... либо выбранный автоматически плагином
<?php
$args = array(
'posts_per_page' => 1,
'orderby' => 'rand',
'post_type' => 'product'
);
$random_products = get_posts( $args );
foreach ( $random_products as $post ) : setup_postdata( $post ); ?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php
endforeach;
wp_reset_postdata();
?>
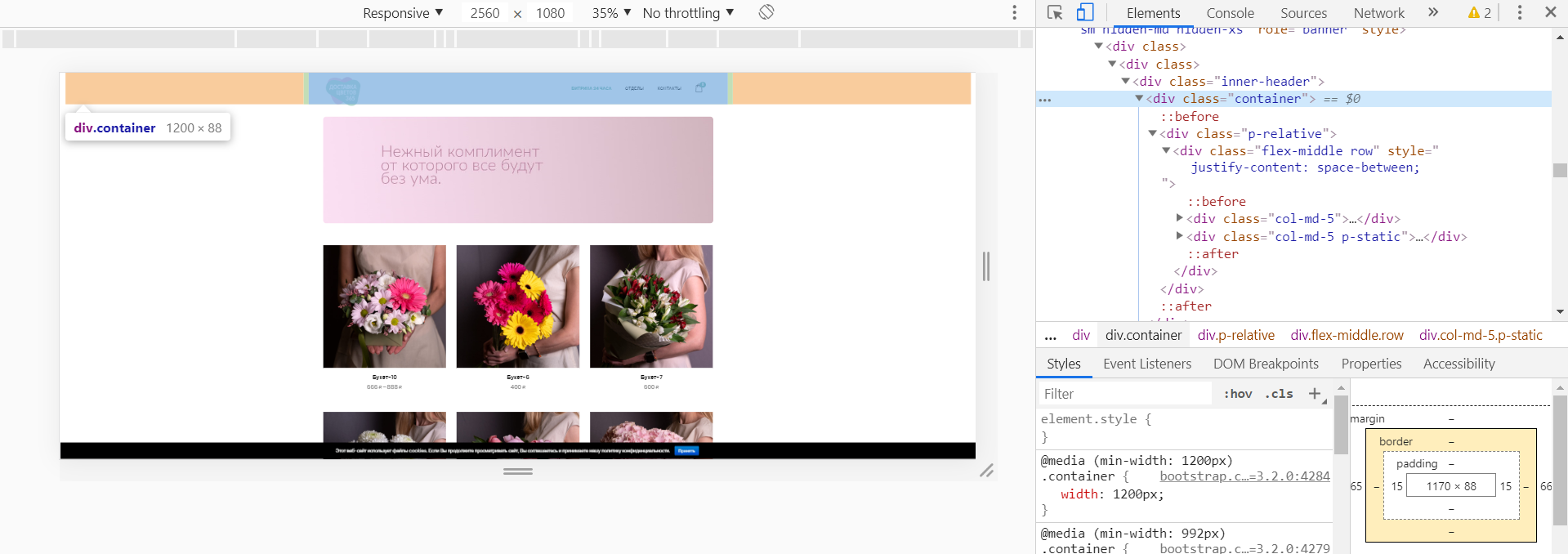
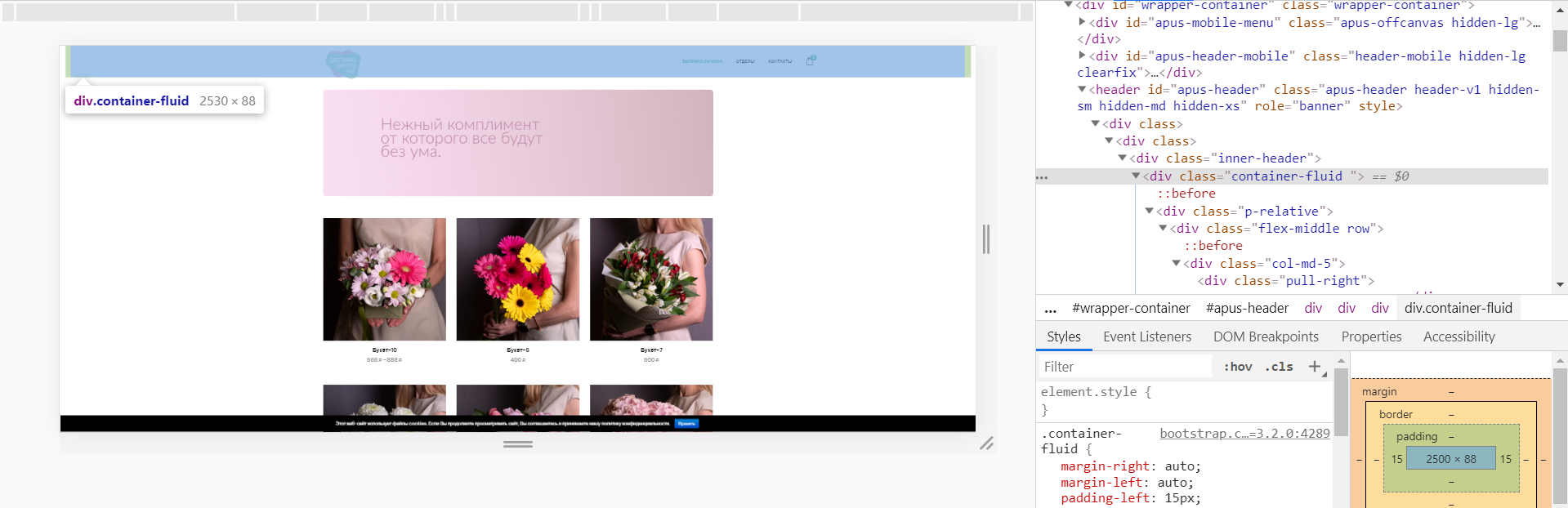
.container, а шапка сайта, в которой содержится меню обернута в .container-fluid с резиновой шириной, то есть он тянется.
