГО, КАК ЗАПРОС SQL - УЖЕ БЫЛ ОТПРАВЛЕН*/
.done(function( msg ) {
$('input.class_input_zagolovok_main').val('<?= $var_zagolovok ?>')
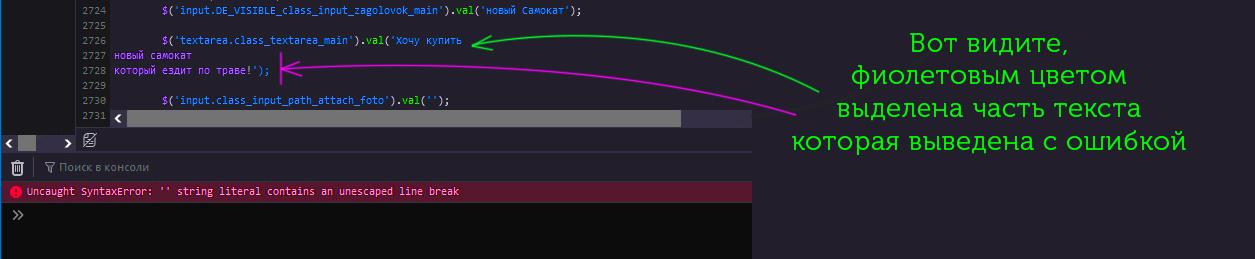
$('textarea.class_textarea_main').val('<?= $var_zametka ?>');
});/*ПО СУТИ ПО-ШАГОВАЯ ЗАДЕРЖКА - ЭТА ЧАСТЬ ИСПОЛНЯЕТСЯ, ПОСЛЕ ТОГО, КАК ЗАПРОС SQL - УЖЕ БЫЛ ОТПРАВЛЕН*/
.done(function( msg ) {
$('input.class_input_zagolovok_main').val('<?= $var_zagolovok ?>')
$('textarea.class_textarea_main').val(`<?= $var_zametka ?>`);
});


<!-- ----------------- ITEM NOTE ---------------- -->
<div class="item_note_frame">
<table class="item_note_zagolovok">
<tr>
<!-- ЗАГОЛОВОК НА КНОПКЕ-АЙТЕМЕ -->
<td class="td_for_for_zagolovok_item">
<div class="left_columm_for_zagolovok">
<div class="zagolovok_text">
<p>Самокат Электрический</p>
</div>
</div>
</td>
<!-- КНОПКА РЕДАКТИРОВАНИЯ-ЧТЕНИЯ ЗАПИСИ -->
<td class="td_for_button_edit">
<div class="right_columm_for_button">
<a href="#id_form_edit_note" class="button_edit_item_note"
data-edit_id="231"
data-input_zagolovok="Самокат Электрический"
data-input_zametka="Новый Электро
самокат, который
умеет ездить по земле!"
data-id_category_note_SET="1"
data-url_attach_foto=""><img src="img/img_system_note/pen_white.svg" alt="" onclick="Function_OnChange_Attributes_EDIT_Item()"></a>
</div>
</td>
<!-- КНОПКА УДАЛЕНИЯ ЗАПИСИ -->
<td class="td_for_button_del">
<div class="right_columm_for_button">
<a href="#callback_delete_note" class="button_del_item_note"
data-delete_id="231"
data-delete_zagolovok="Самокат Электрический"
data-delete_zametka="Новый Электро
самокат, который
умеет ездить по земле!"
><img src="img/img_system_note/close.svg" alt=""></a>
</div>
</td>
</tr>
</table>
</div>
<!-- ----------------- ITEM NOTE ---------------- --><form action="add_or_edit.php" id="id_form_edit_note" name="name_form_edit_options_note_js" method="post" class="window_OPTIONS_theme" enctype="multipart/form-data">
<div class="RIGHT_PAGE_LIST">
<table class="message_box">
<tr>
<td>
<input name="input_zagolovok" id="id_zagolovok" disabled class="DE_VISIBLE_class_input_zagolovok_main" type="text">
</td>
<td>
<textarea rows="20" cols="10" class="DE_VISIBLE_textarea_zametka_main" disabled id="id_textarea_zametka" name="input_zametka"></textarea>
</td>
</tr>
</table>
</div>
</form><script>
$("a[href='#id_form_edit_note']").click(function() {
var dataForm_input_zagolovok = $(this).data("input_zagolovok");
var dataForm_input_zametka = $(this).data("input_zametka");
$(".window_OPTIONS_theme [name=input_zagolovok]").val(dataForm_input_zagolovok);
$(".window_OPTIONS_theme [name=input_zametka]").val(dataForm_input_zametka);
});
</script>






$var_zametka = $buffer_data_NOTE['zametka'];
$var_zametka = json_encode($var_zametka);\u041d\u043e\u0432\u044b\u0439 \u042d\u043b\u0435\u043a\u0442\u0440\u043e\r\n\u0441\u0430\u043c\u043e\u043a\u0430\u0442, \u043a\u043e\u0442\u043e\u0440\u044b\u0439\r\n\u0443\u043c\u0435\u0435\u0442 \u0435\u0437\u0434\u0438\u0442\u044c \u043f\u043e \u0437\u0435\u043c\u043b\u0435!

