

<select>
<option value="1" selected="selected">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button>Reset</button>const $select = document.querySelector('select');
document.querySelector('button').addEventListener('click', () => {
$select.value = $select.querySelector('option[selected]').value;
});


select count(*) from product



<header class="header"> отступа нет, а перед <div class="container"> отступ в виде 4 пробелов есть - он тоже сохраняется. Шаблонизатор просто не добавляет дополнительные отступы, которые были перед директивой @@include ко всем строкам подключаемого шаблона.

<form action="/form.php">...</form>.



<span>). Затем к этому тегу можно применить соответствующие правила CSS, либо напрямую в атрибут style, либо через отдельную таблицу стилей.innerText уже будет нельзя. 
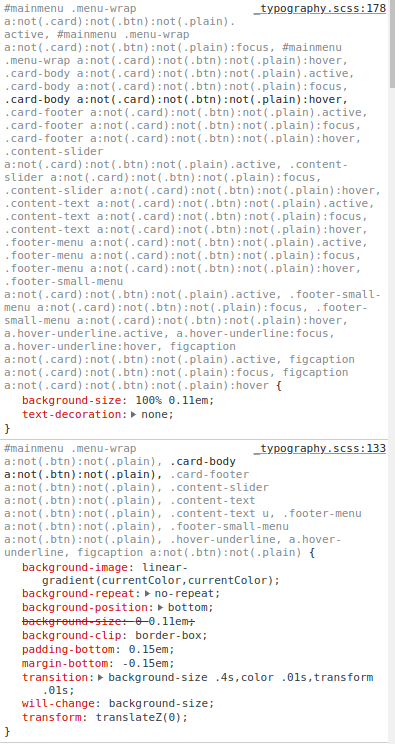
чтобы данные из devtool сразу вносились бы в файл.scss