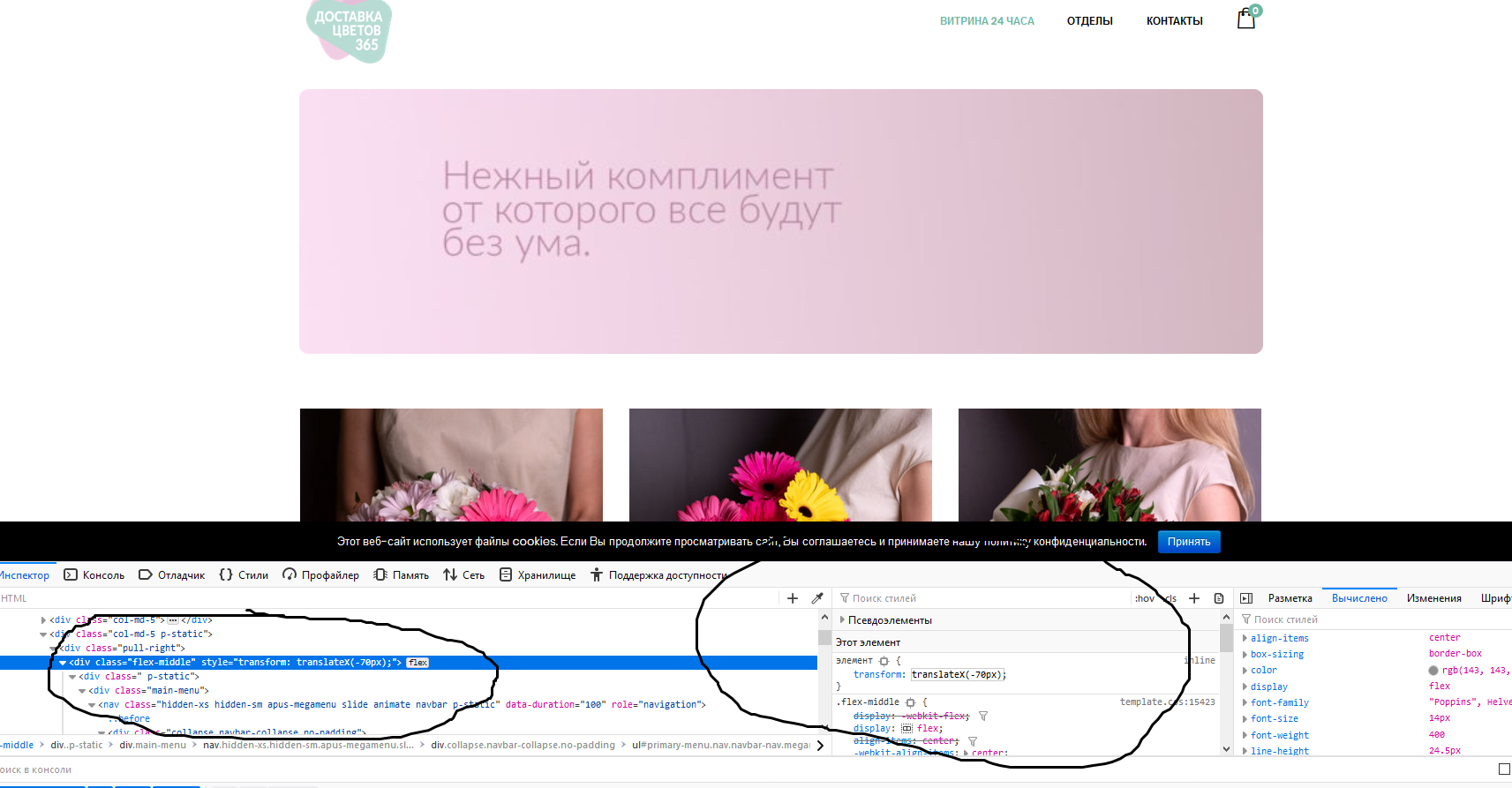
.container-fluid на .container и внутри контейнера в div с классом flex-middle поставить css-свойство justyfi-content: between чтобы выравнять содержимое шапки по краям