<script>
$("a[href='#id_form_edit_note']").click(function() {
var dataForm_input_zagolovok = $(this).data("input_zagolovok");
var dataForm_input_zametka = $(this).data("input_zametka");
$(".window_OPTIONS_theme [name=input_zagolovok]").val(dataForm_input_zagolovok);
$(".window_OPTIONS_theme [name=input_zametka]").val(dataForm_input_zametka);
});
</script><form action="add_or_edit.php" id="id_form_edit_note" name="name_form_edit_options_note_js" method="post" class="window_OPTIONS_theme" enctype="multipart/form-data">
<div class="RIGHT_PAGE_LIST">
<table class="message_box">
<tr>
<td>
<input name="input_zagolovok" id="id_zagolovok" disabled class="DE_VISIBLE_class_input_zagolovok_main" type="text">
</td>
<td>
<textarea rows="20" cols="10" class="DE_VISIBLE_textarea_zametka_main" disabled id="id_textarea_zametka" name="input_zametka"></textarea>
</td>
</tr>
</table>
</div>
</form>


var $status = $('.count');
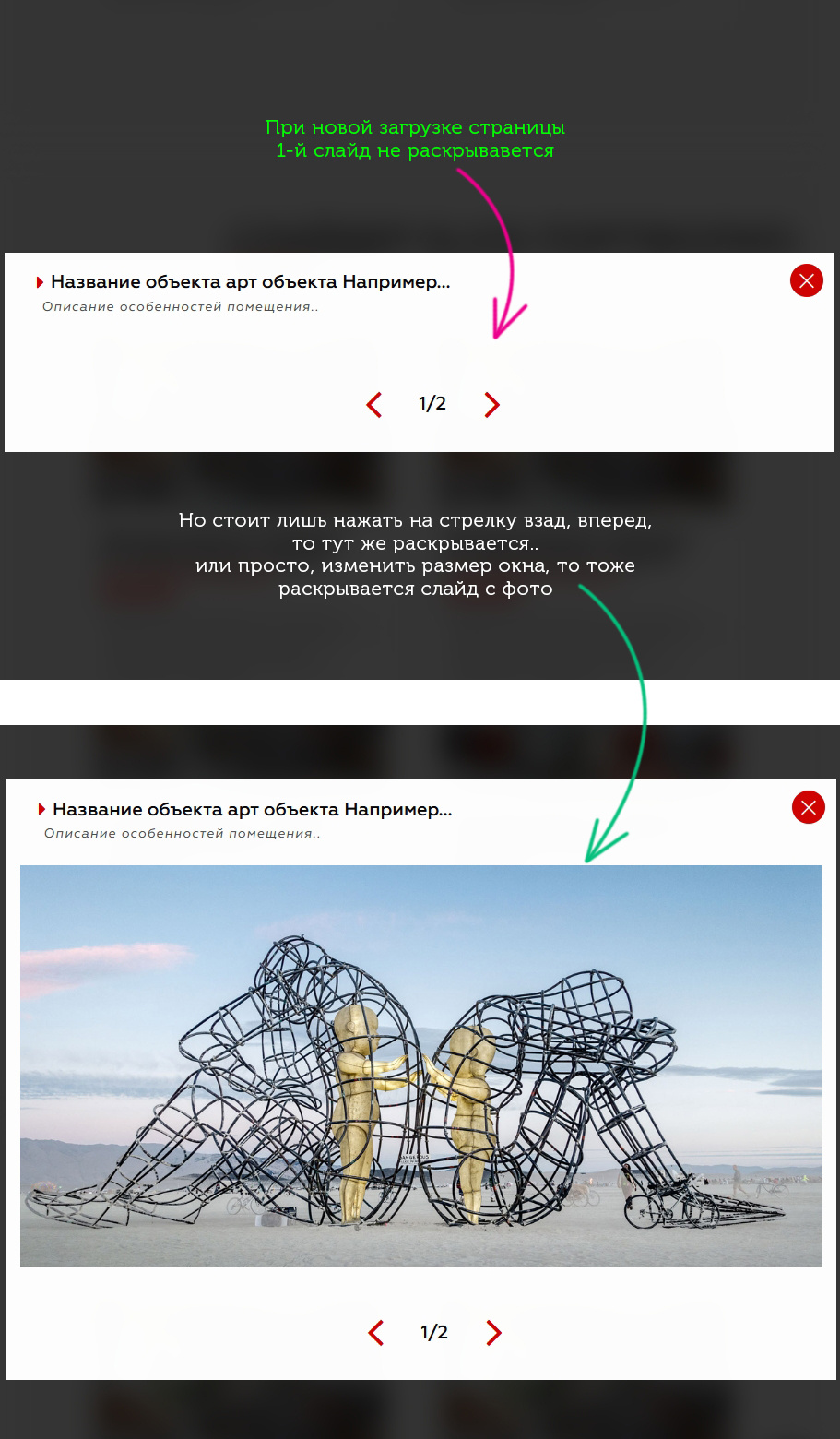
var $slickElement = $('.slider_all');
$slickElement.on('init reInit afterChange', function (event, slick, currentSlide, nextSlide) {
//currentSlide is undefined on init -- set it to 0 in this case (currentSlide is 0 based)
var i = (currentSlide ? currentSlide : 0) + 1;
$status.text(i + '/' + slick.slideCount);
});
$slickElement.slick({
dots: false,
arrows: true,
appendArrows:'.wrap_arrows',
prevArrow:'<span class="strelka_nazad_header"><i class="fa fa-angle-left"></span>',
nextArrow:'<span class="strelka_vpered_header"><i class="fa fa-angle-right"></span>'
});$(".popup").magnificPopup({type:"image"});
$(".popup_content").magnificPopup({
type:"inline",
midClick: true
});
$(".portfolio_item").each(function(i) {
$(this).find("a").attr("href", "#work_" + i);
$slickElement.slick('refresh'); - ТУТ Так ПРОБОВАЛ - РЕЗУЛЬТАТА НЕТ! //////////////////
$(this).find(".popup_window_SLACK_portfolio").attr("id", "work_" + i);
$('.slider_all').slick('refresh'); - ТУТ Так ПРОБОВАЛ - ОПЯТЬ РЕЗУЛЬТАТА НЕТ! /////////////
});


Да, возможно это оно