Здравствуйте дорогие пользователи данного сайта.
Я здесь новичок , поэтому надеюсь вы меня не осудите за столь банальный для вас вопрос, но с моей стороны возникли трудности, поэтому прошу помощи у вас.
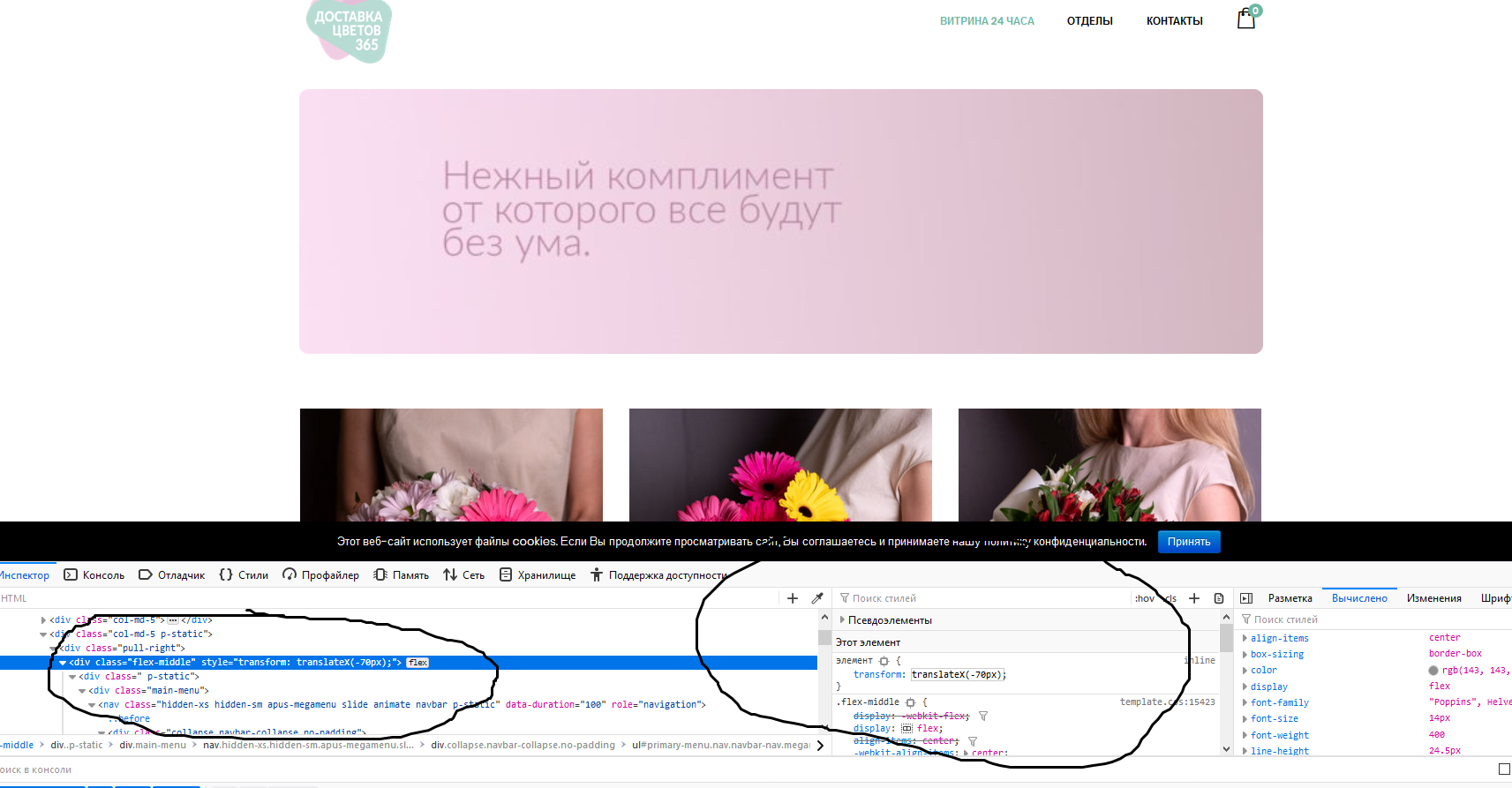
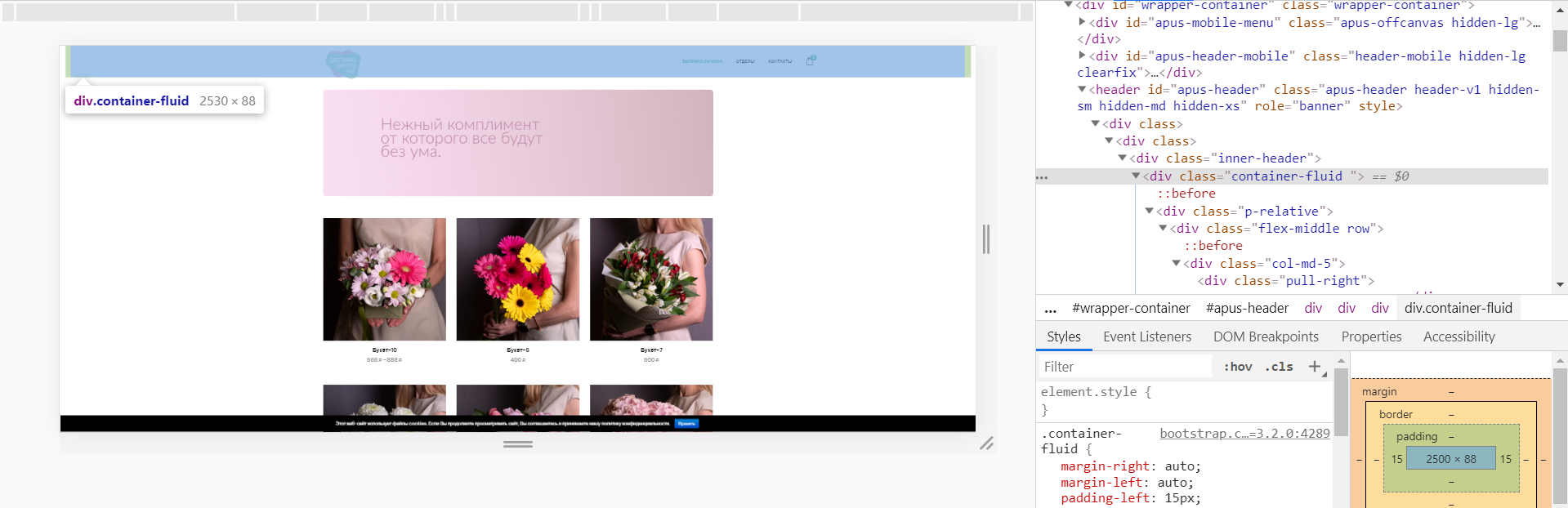
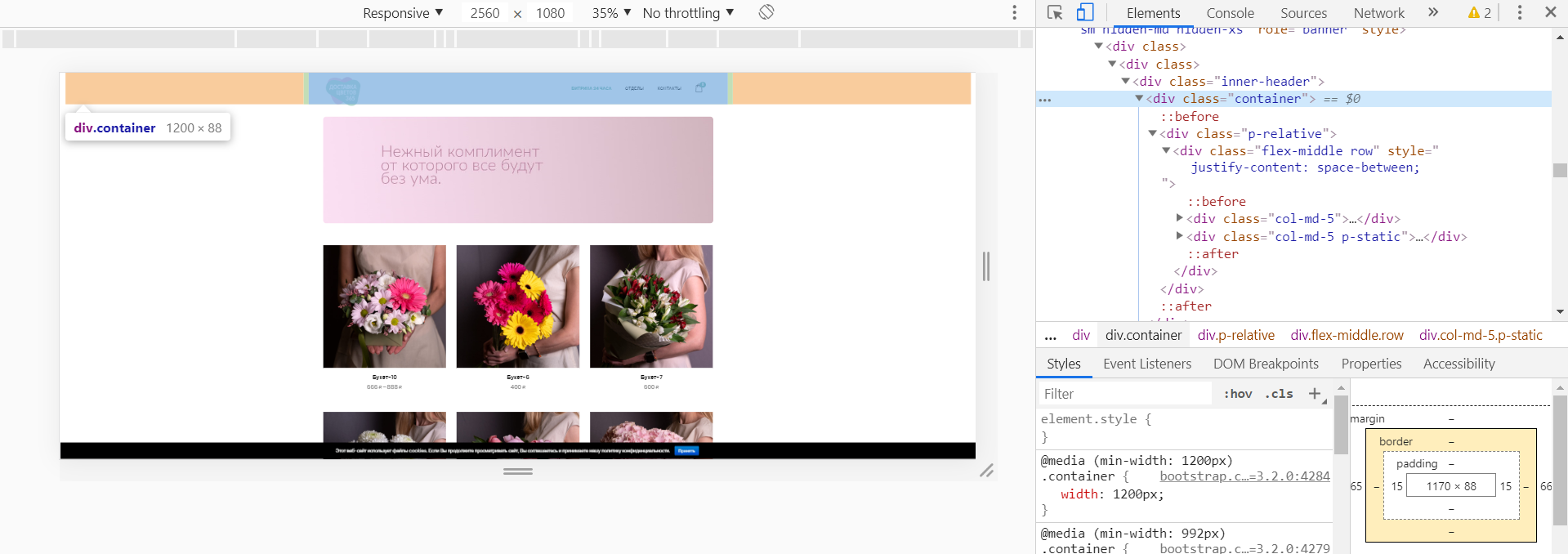
Нужно сдвинуть меню так чтобы оно сравнялось с банером на сайте.
Пациент вот :
https://dostavkacvetov365.ru
Я облазил уже и header.php , и style.css и тд и тп. максимум что я нашёл это сдвиг через :
, и как вы поняли , раз я пишу сюда , то у меня не вышло выравнять . Оно либо не доходит до краёв , либо за них выходит.
Поскольку я довольно таки слабоват в работе с wordpress , то будьте любезны разжевать решение так , чтоб даже самый глупый человек понял. Заранее благодарю всех кто откликнулся.