
Как будто обработчик событий повесели прям на ввод консоли.
Object.prototype.watchДействительно, похоже на то!


https://learn.javascript.ru/xhr-crossdomain
- Если метод – не GET / POST / HEAD.
- Если заголовок Content-Type имеет значение отличное от application/x-www-form-urlencoded, multipart/form-data или text/plain, например application/xml.
- Если устанавливаются другие HTTP-заголовки, кроме Accept, Accept-Language, Content-Language.
…Любое из условий выше ведёт к тому, что браузер сделает два HTTP-запроса.
Первый запрос называется «предзапрос» (английский термин «preflight»). Браузер делает его целиком по своей инициативе, из JavaScript мы о нём ничего не знаем, хотя можем увидеть в инструментах разработчика.
Этот запрос использует метод OPTIONS. Он не содержит тела и содержит название желаемого метода в заголовке Access-Control-Request-Method, а если добавлены особые заголовки, то и их тоже – в Access-Control-Request-Headers.
Его задача – спросить сервер, разрешает ли он использовать выбранный метод и заголовки.

разве this не должен был ссылаться на значение объекта?В некоторых других языках так и происходит, но в javascript this указывает на контекст того места, где была вызвана функция.

на странице в форме загрузки файла, нажать кнопкуЭто возможно.
выбрать файл из файловой системыЭто невозможно.
и отправить на серверЭто возможно.

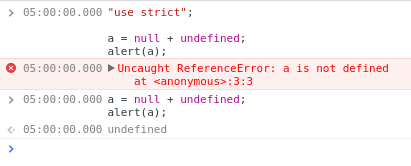
use strict. Переменная a не была явно объявлена и это вызовет ошибку.

funcCall( this.myFunc.bind(this) ); 
Returning false from an event handler will automatically call event.stopPropagation() and event.preventDefault().Документация.


var styles = $('.blocks > .block').map(function() {
return $(this).attr('style');
}).get();
$('.class_v').each(function () {
$(this).closest('tr').append('<td>Foo</td>');
})

function foo() {
var index = 2;
var markers_1 = [13];
var markers_2 = [666];
var evil = eval(`markers_${index}`);
console.log(evil);
}
foo();function foo() {
var index = 2;
var markers = {
1: [42],
2: [777],
};
var good = markers[index];
console.log(good);
}
foo();
var arr = [{id: 1}, {id: 2}, {id: 2}, {id: 1}, {id: 1}, {id: 1}];
var counter = arr.reduce(function (o, i) {
if (!o.hasOwnProperty(i.id)) {
o[i.id] = 0;
}
o[i.id]++;
return o;
}, {});
var result = Object.keys(counter).map(function (id) {
return {id: id, sum: counter[id]};
});
Что сделал не так?Не подключил jquery? Не посмотрел ошибки в консоли? Не сделал интерактивный пример, который мы могли бы посмотреть?


var ar = [
{value: '', text: 'Не задан'},
{value: '1', text: 'Да'},
{value: '0', text: 'Нет'}
];Нарушение порядка возникло, потому что ключи численные. Интерпретатор JavaScript видит, что строка на самом деле является числом и преобразует ключ в немного другой внутренний формат. Дополнительным эффектом внутренних оптимизаций является сортировка.

