Добрыйд день. Есть сайт
https://pmdtec.com/en/ , на нем есть очень интересный hover эффект на этом блоке

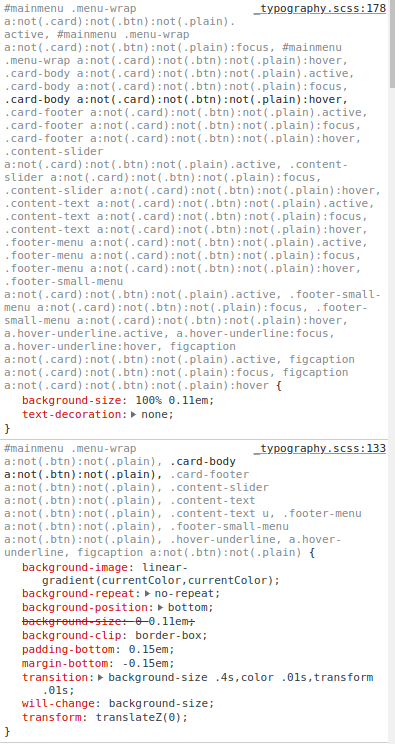
Я уже поотключал все свойства , но никак не могу понять, как же это реализовано.
Когда применяю у себя на сайте, у меня только одно полоска внизу и все.
Можете подсказать как это сделать? Желательно codepen